Product Page Label Container option is responsible for displaying the label on the PRODUCT PAGE by the certain container.
You need to type the class of the chosen container in the Product Page Label Container field (e.g. product-item-info, product-item-photo or product-image-container).
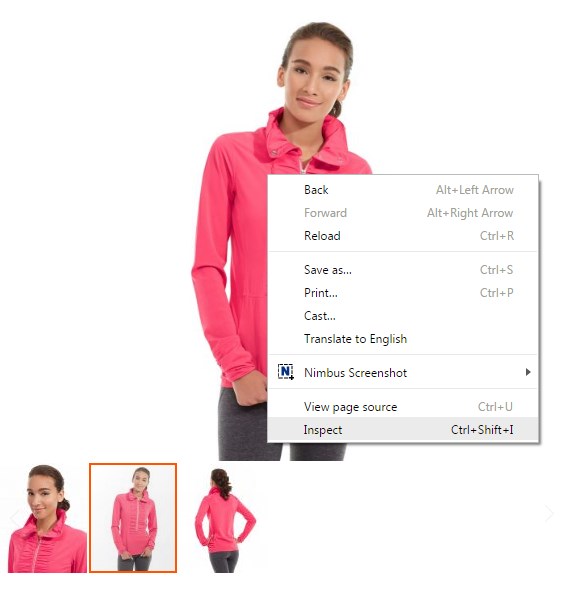
1. To find out what container class you ought to write, open your store product page in the browser and right-click the product image.
2. Select Inspect in the context menu.

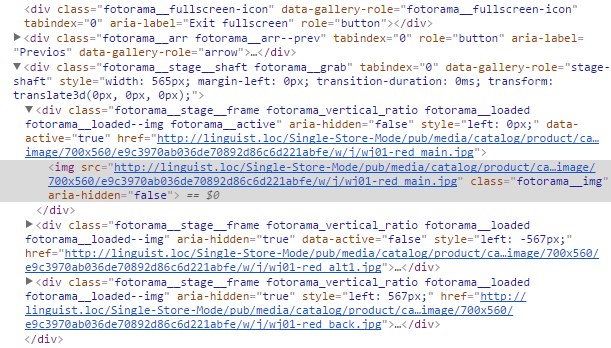
3. A window with the html-code will appear. The code which is related to your product image will be highlighted.

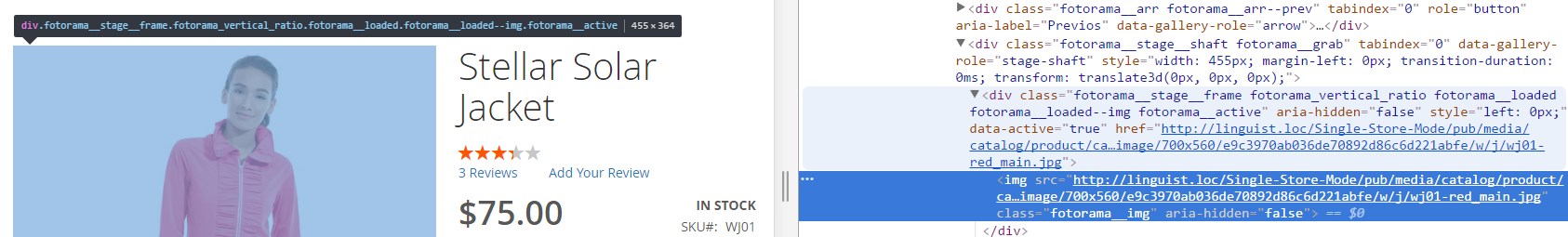
4. You can preview the container area by hovering over the html-code.

5. Then, copy the phrase after the div class=“.
E.g. you have the html-code:
6. Copy the fotorama__stage__frame fotorama_vertical_ratio fotorama__loaded fotorama__loaded–img magnify-wheel-loaded fotorama__active and that will be your certain container for the label.
7. Paste the div classes in the Product Page Label Container field.
The default Category Page Label Container class is .product-item.
*Do the same with the Category Page Label Container if you want label be shown by the certain container in your shop product CATALOG PAGE.
8. Remember to SAVE the settings.











