From this tutorial you’ll learn how to add CAPTCHA using Contact Form 7 plugin.
Adding CAPTCHA
Finally, applying contact form 7 captcha becomes closer to achieve. In case you have been always wondering how to add the distinguisher between humans and computers to your website, this tutorial is a powerful and rapid method to make the web page more functional. Enjoy the stunning possibilities of contact form 7 captcha attaching and forget about the necessity in coding skills.
- First, before adding a CAPTCHA, you have to create a Google account and register your website to get API keys.
To do it, log in to your Google account and navigate to reCapture admin panel.
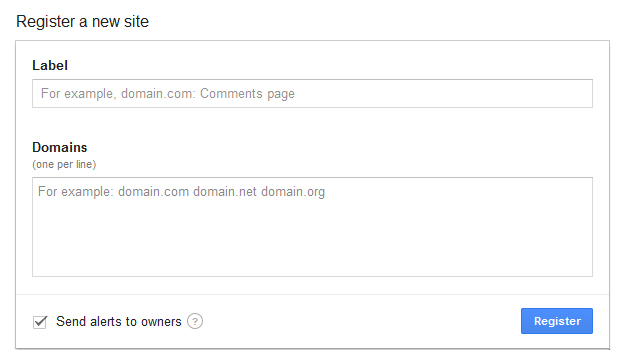
Now you need to input your domain name and label. Then click on Register button.
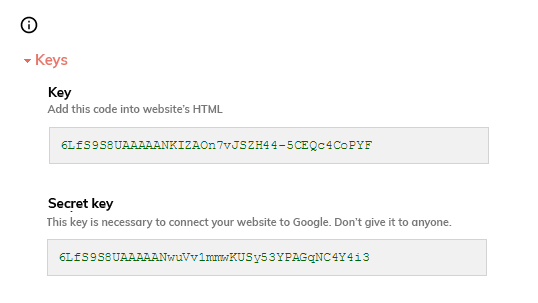
- After all the steps are complete, you’ll have a website key and a secret key.

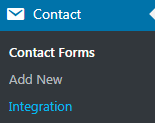
- The next step is to log in to WordPress Dashboard. You need to navigate to Contact tab in the left column of the Dashboard. Enter Integration sub menu.

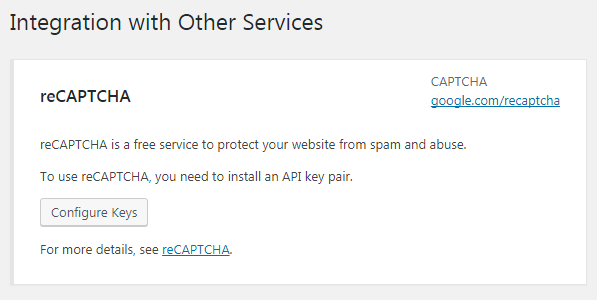
- Here click Configure Keys button.

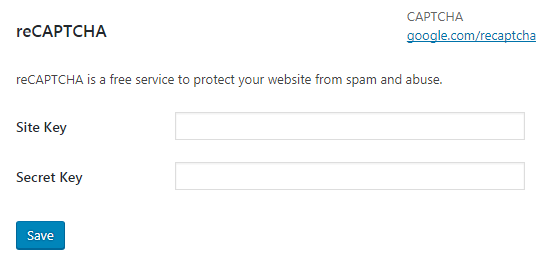
- In the reCAPTCHA field define your site key and the secret key you’ve got now.

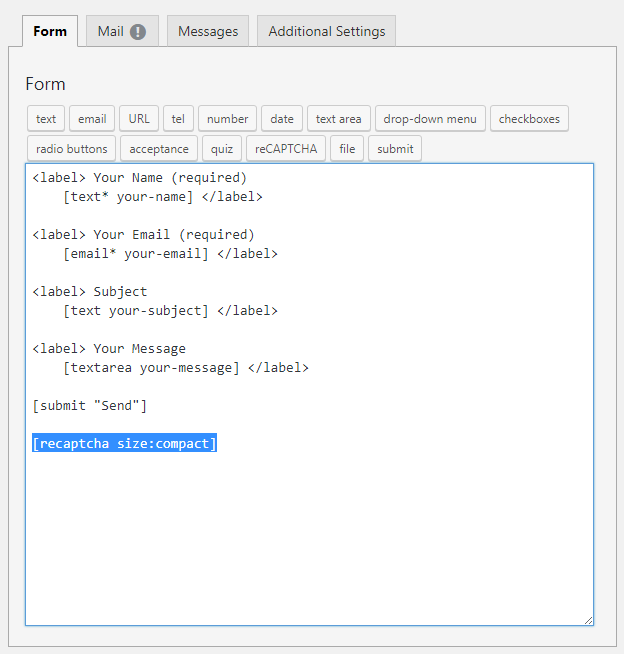
- Now you need to navigate to the contact form, and add the following shortcode to the contact form field:
[recaptcha]

- Save the changes. Now you can view the result on your website’s frontend page.
Check the results of contact form 7 captcha editing and let the website be more secure and smart while distinguishing the bots and computers, that aren’t capable of solving the captcha.












