Contact Form 7 plugin helps you create and manage contact forms of different complexity.
From this tutorial you can learn how to manage contact forms using Contact Form 7 plugin.
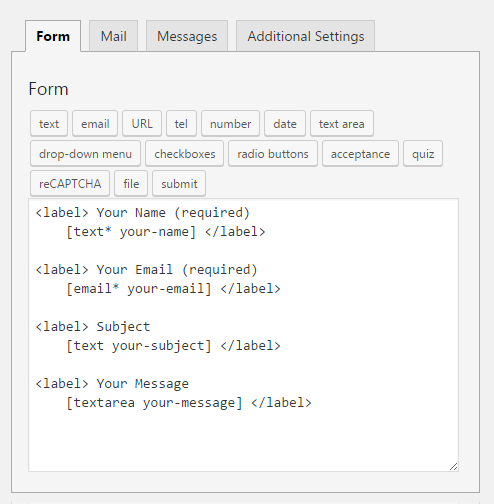
Form Options

Here you can create a form that will meet your requirements. Use the buttons (they are called tag generators) to insert the elements you need into the form.
- Text — form-tag generator for the text field, here a visitor will be able to input a text message.
- Email — form-tag generator for email, the tag creates a field where an email is required.
- Tel — form-tag generator for phone numbers, in this field a visitor will be able to input his telephone number.
- Date — form-tag generator for date input, here a visitor will be able to pick a date.
- Text area — form-tag generator for text areas, this area can be used for entering the larger text excerpts.
- Drop-down menu — form-tag generator for drop-down menus.
- Checkboxes — form-tag generator to add checkboxes.
- Acceptance — form-tag generator to create acceptance checkbox.
- Quiz — form-tag generator to create a quiz.
- ReCapthca — form-tag generator to add a captcha.
- File — form-tag generator for adding files.
- Submit — form-tag generator for creating submit button, when clicking on which a visitor will send you his information.
As you can see, you can manage forms using Contact Form 7 plugin without using HTML or CSS. Just choose the fields to which you want to add to a contact form, and then save the changes.
This tutorial is based on MaxGadget Computer Maintenance & Electronics Repair WordPress theme.












