In PrestaShop you can allow customers to customize your products. It means you can give them an opportunity to upload one or more images and to type some text, before adding the selected product to the cart. They can do this on the product’s page on the front end. Product customizations can be enabled per product from the settings of the particular product.
To add customizable fields to your product, you should perform the following steps:
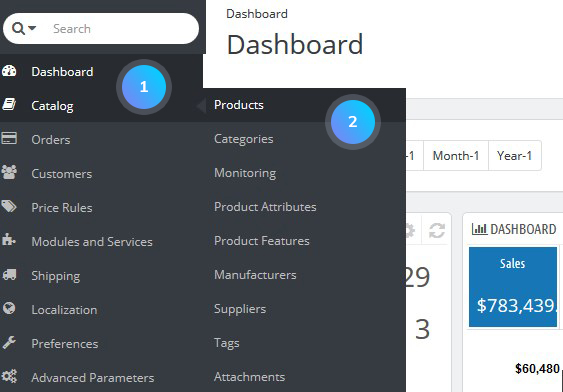
- In your PrestaShop admin panel go to Catalog -> Products section:

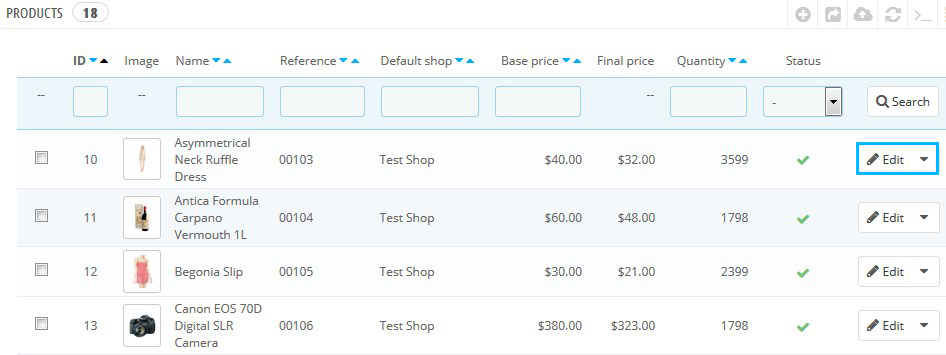
- Click Edit button near the product to which you want to add a customizable field:

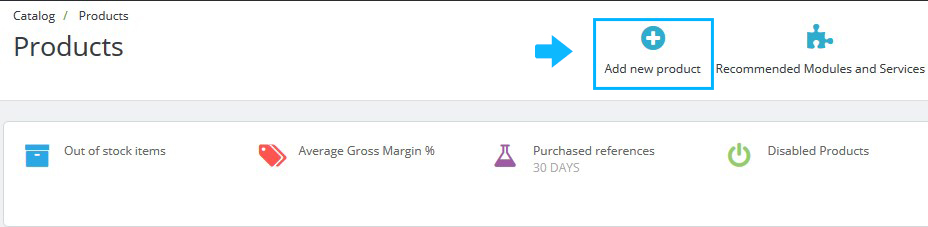
- If you want to add a new product, click the Add new product button in the top right corner:

