After the introduction of Gutenberg, website designing in WordPress became much easier than before. This block-based WordPress editor took page building system to the next level. Gutenberg gives you plenty of blocks to play around. But still, you need to manually customize the default blocks. Which might take longer than you expect. This is where Gutentor comes into action.
So, what is Gutentor?
Gutentor is a collection of beautifully designed ready-made blocks and templates with plenty of customization options. By using its amazingly designed blocks and templates, you can design pages, posts, landing pages or even whole websites within few clicks.
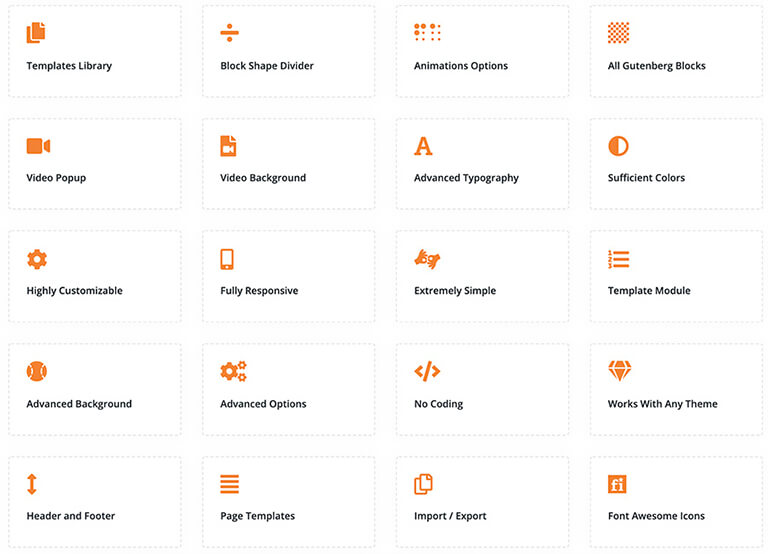
Gutentor extends Gutenberg editor with a wide variety of beautiful blocks that makes creating and designing content even more flexible. It has been developed with all necessary customization features including image, typography, colours, block-shape, background, animation, and many more.
What’s New?
- One-click Demo Templates Library for ready-made templates and blocks
- Faster Designing Experience
- Complete Webpage building blocks with all necessary features
- Extremely simple, without adding row/columns, just adding block is sufficient to make a beautiful website
- Repeater field to create items inside blocks with drag and drop reorder, edit, delete options
- Highly customizable row/columns options available for creative designers
- Advanced options on each block including HTML Tag, Background, Border, Box-shadow, Margin-Padding, SVG shape divider, and built-in animations
- Block Template module on each block, Single block multiple design Template
- Individual elements full styling options
- Device-specific responsive controls
- Advanced Typography Options which includes all available google fonts and systems fonts
- Video background Options
- Inline, Internal or External CSS files for dynamic CSS
What Makes Gutentor Different?
Gutentor is seemingly a distinct block builder for WordPress. It consists of some amazing features that make it a splendid and advance one from others. Below are some it’s unique features:
- Dynamic Column – Dynamic column allows you to add any number of columns on your page. This option lets you flexibly create the website you want. Just set the column number, add elements and customize it.
- Advanced Column – Advanced Column comes with advanced customization options that let you create beautiful pages by adding various basic elements you like.
- Basic Elements – Basic Elements contains almost all the elements used in the existing website trends. Just need to insert the preferred element within the advanced column and customize accordingly. The most important thing about the basic element is you have control over individual elements.
- Prebuilt Blocks/Elements – Gutentor comes with 11 elements, 3 groups, and 30 blocks. Which is more than enough for building any type of website.
- Templates – The ready-made templates not save your time but also gives you enough customization options.
- Extended use of CSS
- Impressive carousel option for different blocks.
- Highly Responsive and SEO friendly.
- It comes with a quality support service
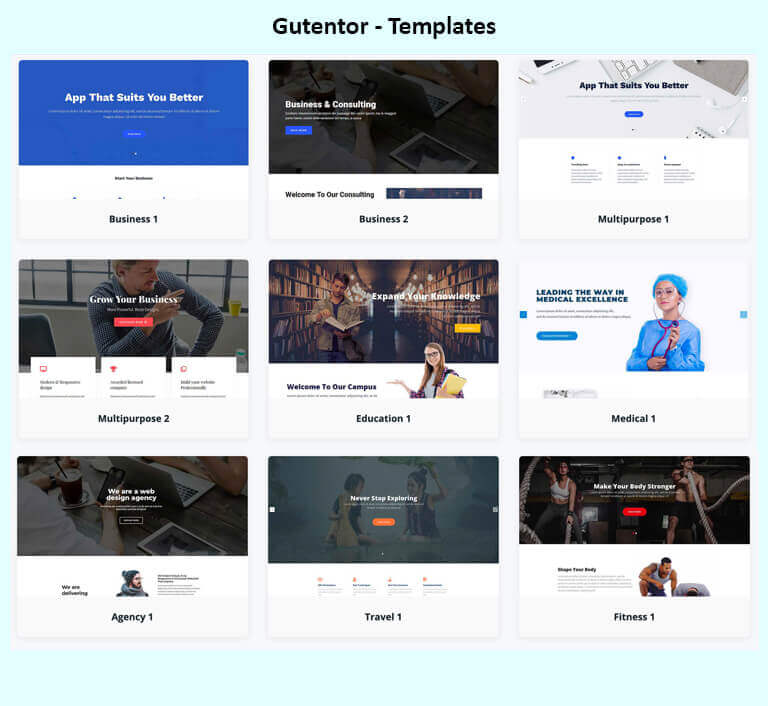
Ready-made Templates Bundle
Gutentor comes with stunning ready-made templates. You can choose and install the templates in few clicks. Pick up your favourite template from the category of:
- Business
- Education
- Medical
- Corporate
- Fitness
- Travel
- Agency
- Construction
- Multipurpose
These templates can be customized easily to match your brand and preferences.

