From this tutorial you’ll learn how to add Easy Twitter Feed widget.
Adding Easy Twitter Feed Widget
- To display Twitter feed using a separate widget you need to install Easy Twitter Feed plugin. Please, check if it is installed and active. Navigate to WordPress Dashboard and open Plugins > Installed Plugins tab on the left in order to see all the plugins.


- If you don’t see the plugin in the list of installed ones, you still need to install it to your website. You can download it from Easy Twitter Feed official plugin page.
In the case, you don’t know how to install plugins manually, proceed to read Manual Plugins Installation tutorial. - When the plugin is active it adds Easy Twitter Feed widget to your website. Let’s access it. Navigate to Appearance > Customize tab in the left column of the Dashboard.

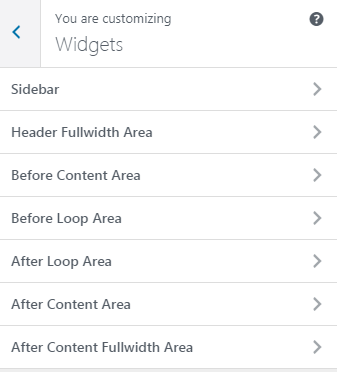
- Customizer page will open. Here you’ll need to locate Widgets block. Click on it and select the widget area where you want to place Easy Twitter Feed widget.


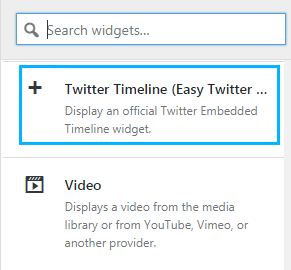
- Click on Add a Widget button in order to add a widget. A list of available widgets will open. Here you’ll need to choose Twitter Timeline widget. As a result, you’ll see it in the right Live Customizer block.


Customizing Widget
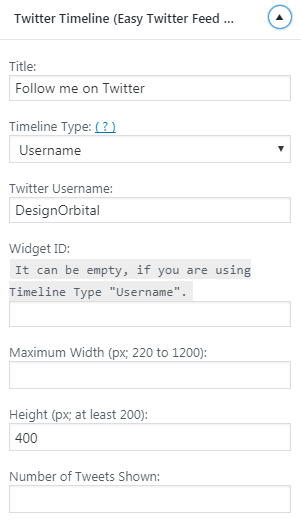
- After adding Twitter Timeline you’ll see the list of widget options in the left Customizer column.
- Input the title of the timeline in the Title block.

- In the field below you can choose, what timeline type you want to use. It can be either your username timeline or widget ID timeline type.
- If you want to use a username timeline type, just enter your Twitter username in the required field below.
- Otherwise, you need to enter it in the required field called Widget ID.
- To learn your Twitter Widget ID sign in to your Twitter account and navigate to Settings > Widgets > Create New. Here click on Create Widget button and copy the Widget ID from your browser address bar to the clipboard.
- Enter the maximum width and height values in pixels in the Width and Height blocks in order to set the widget size.
- Define the number of tweets to show (the maximum limit is 20 tweets).

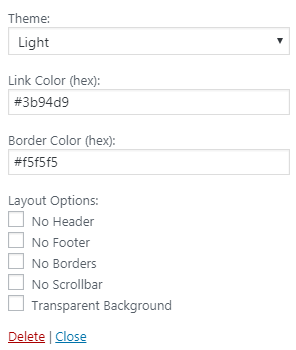
- Select the style theme of the widget you want to use (choose either the light or the dark one from the dropdown menu, in order to style it up according to your website appearance).
- Input the color of the link (you need to paste the RGB color code in the required field; use color picker tool to define the color, and then copy its code and paste to the block).
- Set the border color of the widget using the codes for the RGB colors. You can also use color picker tool to define its value.
- In the block below you can apply additional layout options, such as:
- header;
- footer;
- borders;
- scrollbar;
- transparent background.
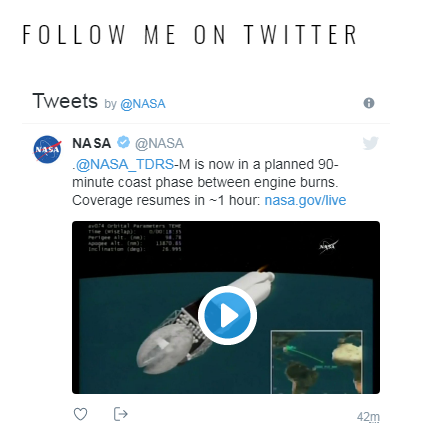
- Click on Save and Publish button to save the changes. As a result, you’ll have a Twitter feed embedded on your website.