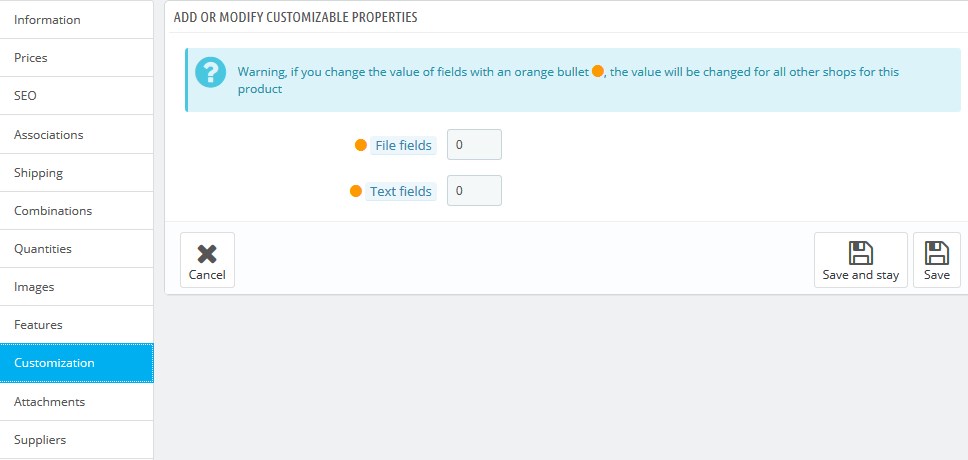
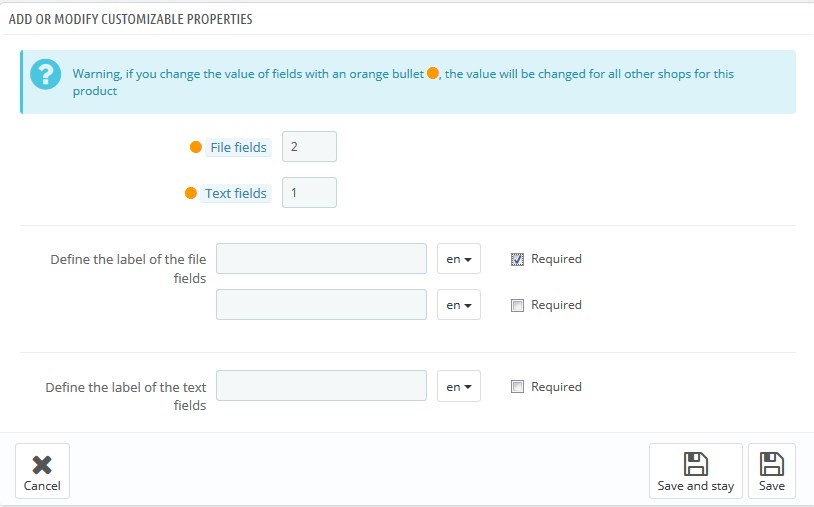
- In the Customization tab in the product settings, you can indicate what type of context can be personalized.There are 2 types of customizable fields:
- file fields – puts a file upload button on the product page. With this option customers will be able to upload image files in JPEG/JPG, PNG and GIF formats. The number that you put here corresponds to the number of fields that will be shown on the product page on the front end. Each field can be used to upload a single image.By default, the allowed size of each image that customers can upload is around 8 megabytes. If the image is bigger, the customer will not be allowed to upload it and will receive an error message informing them that the image is too big and what the allowed size is. You can increase or decrease the allowed size of images uploaded by customers. To do this, go to Preferences -> Images menu in the admin panel and configure the option Maximum file size of product customization pictures;
- text fields – puts a text field on the product page. This option allows customers to type some text in this field. For instance, add some comments to the product before ordering it;

- When all the changes are made, click the Save and stay button. The additional options will be displayed. For each file and text field that you add you can specify a label to be shown on the frontend (you can use language switcher to specify labels for different languages if you have a multilingual site), and you can make the field a required one.
 Click the Save and stay or the Save button to confirm your action.
Click the Save and stay or the Save button to confirm your action. - Refresh your product page on the front end to check the changes. You can also preview it from the admin panel.
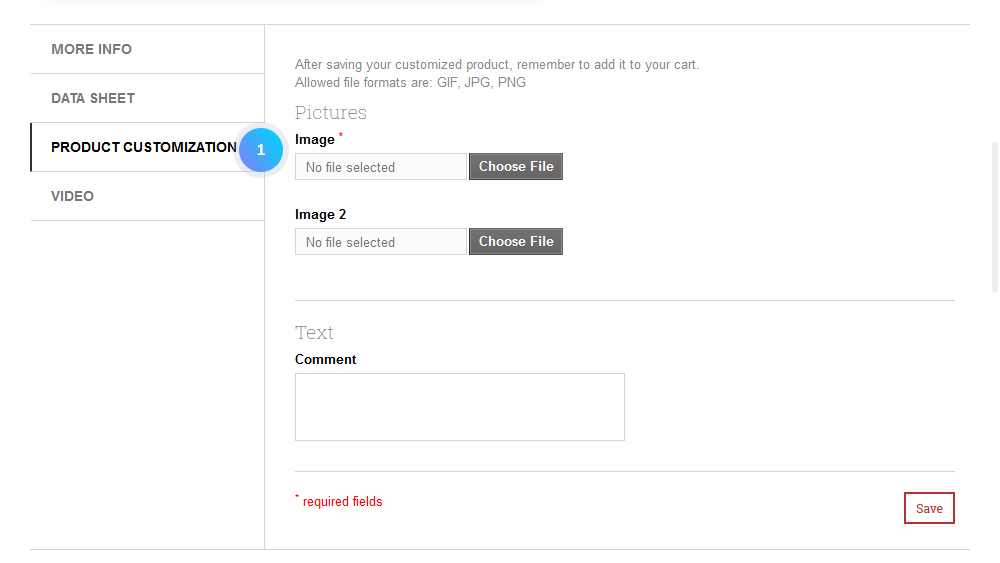
 Any customer can use the added fields to upload an image(s) and/or type some text. These customizations are saved with the order and, then, they can be viewed and managed from the admin panel (Orders -> Orders -> View required order details).
Any customer can use the added fields to upload an image(s) and/or type some text. These customizations are saved with the order and, then, they can be viewed and managed from the admin panel (Orders -> Orders -> View required order details).
Removing fields
If you want to remove some fields, just change the number of required fields for each of the two types and click Save and stay button. The page will be reloaded with the right number of fields, with the first ones preserved.
Hopefully, this tutorial was helpful for you.











