Featured products with the label are a great way to bring your customers’ attention to products that are on sale, new-in or back in stock, and are easy to set in Magento 2.
Create Featured Products Widget
1. Navigate to the Content > Widgets section and press the Add widget button.
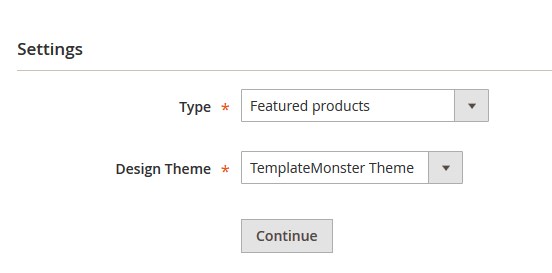
2. In the Settings section in the Type field, select Featured products.
3. Then choose the current theme from the Design Theme dropdown.
3. Press the Continue button.

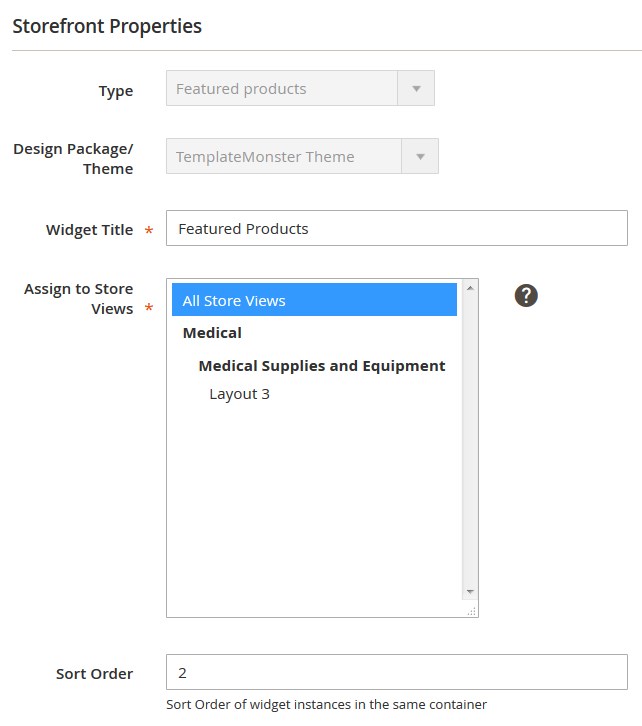
Storefront Properties
1. In the Widget Title field, enter a title for internal reference only (not visible on the frontend).
2. Set Assign to Store Views to “All Store Views”, to make the widget available for all Store Views.
3. Enter a number in the Sort Order field. The top position is zero.
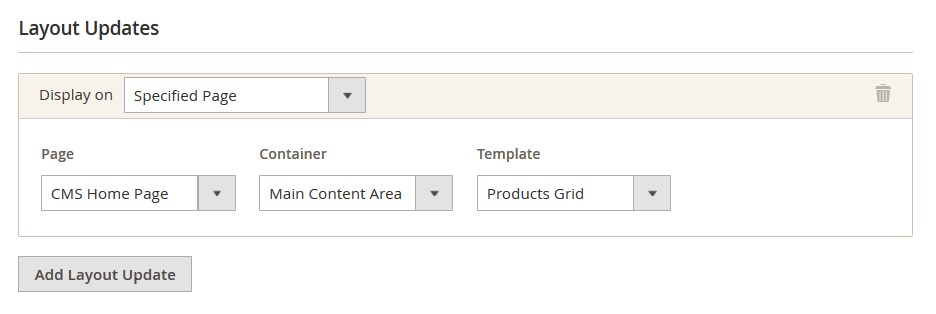
Layout Updates
Then specify the place, where you want to display the module in the Layout Updates section.
We going to display the widget on the Home Page.