Advanced Gutentor Blocks

- About Block – Custom block to show the description, image, title, and button.
- Accordion – Collapsible section which will display title, description, and button.
- Advanced Column – This block will help you to make multiple columns in your page or posts.
- Author Profile – Another Gutenberg custom block to show the author profile including title, description, social profile, etc.
- Blog Post – If you are worried to display the blog posts within the post or page, you can use this block.
- Call to Action – A simple but powerful block to put the button with the link on the section.
- Content Box – It is very useful to display the plain title, content, and button. Image and Icon will not display here.
- Countdown – If you are going to announce some important events or announcements, then this will help to make it easier.
- Counter – With attractive templates, it helps to represent the facts about the product.
- Divider – It helps to separate the sections. You can upload your own image as a separator as well.
- Featured Block – It is a large section with a photo, title, description, and button.
- Gallery – This gallery is a carefully created custom block to make the gallery on your page.
- Google Map – It helps to display the google map with longitude and latitude.
- Icon Box – A custom blocks to display the font awesome icon.
- Image Box – If you need to show the single image with title, description, and button, you can use this block.
- Image Slider – An awesome custom blocks to create a slider with title, description, button with predefined templates.
- Opening Hours – For a corporate and business website, opening hour custom blocks will be very useful. Users can add time, date and day on this block.
- Pricing Box – It helps to show the features and the pricing of the respective products.
- Progress Bar – With the percentage value, you can show the progress of things either in the circle or in the bar chart.
- Restaurant Menu – For the hotel and restaurant website, this custom block will be very useful to show the menu and its price.
- Social – This is the Gutenberg custom block to show social icons and links. You can add your social links easily.
- Tabs – Each tab will have different contents. It will have title, description, and buttons. Make the required number of tabs with the block.
- Team – Another very useful custom block to show the team information on the website.
- Testimonials – Isn’t that super cool to show your clients or user testimonials on the website? Yes, this block is useful for it.
- Timeline – For showing the information on the chronological order, a timeline custom block is necessary.
- Video Popup – It helps to embed the videos and when users view it, it will display on the popup.
Furthermore, if you use other additional blocks plugins for Gutenberg, for example ZeGuten plugin, they also works with Gutenor editor.
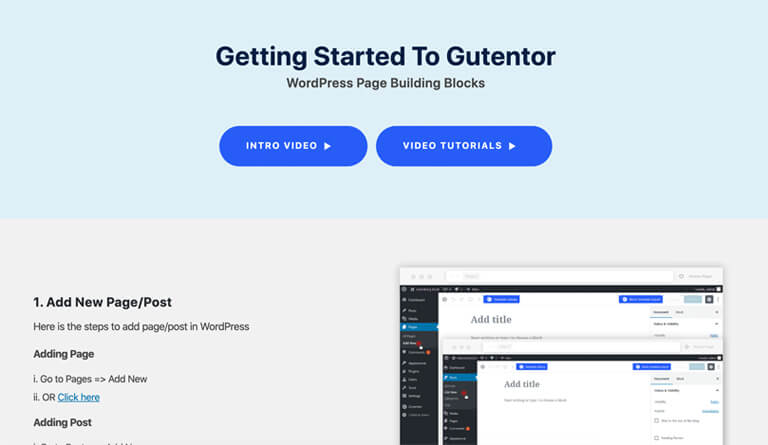
Getting Started with Gutentor
Installing and customizing Gutentor blocks and templates are super easy. You don’t have to go away from the WordPress editor. Gutentor blocks and templates come inside the Gutenberg editor. Just follow the simple steps below to get started with Gutentor.
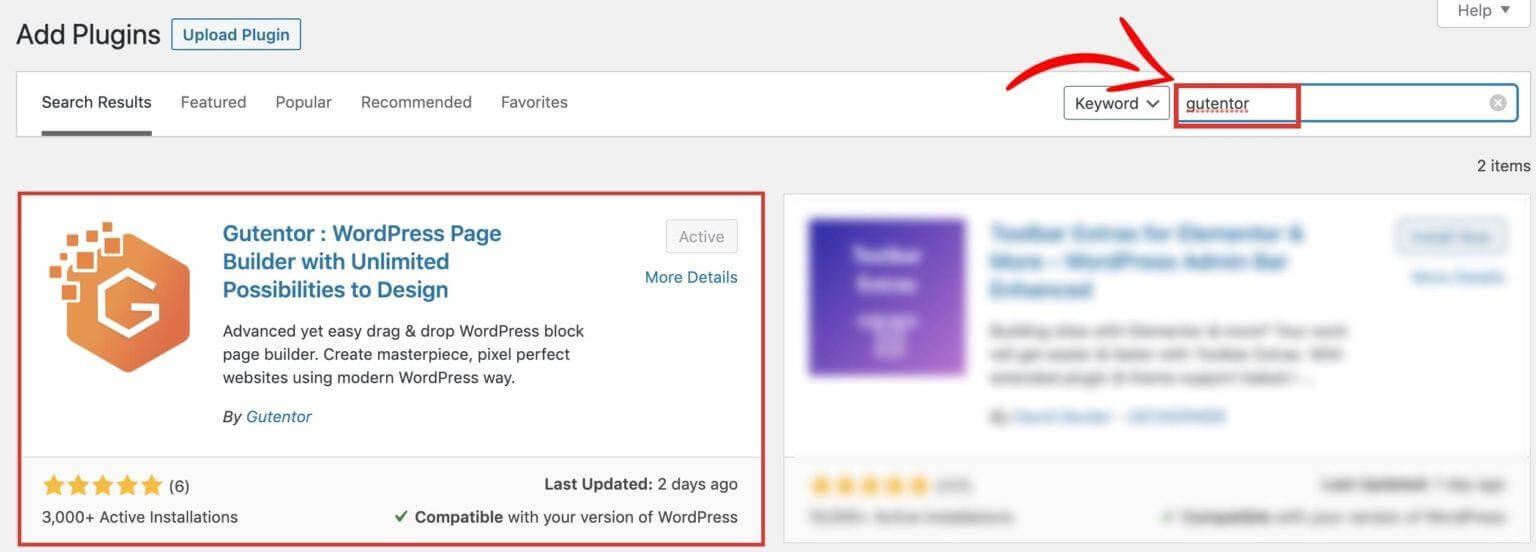
Installing Gutentor

