From this tutorial, you will learn the most important and valuable information on how to create a home page with the Gutenberg editor and GutenBerry theme.
Creating a home page with the Gutenberg WordPress editor
A home page is nearly one of the most important pages of your blog. It is the first thing people see when clicking on the link in search engines. It’s necessary to put on this page a small introduction of your blog and a piece of information about yourself as well.
There are a few ways of making a home page in WordPress. If you want to get assistance in page building and expand the Gutenberg possibilities with some additional features and block, you may use a plugin. There are a lot of them nowadays, but one of the most popular is ZeGuten. It has 14 responsive blocks to build any page you want.
Hovewer, in this tutorial, we will show you how to create a home page using the Gutenberg native WordPress editor and the options it provides.
Create a page and give it a name
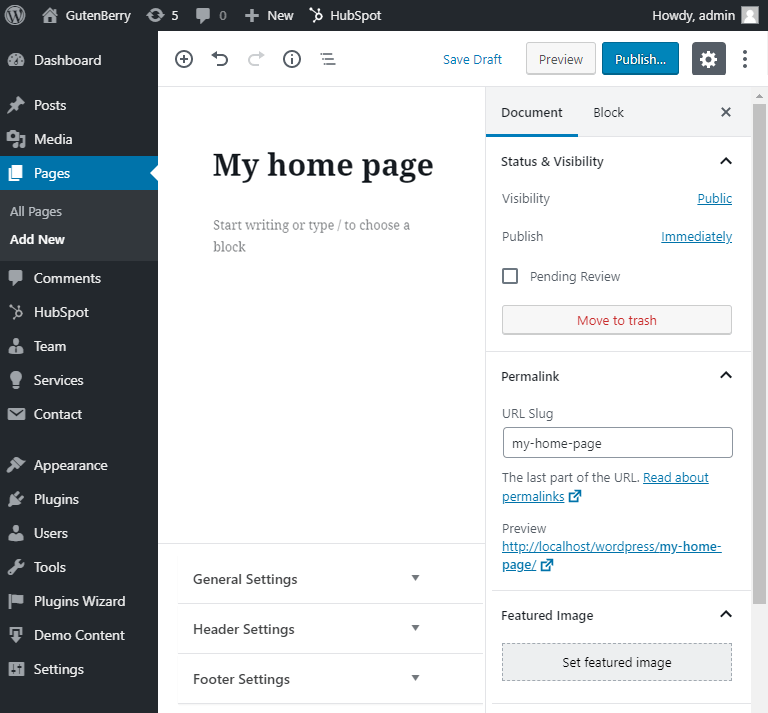
Create a page and give it a name. Here you can set all the necessary settings regarding your brand new page.
- To create a home page on your website, firstly, you have to go to Pages > Add New. We recommend to name the page “Home page”. It will ease the following work.

Having created your home page, you are able to set a bunch of options, available once owning the GutenBerry theme.
In case you are working with another theme, don’t worry. All the instructions are suitable if you work with the Gutenberg WordPress editor.
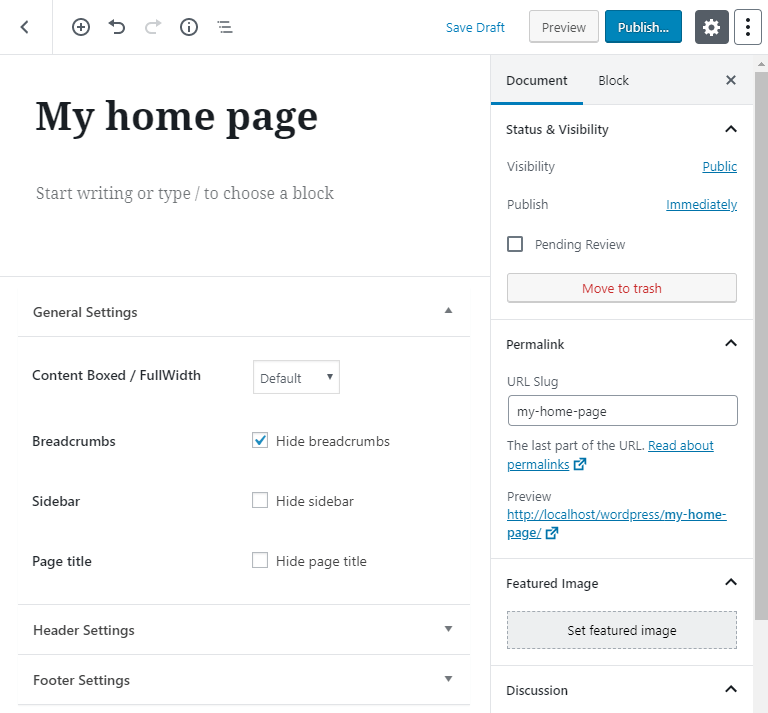
- As a next step, you can customize your page on the base level. Let’s start with the “General settings” tab. Here you can set breadcrumbs, show or hide your sidebar and page title.
- You are also able to choose whether you want your page to be boxed or full width.