1. Press the Add Layout Update button.

2. Set Display On to the Specified Page.
3. Select CMS Home Page from the Page option dropdown.
4. Choose Main Content Area container and select the template for the widget (Product Grid or Product List)
Widget Options
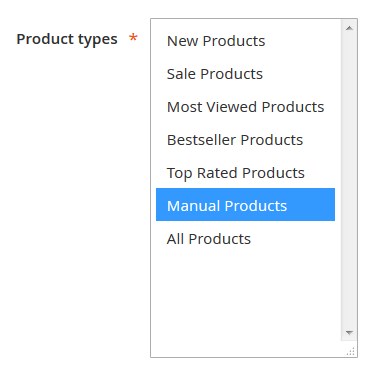
1. To set up the widget, go to Widget Options section on the left.
2. In this section you should select the product type, which you want to display.
3. We will choose Manual Products.
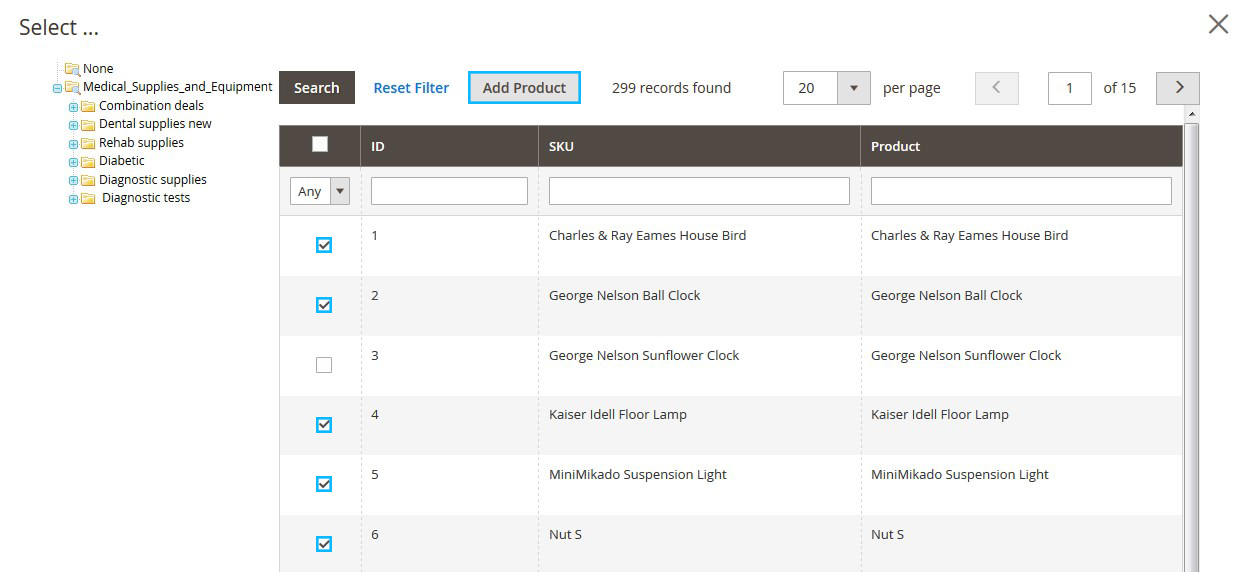
4. Move to the Choose custom products option and press Select … button
5. Tick the products, you want to show with the help of the widget and click Add Product.
6. Then specify the title for the Manual Products.
7. Go to the Labels tab.
8. Set Show Label option to Yes and enter the text for the label in the Manual Products label option.
9. Navigate to the View tab.
You can set the following options:
- Product Image width — set the product image width in px. Example: 240
- Product Image height — set the product image height in px. Example: 260
- Product Name length — set the product name length to display within the widget .
- Products to Display — set the number of products to display.
- Products per View — specify the number of posts per view.
- Carousel — enable/disable the carousel (If carousel is enabled a new field will come up).
- Products per View — number of products to display in carousel. Doesn’t apply within sidebar template (there is the option equals 1).
- Use arrows — enable/disable the arrows for carousel navigation.
- Prev button css class — Css class for previous button (e.g. for font icon).
- Next button css class — Css class for next button.
- Use Pagination — you can use dots for carousel pagination.
10. Save the widget.
11. Clear the Magento cache.