Search for “Gutentor” inside the plugin section as shown in the fig above. Alternatively, you can directly download the zip file from the WordPress Plugin Directory. After installing it, activate the plugin.

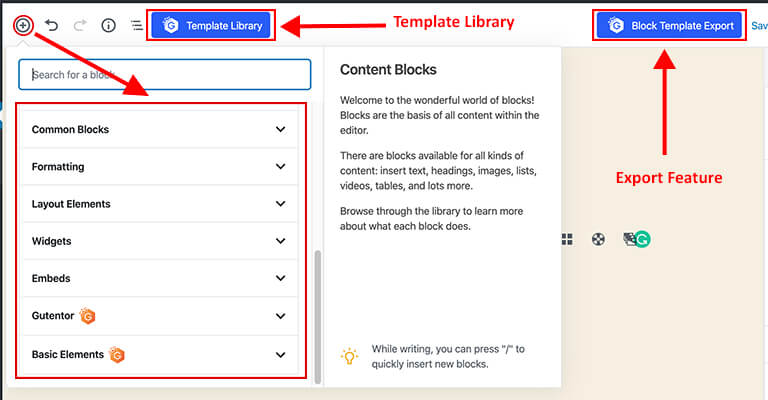
Access Gutentor Blocks/Templates
You can access Gutentor blocks within the Gutenberg editor. On the top side of the page or post, you see the options like “Template Library”, “Block Template Export”. You can directly access the block from a template library.

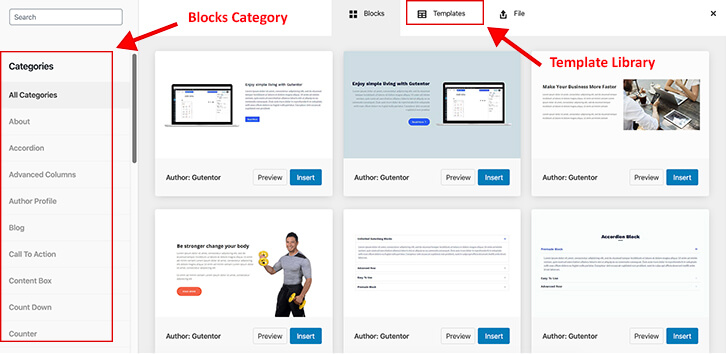
In the template library, you will have the following options. Categories on the left-hand side from where you can search for different categories. Check each block demo by clicking in the “Preview” button or click in “Insert” to insert it on your page.

You can customize each element (image, typography, colours, buttons) of the blocks as per your preference. If you encounter any issue while using Gutentor you can follow detailed documentation and video tutorials.
Export Your Block and Template
If you want to use the same blocks or templates in other pages you can export your blocks and templates. Just click on the “Block Template Export” and save it as a JSON file.
You can import this file in other pages from the Template Library>File .