MotoPress slider can be an invaluable tool when it comes to creating sliders of various complexity. From this tutorial we’ll learn more about MotoPress settings, which can help you manage sliders.
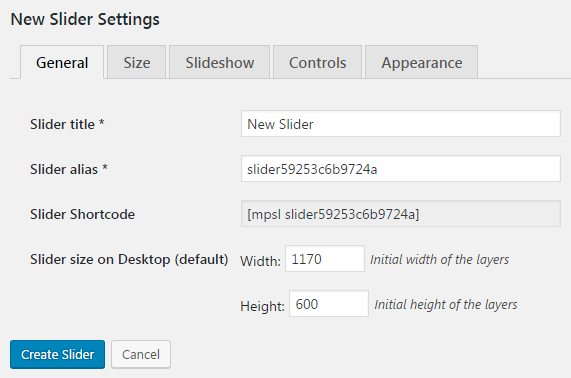
MotoPress Slider General Settings

- Site title — here you can define the title for your slider.
- Slider alias — here you need to input a unique name for your slider, that will be used when creating a shortcode.
- Slider shortcode — in this field you can find a shortcode that embeds a slider to your website’s page. To add a slider on a page you’ll have to copy this code and paste it to your page.
- Slider size on Desktop — here you can configure your slider size. Define its height and width in the matching fields.When everything is done, click on Save Settings button and proceed to another settings block.
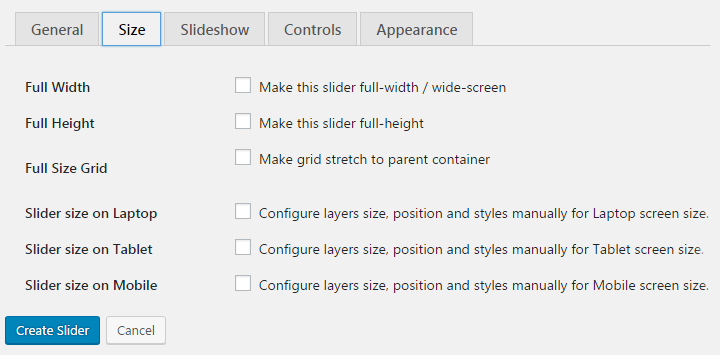
Size Settings

- Full width — enable this option to expand the slider on the full width of the screen.
- Full height — enable this option to expand the slider on the full height of the screen.
- Full size grid — enable this option to expand the slider to the parent container borders.
You can also configure separate slider sizes for laptop, tablet and mobile devices. Check the matching boxes and set custom slider width and height.
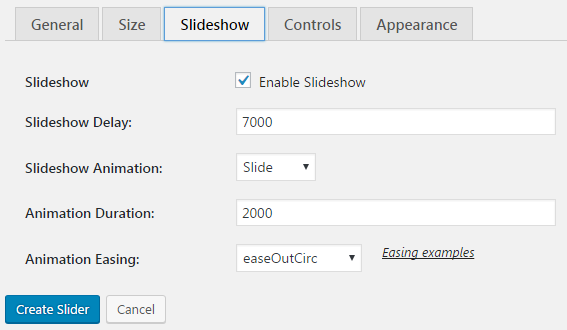
Slideshow Settings

- Slideshow — enable this option to turn on the slideshow.
- Slideshow delay — here you can define the time, during which one slide stays on the screen.
- Slideshow animation — here you can choose the animation type that will be used in the slider (slide, fade, slide up) from the drop-down list.
- Animation duration — here you can define the time during which one slide changes the previous one.
- Animation easing — here you can choose the type of animation easing (linear, swing and default) from the drop-down list.
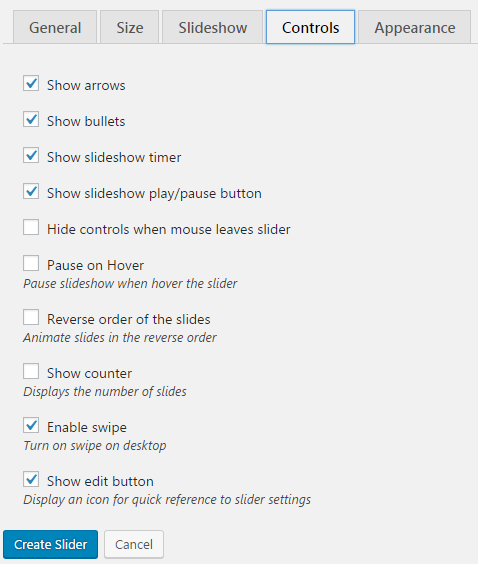
Controls Settings

- Show arrows — enable control arrows that provide manual switching from one slide to the other.
- Show bullets — enable control bullets in the form slider pagination circles at the bottom of the slider.
- Show slideshow timer — here you can enable a timer for your slideshow that will show your slideshow duration.
- Show slideshow play/pause button — here you can enable play/pause control button, that will allow visitors to pause slideshow.
- Hide controls when mouse leaves slider — when the option is enabled the visitors will be able to see slideshow controls only when they bring mouse to the slideshow area.
- Pause on hover — this option pauses slideshow when hovering the slider.
- Reverse order of the slides — this option enables slides animation in the reverse order (from the last to the first).
- Show counter — this option makes the number of slides visible.
- Enable swipe — this option turns on swipe on the desktop.
- Show edit button — this option shows an icon, when clicking on it you’ll have a quick access to slider settings.
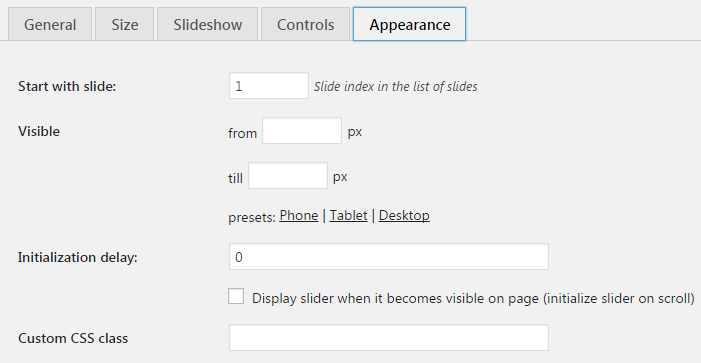
Appearance MotoPress Slider Settings

- Start with slide — here you can set the slide number, from which the sliding starts.
- Visible — here you can set on which devices and in which resolution the slider shows up.
- Initialization delay — here you can define the time before the slider begins to load.You can also use custom CSS to edit appearance settings.

This tutorial is based on Restaurant WordPress theme.












