From this tutorial, you will find out everything you need about what is Gutenberg editor, why it provides an innovative approach and how to work with the editor.
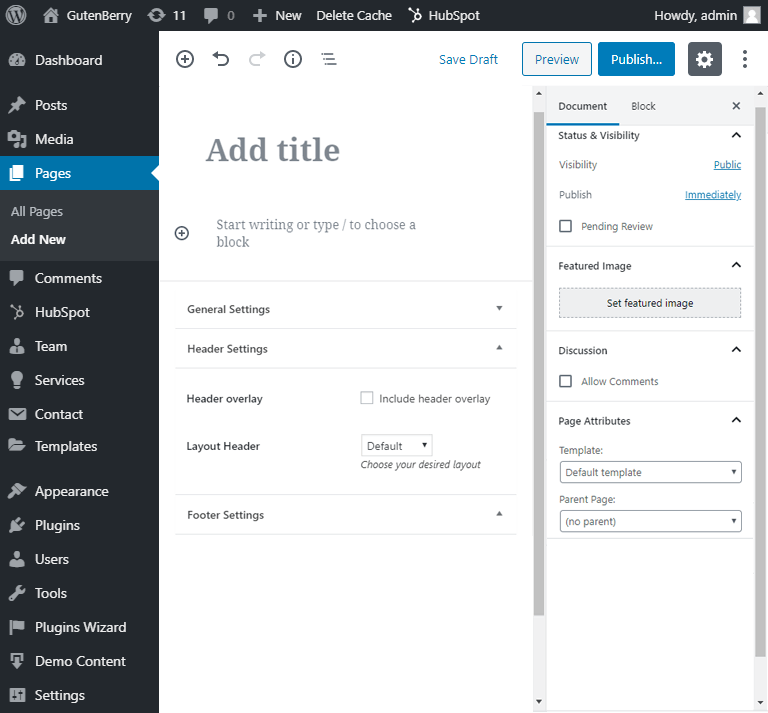
What is Gutenberg
Gutenberg is a brand new block-based WordPress post and page editor, which has been under development over the past few years. With the Gutenberg editor, there is no need to use the pager builders that come with many themes. Moreover, it is native and inbuilt since the WordPress 5.0 edition. Unlike the classic WordPress editor, Gutenberg works with blocks. Each type of content is a separate block: paragraph, picture, headline, quote, etc.

What are the advantages of Gutenberg
The difference between the Gutenberg WordPress editor lays not only in the interface. For example, you can place two blocks of text in two columns without writing a line of code in HTML or CSS. What is more, the Gutenberg editor also provides you with the new opportunities, such as:
- a variety of in-built blocks for adding buttons, social links, a gallery, or an image;
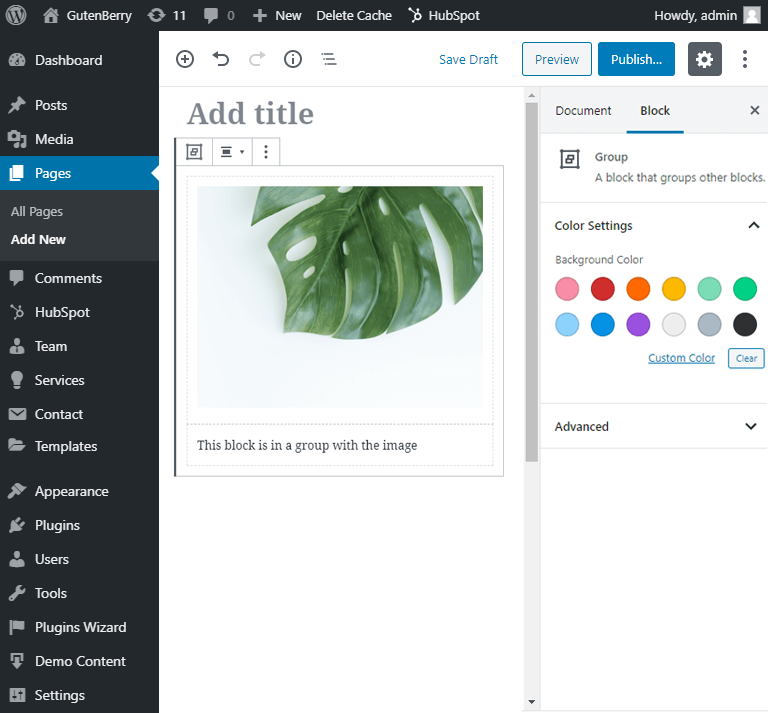
- the possibility to structurize content by using column layouts and nested blocks, where one block contains the others;

