Sooner or later, you will encounter the need to edit product images size in Shopify. For example, this may be due to page optimization, or an increase in site loading speed. Properly chosen image sizes can make your site more attractive and user-friendly. Increasing the size of an image can help make the product stand out and more visible to users while decreasing the size can make the page easier to read and navigate.
So, You can edit product images size in Shopify in different areas, using the instructions below.
The size of product images on Product Pages
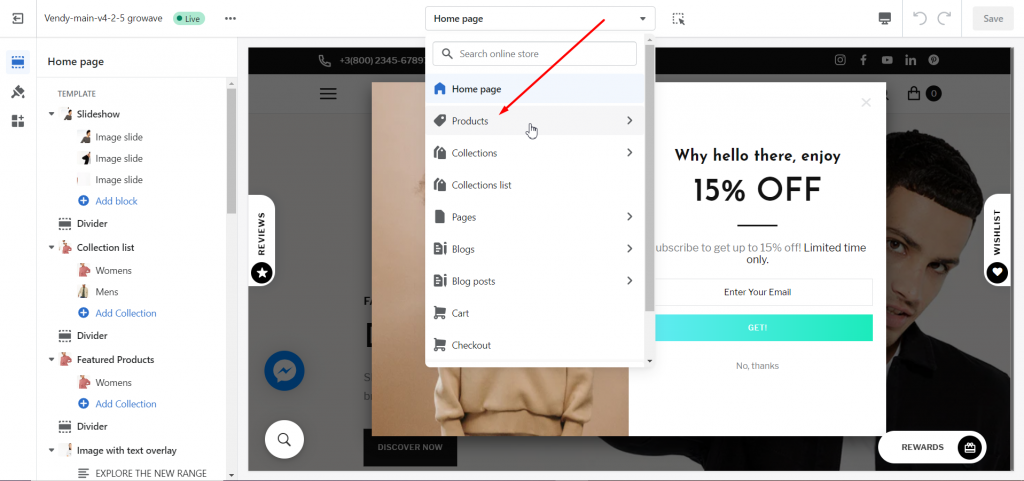
You can select the size of images through Online Store -> Themes -> your theme -> Customize.
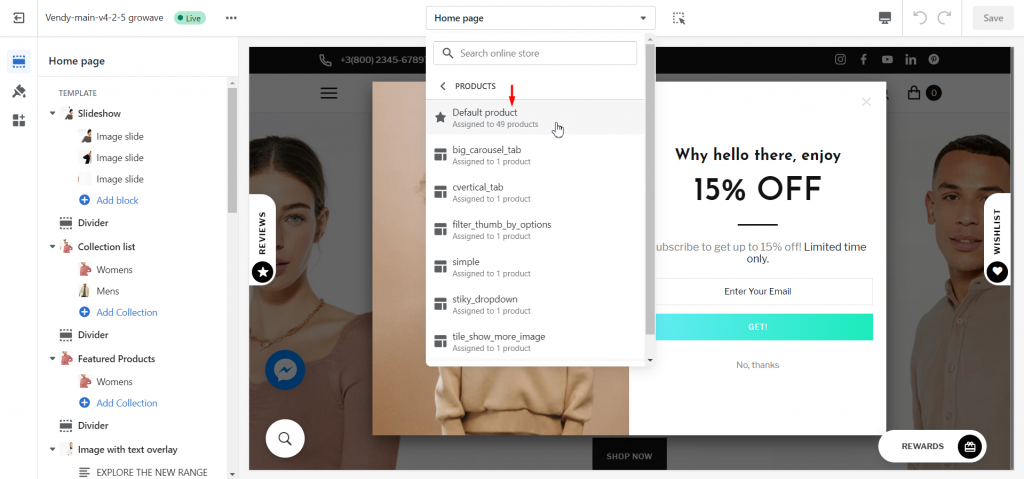
Select Products -> Default product or the template type you need from the dropdown (product template types vary within themes):


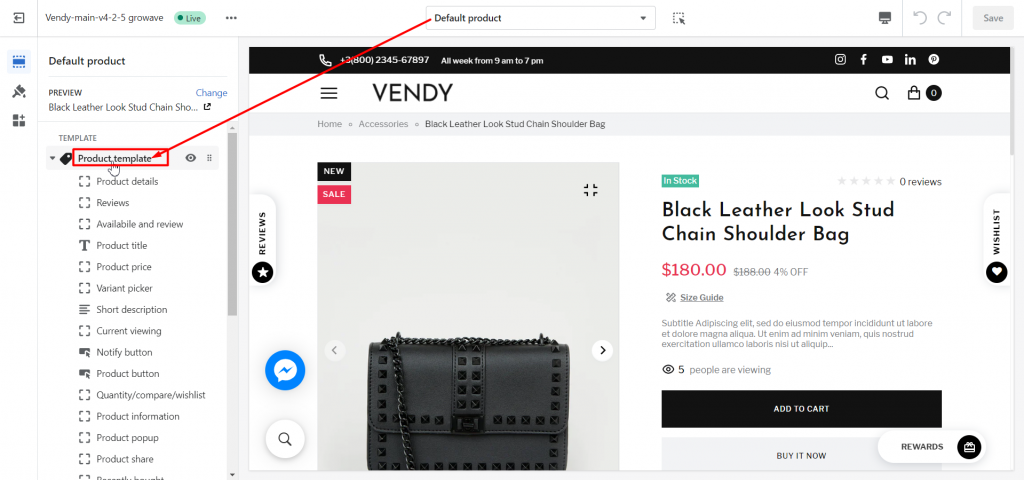
Then click on the Product template to open its settings:

