To continue our talks about Gutenberg editor features we can’t miss the columns topic. Earlier it was a really hard work to structurize the text. The new WordPress editor simplifies this work and allows you to put your content into several types of columns. In this tutorial, we will show you how to add columns to your blog posts, change the numbers of columns, combine text with media, and others in different ways.
You can also check a brand-new Zeguten plugin that makes the process of editing extremely simple with the help of multiple blocks.
Add Gutenberg editor columns block
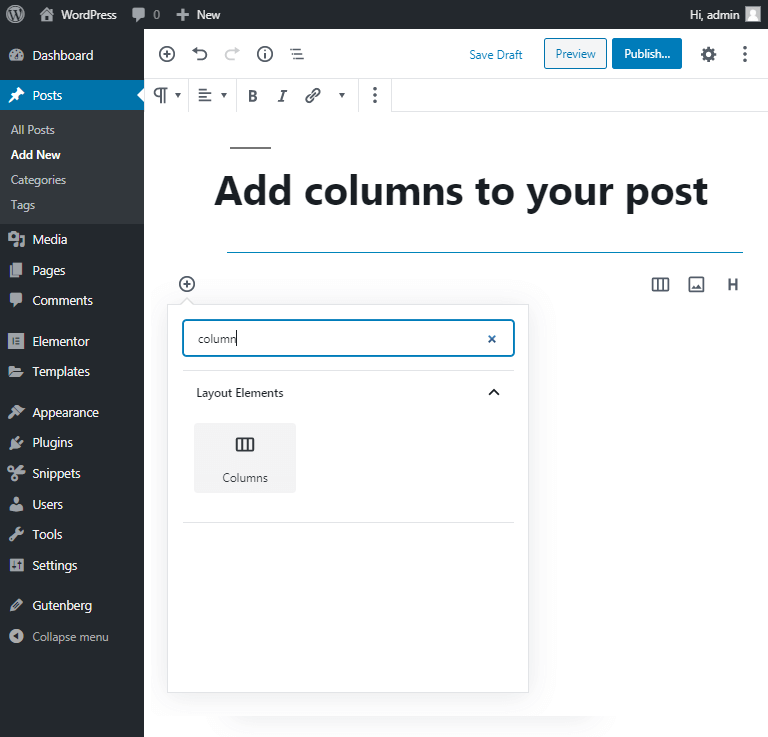
To start with open the posts editor. Choose the place in your article where you want to insert the columns. Click on “+” and write “column” into the search field. Tap on the “Columns” block to paste it into your post.

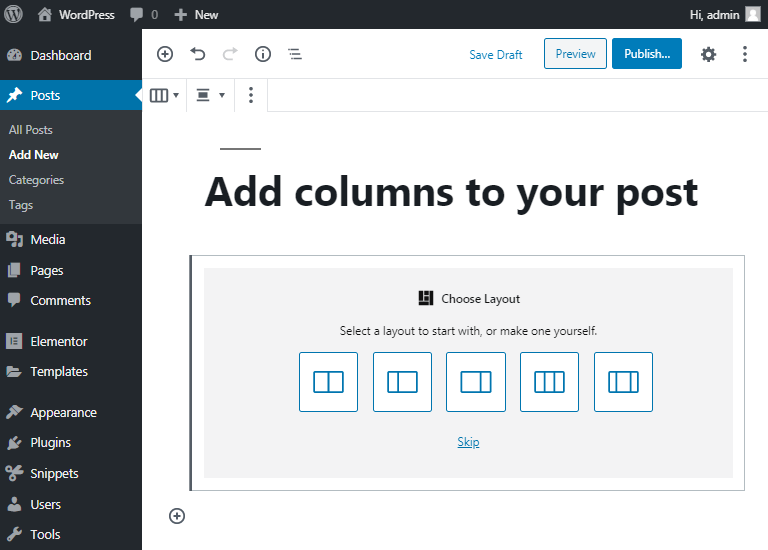
Then choose the style of columns to start editing them.

Choose the blocks for your columns
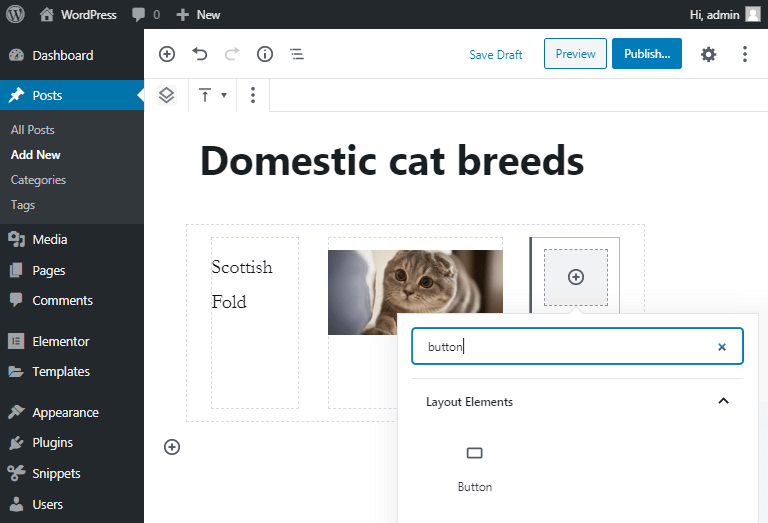
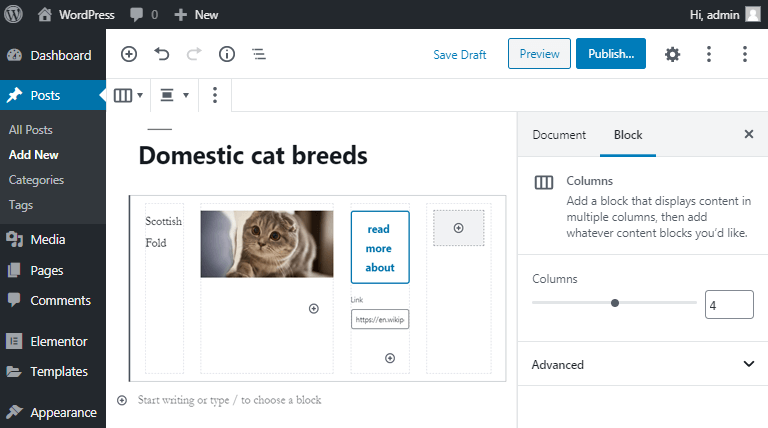
When you are editing WordPress Gutenberg columns you can put in them not only the text but also images, video or any other blocks. When you have chosen the layout click on plus in the necessary column to add the block there.