- you can disable or enable the block available for you by default at will and thus you’re never overloading the editor with unnecessary content;
- you can as well create reusable blocks that allow using the same content, or different content that’s styled similarly, in different places all at once – it works as if you’re using templates in Elementor

- you can add custom classes and anchors to your blocks to make use of your content and add more advanced stylization when needed.
Can Gutenberg affect the current theme or content
Don’t be afraid that the new Gutenberg editor will have an impact on your current theme or remove your content. The editor works across all the themes and plugins. It won’t break any of your old settings. There can even appear a couple of new blocks, which you can easily customize or remove.

Moreover, today almost all theme creators are updating their themes to be optimized for Gutenberg blocks. Talking about the content of your page, the Gutenberg editor can’t remove it.
Getting back to HTML code
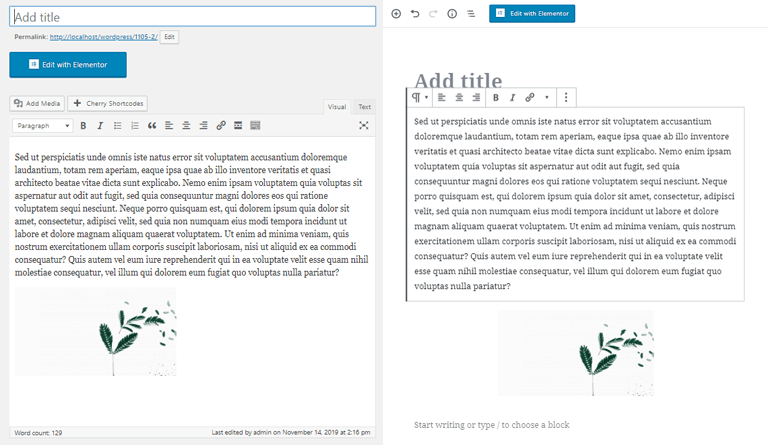
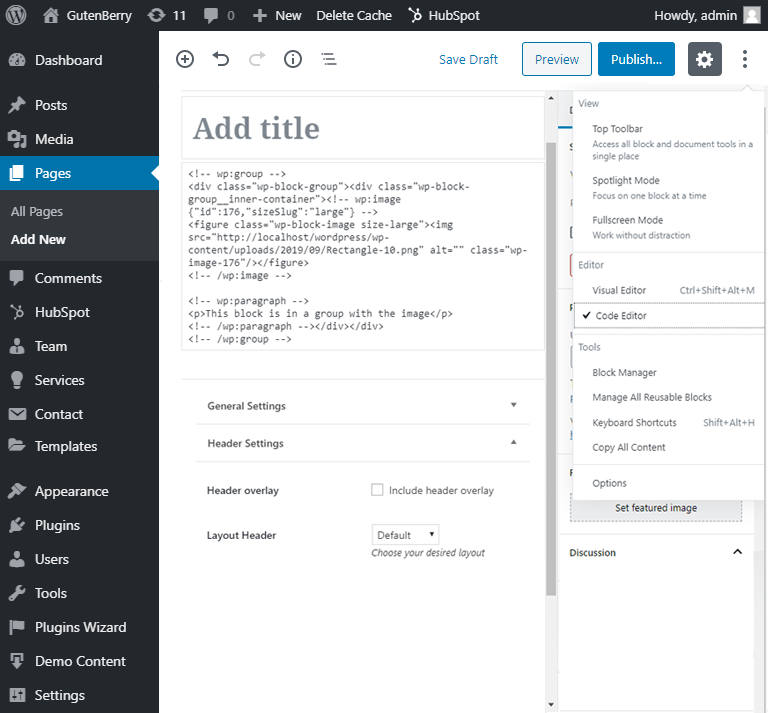
In case you don’t like the new Gutenberg editor at all, you are always able to edit your posts via the HTML-editor. Simply click on the “Show more tools & options” icon and choose “Code editor”. Here you are able to work with the source code.