- As a next step, you can choose one of the three layouts for the footer and header of your page. You may also include header overlay.
- After you have set all the necessary options, you may save your draft or either publish the home page. To do this you need just click on the “Publish” button.
Add a home page to the menu
After creating a home page, you may need to add it to your main menu. You can do it in two ways, with the help of the customizer, or directly on the dashboard. However, if you have just installed the theme, it may not have a menu. In this case, you’ll need to create it.
Creating a menu
One of the easiest ways of making a menu is simply creating it in your admin dashboard.
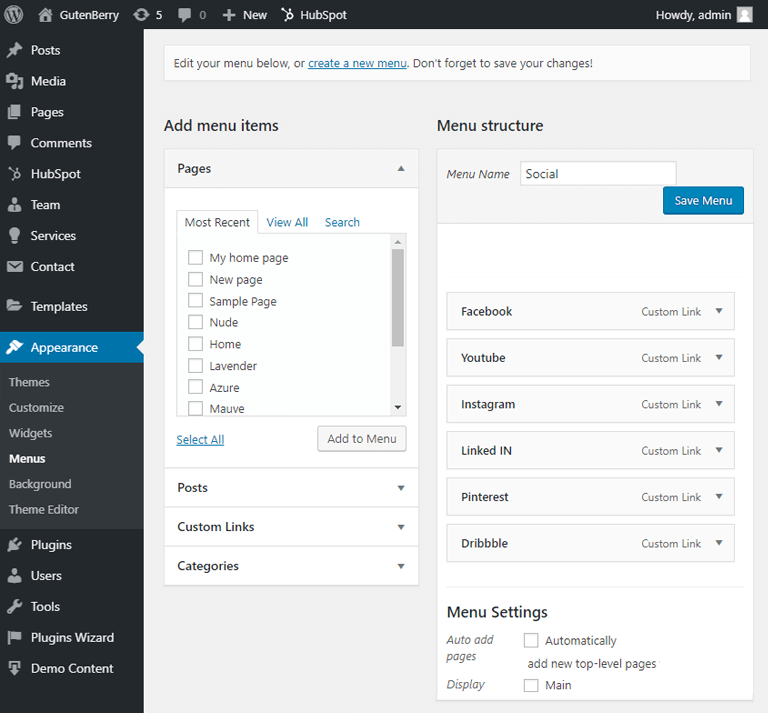
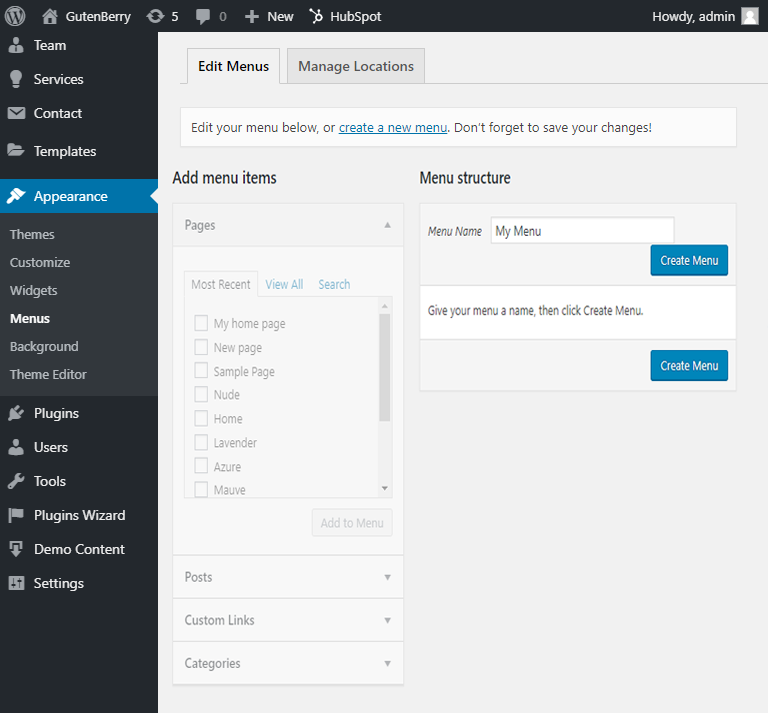
- Go to Appearance > Menus. Then you have to click on the “Create a new menu” text. This will direct you to the new tab.

