Gutenberg editor offers to WordPress users a great functionality and a wide range of common blocks. Mostly, there you will find enough elements to create webpages. But sometimes you may need more features to fully describe your project. And in WordPress, you can easily solve this problem by adding plugins such as ZeGuten block plugin with wide blocks collection and a bunch of pre-made layouts and effects for these blocks.
As in the case with WordPress call to action block. In Gutenberg, there is no such block. So to add it you need to install a plugin with bonus blocks. But if you need only call-to-action button you can add it without excess plugins.
Why do you need WordPress call to action?
Call to actions is one of the most popular features among the web developers, that is why you can meet them on every website. Why are they so important? The answer is simple – they motivate the audience to make real steps. For example, the button “Read more” after the first paragraph of the article attracts them to open a full text, the “Buy now” button engages customers to buy the product that you sell, etc.
Moreover, using WordPress call to action reduces the time spent on finding the necessary things and simplifies the website navigation. So, to buy a product people may not looking for the separate page where they can do it, all that they need – to click on the one button. Time is the most valuable thing in our life, therefore “buy in one click” is the most popular function today.
Add the simple button in Gutenberg
To add button in Gutenberg you need to make such actions as with its other usual blocks. Go to the post or page where you need to add WordPress call to action and tap on “Edit”.
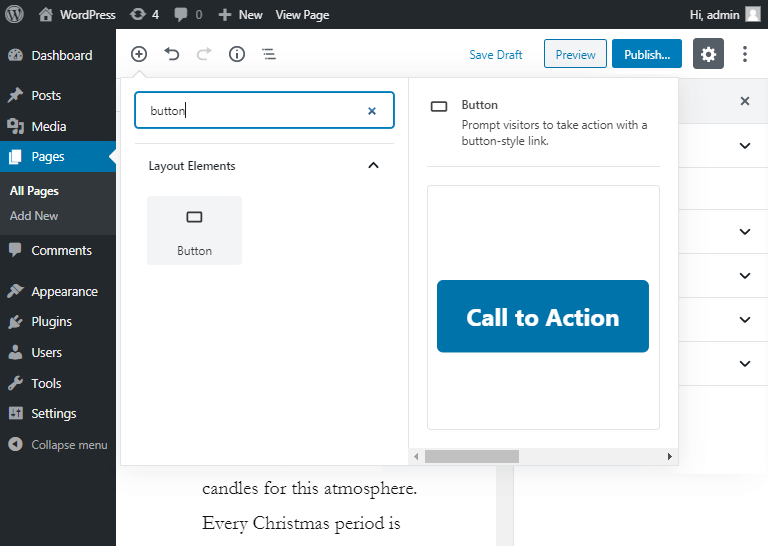
When the Gutenberg editor opens, find the place where the button will be and tap on “+” to add the button block. Then in the search field enter “button” and click on it to add to your working space.

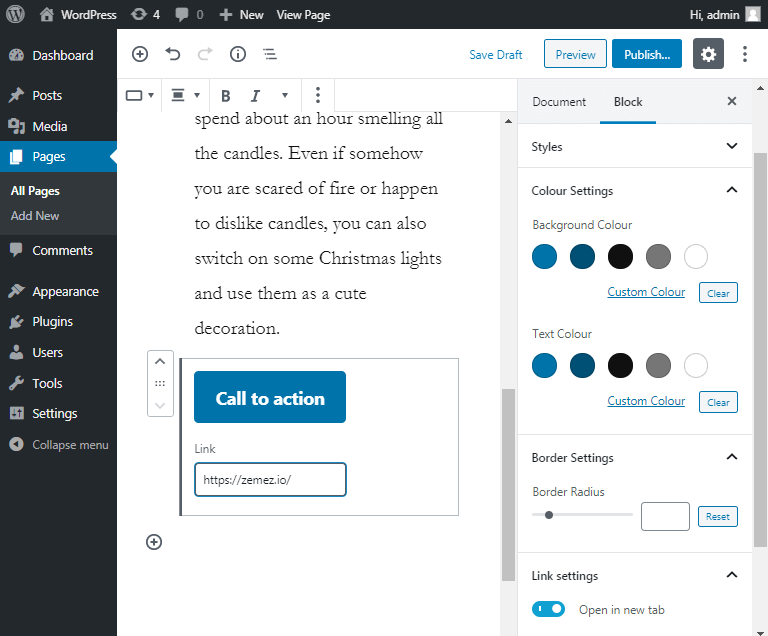
Once you have added the button block the settings open and you can customize it as you wish. Put the text inside the button and add the link where the user will be transferred after clicking on the button. And in the right sidebar, you can change the colour, borders, style, and more.
We recommend to put the mark into the “Open in new tab” box. It will help your users not to lose the page after transferring on the other site.