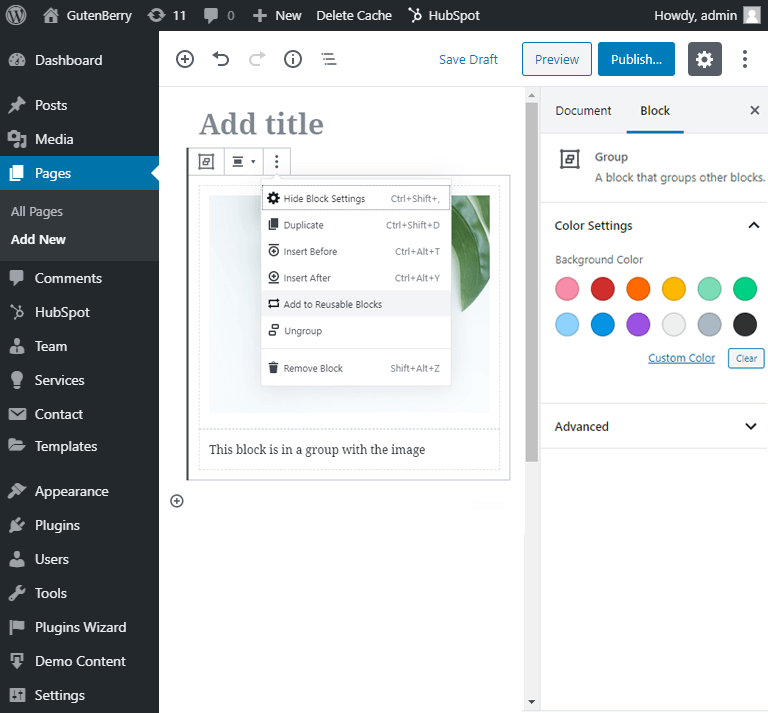
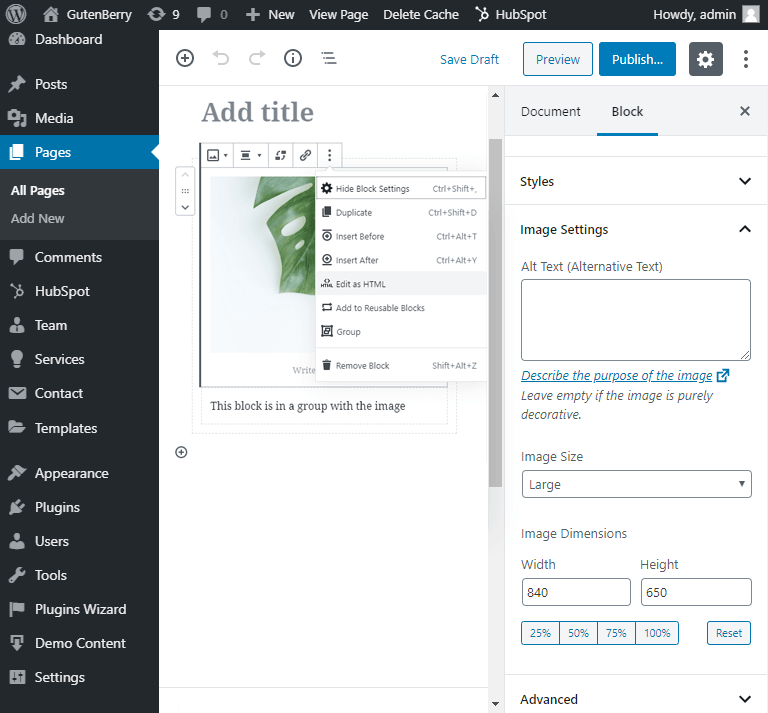
One more method of editing your block as HTML is by clicking the “More options” icon. Choose the “Edit as HTML” tab and customize your block.

How to add blocks with Gutenberg
With the Gutenberg editor, you are able to build your own unique site structure. What a website will do without blocks and sections? Since the time Gutenberg was released, there are three ways of adding a block on your page.
- The most simple way is to press “Enter‘ on the keyboard and make a new paragraph. You will be automatically offered to add a block. All you need to do is just press the “+” icon.
- Click on the “+” icon, which is located at the upper left corner of the editor field.
- You also can add a block above the chosen one. Hover above any block and press the “+” icon.
We hope you liked our step-by-step tutorial on what is Gutenberg editor. Subscribe to our newsletter for more useful tutorials and instructions.