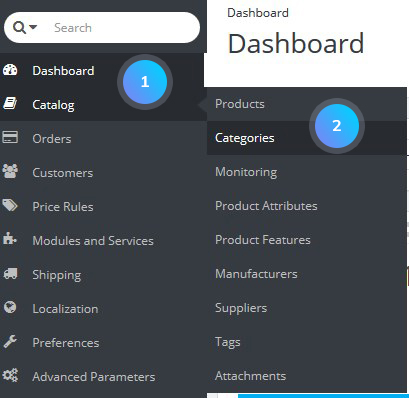
- In your PrestaShop admin panel go to Catalog -> Categories section:

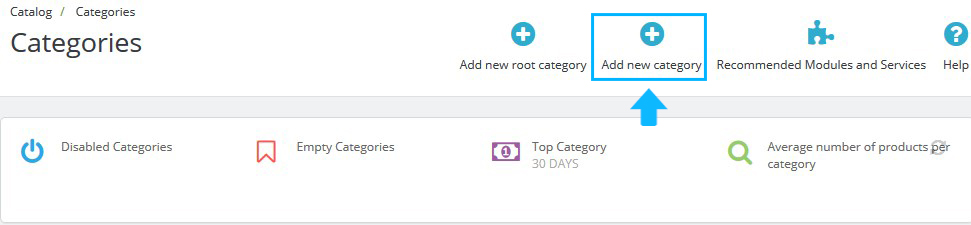
- Click there the Add New Category button:

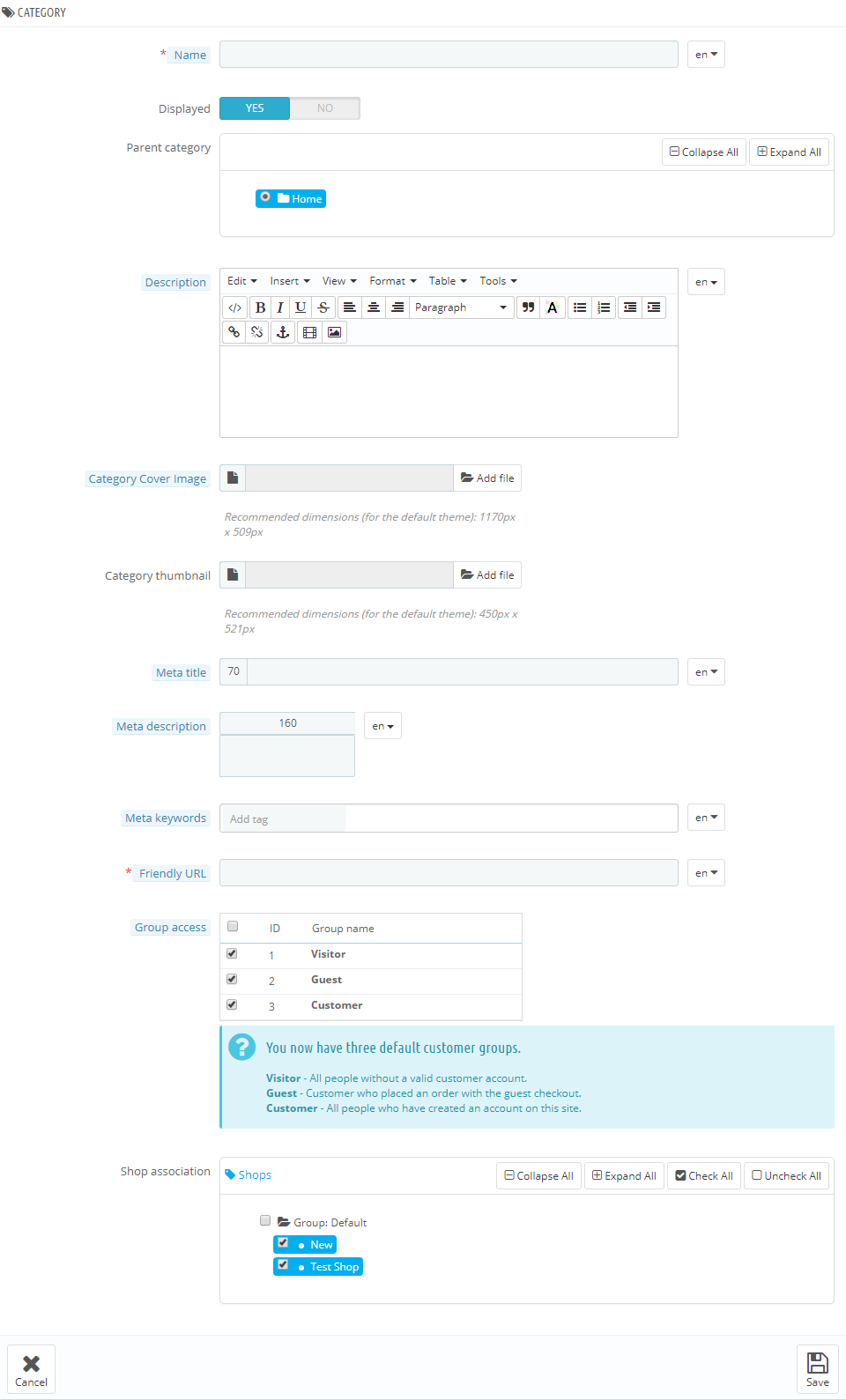
- In the opened window you can set the following options:
- Name – set the category name that will be displayed in the frontend and in your admin panel in category listing;
- Displayed – if the option is enabled, your category will be visible in the frontend. In case you select “NO” button, the category will be disabled;
- Parent category – allows you to make your category a subcategory of any of the existing categories in your store. Click on the “Expand All” button to see all the categories. By default, each new category automatically becomes a top-level category in the Home category which is a default category that contains all the other categories;
- Description – allows to add a content to your category which will be displayed at the top of the category page on the front end;
- Category Cover Image – upload an image from your computer which will be displayed on the front end next to the category description;
- Category thumbnail – upload an image that will be a thumbnail of your category;
- Meta title – a title used for search engine optimization (SEO) which allows the users to find the category after making a request in search engines;
- Meta description – the description of your category which will appear in the search engine results;
- Meta keywords – insert the words related in some way to the category to help the search engines to recognize it. You can enter several of them, separated by commas, as well as expressions which must be indicated in quotation marks;
- Friendly URL – this is a required field which gives an opportunity to assign the desired web address to your category;
- Group access – this field allows restricting the access to your category and products for specific customer groups.
[notice type=”warning”]Note: if you leave the field empty, Prestashop will automatically use the category name for the friendly URL.
[notice type=”warning”]Note: in case you want to insert your own URL, use lowercase letters and separate the words with hyphens.
[notice type=”warning”]Note: you do not need to type the complete store URL name but just the category name, as the domain name is automatically added to the category URL.
- Click the Save button to save the changes.

[notice type=”warning”]Note: your newly created category will not be automatically added to the top navigation menu on the front end of the site. To make it appear there, you have to add this category to the Top Horizontal Menu module in Modules and Services -> Modules and Services.
Hopefully, this tutorial was helpful for you.











