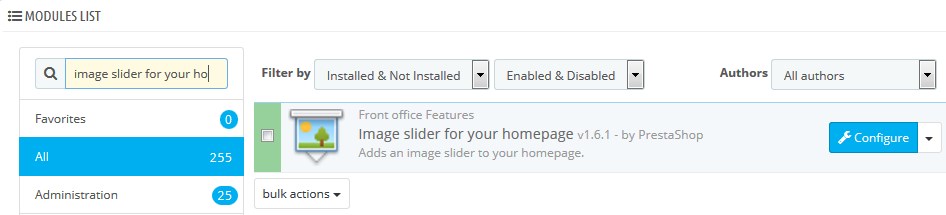
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services section. In the search field type Image slider for your homepage to find the module. Click the Configure button to manage it:

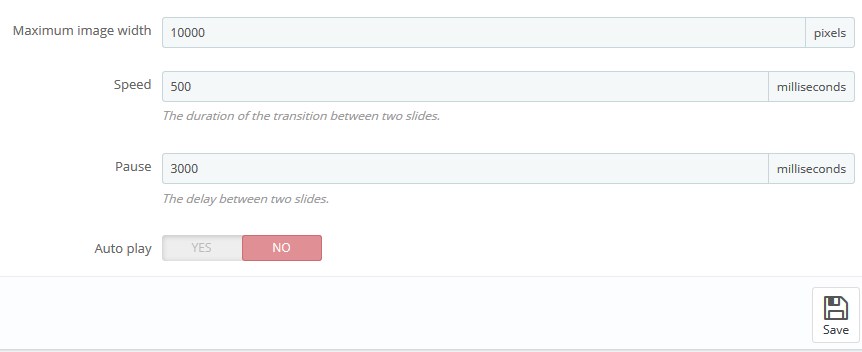
- You can set the following options:
- Maximum image width – manually enter the maximum width of your slider images in px;
- Speed – enter the slider speed in ms;
- Pause – enter the slider pause time in ms;
- Autoplay – set your slider to autoplay.

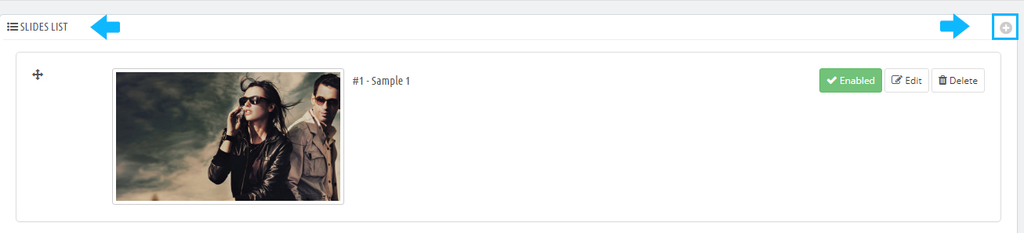
- Slider list section allows you to manage the slider images. By default, this part contains the original slider images. Click “Enabled” to disable, “Delete” to delete them or “Edit” to replace them with your images. To create a new slider click Plus button at the right top:

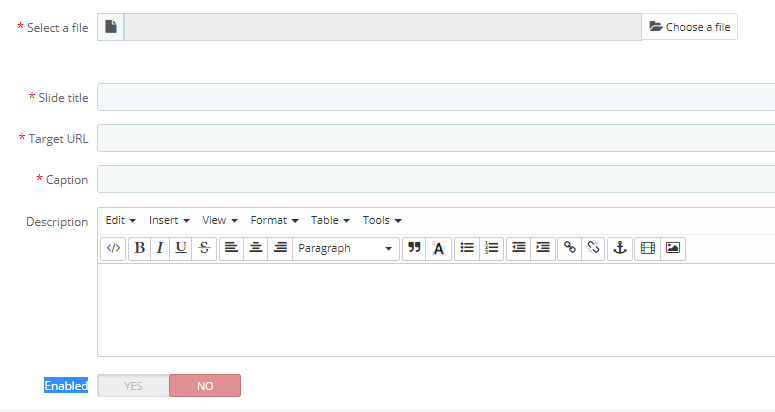
- On the Slider information page, the following options are available:
- Select a file – click “Choose a file” to navigate to a new image on your computer and upload it;
- Slide title;
- Target URL;
- Caption;
- Description – allows you to add description text to the slider image;
- Enabled – enable/disable the slide.

- To change the position of the slides simply drag and drop them to needed position.
- Go to Modules and Sevices -> Positions to hook the module to the Top of pages position on the home page of your site.
Hopefully, this tutorial was helpful for you.