- Give your menu a name and press the “Create menu” button.
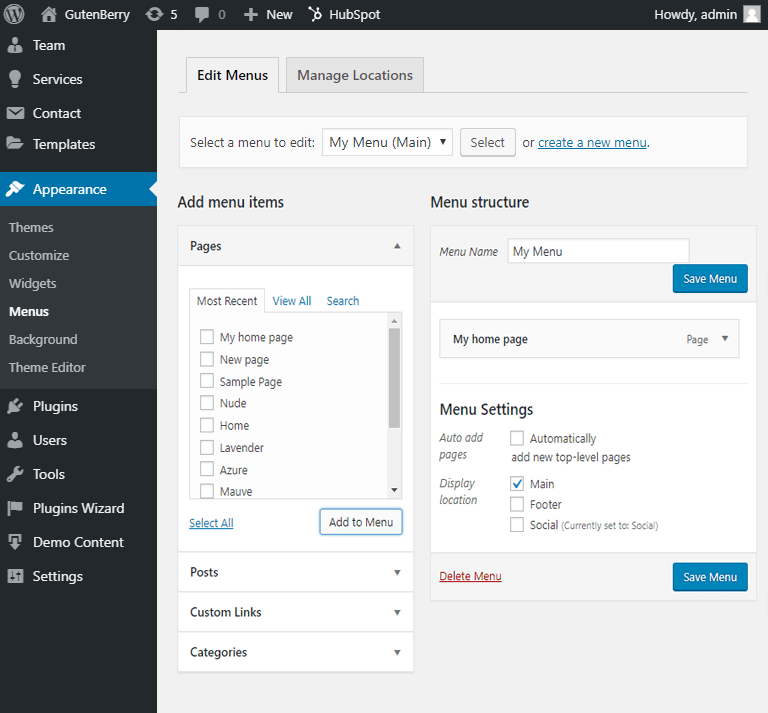
- After that, you will see the “Add menu items” tab. Here you need to find previously created home page and pick it.
- Then click the “Add to menu” button.

- In the “Menu settings” block choose Display location > Main. Do it if you want to place your menu in the header of your site.
- Remember that this tutorial is based on the GutenBerry theme. It means that your theme may contain other menus as well. Just choose one which is placed in the header.
- Click the “Save Menu” button.

Set a page as home page of your site
Let’s do the last steps in making a menu!
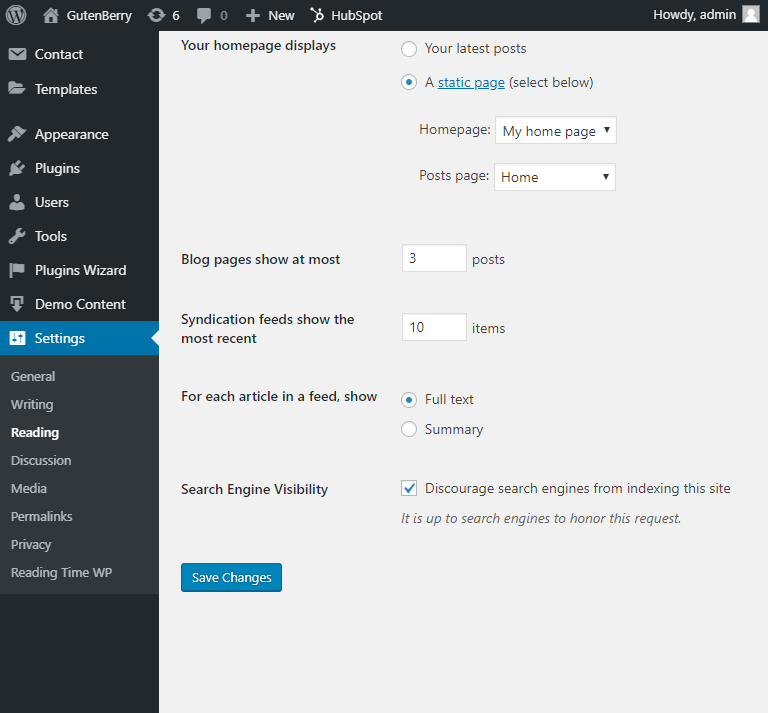
- Go to Settings > Reading. Take a look at the “Your homepage displays” block.
- Here you need to click on the “Homepage” dropdown menu and choose “My home page”.
- In the “Posts page” dropdown menu pick “Home”.

To view your results, go to the Appearance > Customize. You can see your newly created home page.
We hope you liked our simple tutorial on how to create a home page with the Gutenberg WordPress editor. Subscribe to our newsletter for more useful tutorials and instructions.