Add the Call-To-Action block with plugin
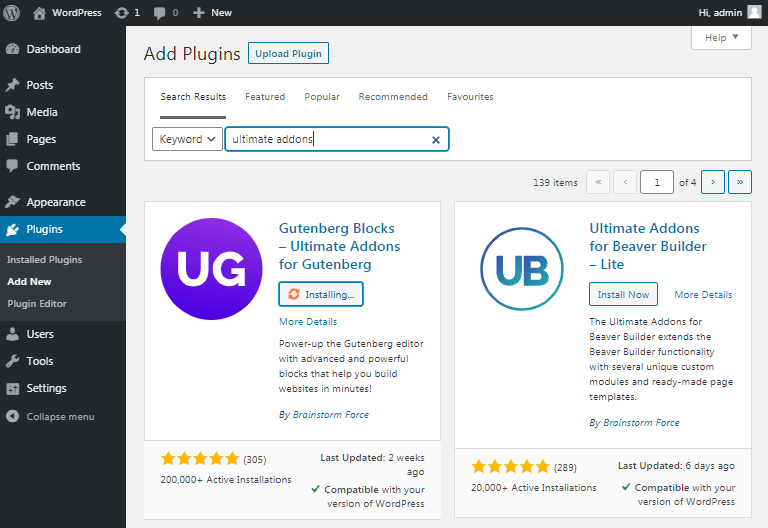
To add the plugin go to the “Plugins” page in the Dashboard and click on the “Add New” in the top of the page. The page with various plugins opens and in the search field you should put “ultimate addons”.
Press “Install Now” and then “Activate” to get access to the additional blocks.

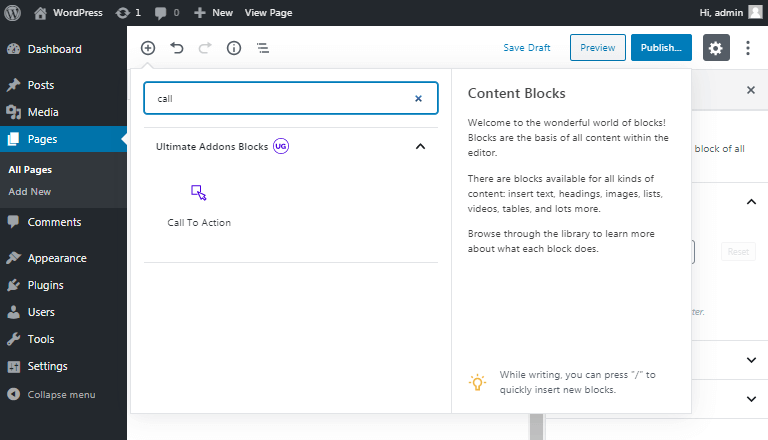
Return to the editor and go to “Add new block” (“+” button). Search for “Call To Action”. Click on it to add to the working space.

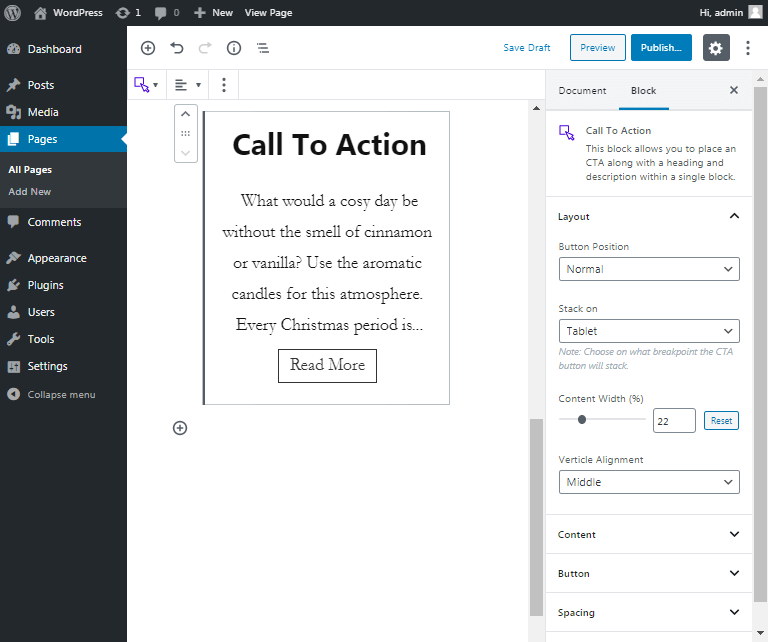
With this block, there are more settings you can change. You can change the button position, the text width, alignment and many of others. Choose the needed indexes and make the block looks according to your needs.

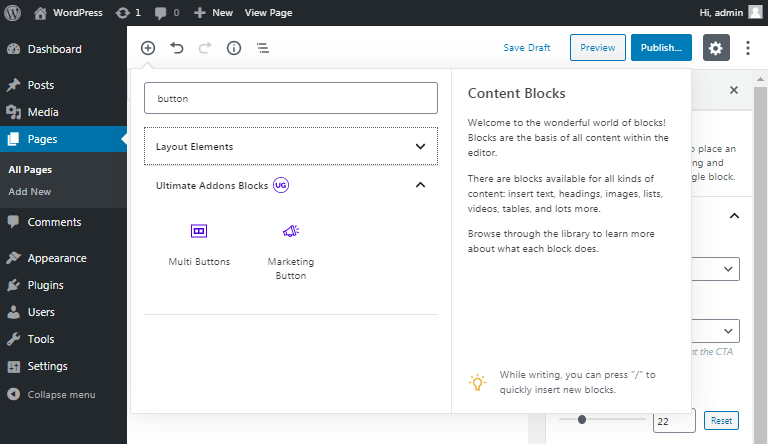
If you need more buttons or want to make the WordPress call to action in a different way, you can choose other button block types. With “Ultimate Addons Blocks” plugin you have an ability to add multi buttons and marketing button. Find them in the same way as other blocks.

Here were some steps on how to add WordPress call to action to your webpage. Use it with your content to engage more people making actions on your website and increase the popularity.