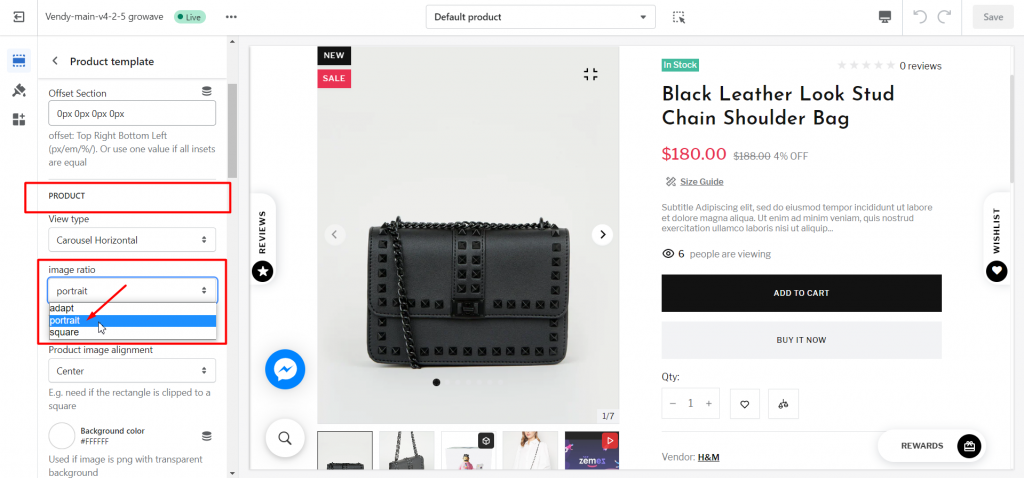
Scroll down to image ratio in the Product block where you can select one of the images size types:

- adapt – if you use images of different sizes, use this type;
- portrait – should be selected for rectangular product images;
- square – use this type for square product images.
You can find more information on Product template management in our guide: Product Template Main Settings.
You can adjust the size of product images on collection pages in Online Store -> Themes -> your theme -> Customize.
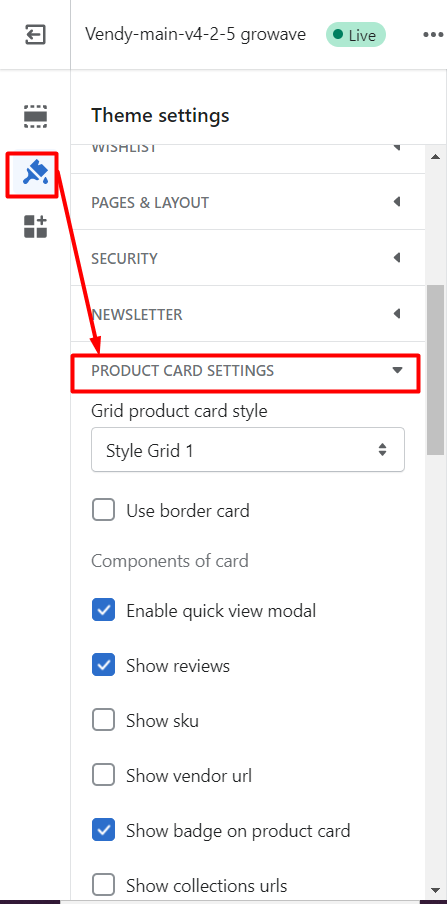
Press on Theme settings (brush icon) and then scroll down to the Product card settings:

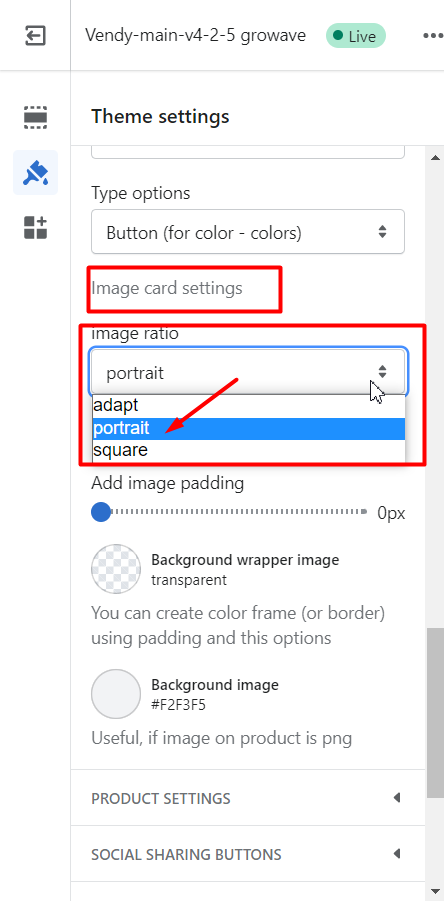
Go down to Image card settings > image ratio to select the size type:

- adapt – if you use images of different sizes, use this type;
- portrait – should be selected for rectangular product images;
- square – use this type for square product images.
Feel free to use our guide to check other options for the product display in the listing: Product Card Settings.
The Size of Product Images in the Home Sections
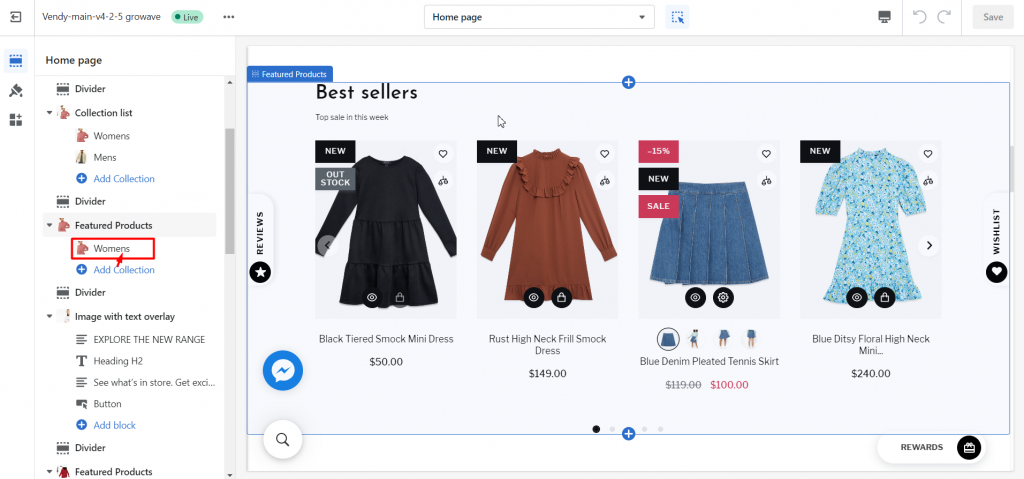
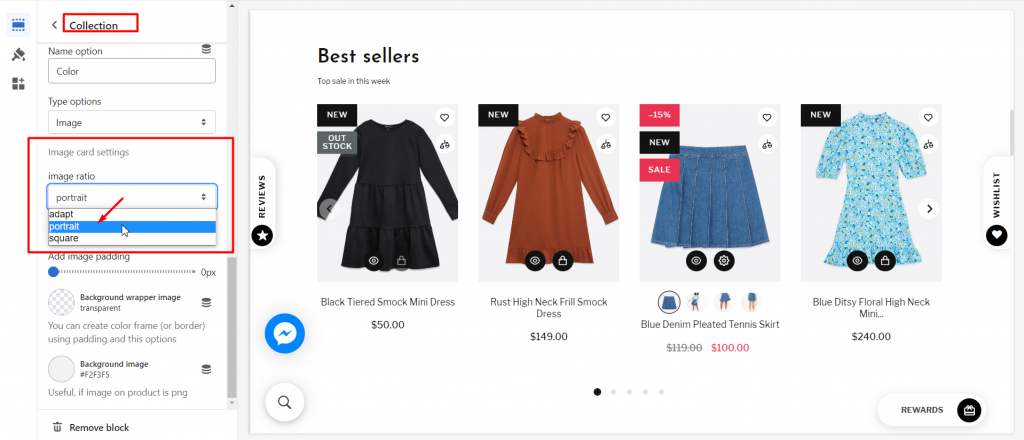
You can adjust the size of product images in sections of the home page, such as featured products, in the image ratio area of each block – Collection in the case of the Featured Products section:


Of course, make sure to upload all the images of the same size per selected product dimensions for a nice layout.
If your theme structure differs, please, use this guide to manage the size of product images: Product Image Size.
So now you can set up product images size per your needs surely. You may also be interested in how to manage Product Descriptions using the Drawer in Shopify.
Should you have any questions, feel free to contact us!