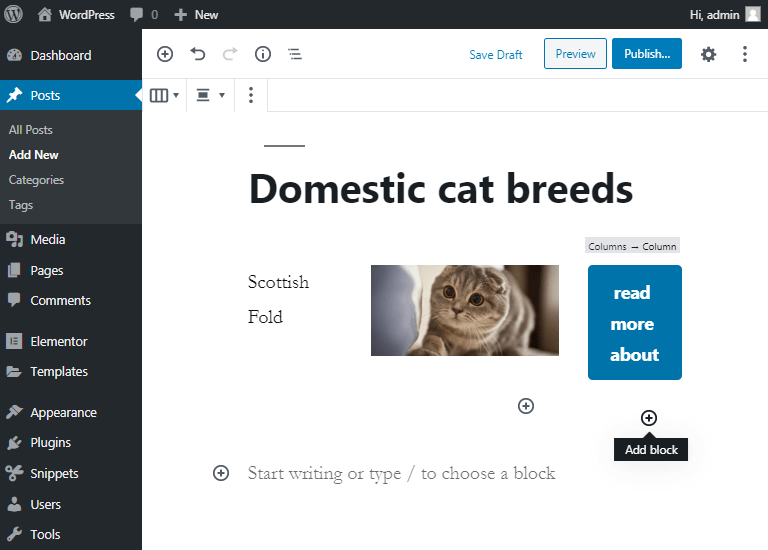
For our example, we have picked the paragraph block for the first column, the image block for the second, and the button for the third.
Note that in each column you can add more than one block. Press “+” to add more blocks within the column.

One more way
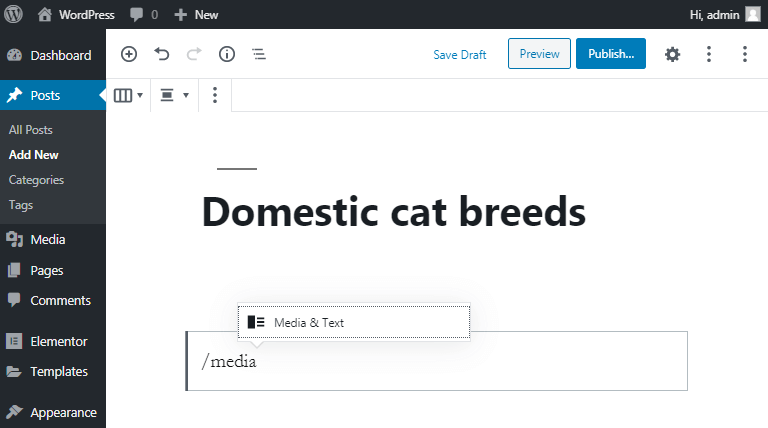
One more way to put your content in columns is to add “Media&Text” widget. It is good for you if you need only two columns to put there text and image next to it. To insert such widget you should only write “/media&text” into the block adding field.

Customize your columns
In examples above we use the columns layouts – the prepared ready to use templates. But you also can customize them. Gutenberg columns allow easily to choose the number of them you want to use, their width, etc. To make this, click on the columns widget. In the left sidebar settings, you can choose the number from two to six. Also, in the “Advanced” field you can add CSS classes to improve their appearance.

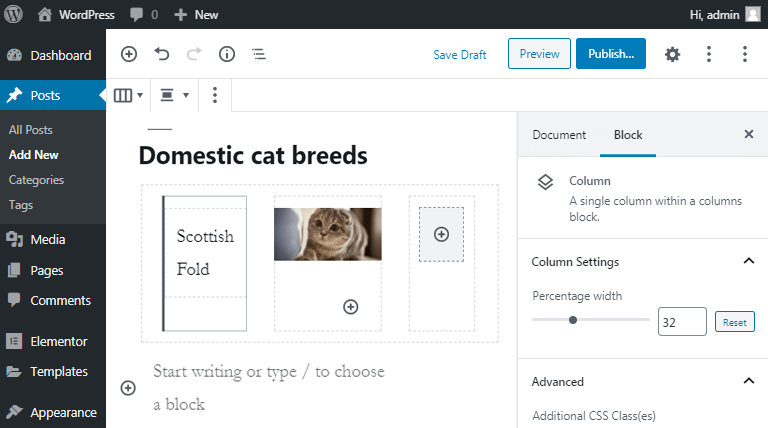
If you don’t like how your columns look or need to make one of them wider or thinner, click on the column you need to improve and enter the right width into the “Rectangle width”.

You can also improve any inserted to the column block by clicking on it and editing its properties.
As you see from our examples working with the columns is the simple task with Gutenberg editor. In has enough functions to make your columns look great.
With this knowledge, you can create interesting designs for your posts and make them unusual for users. Putting the content into the columns simplifies the understanding of the text and improves readability.
Use our tutorials to learn more about Gutenberg features.














