The Bootstrap 5 Release: Overview of New Features & Updates
The Bootstrap 5 release is one of the biggest events that have recently happened in the web development industry. It contains a variety of major updates designed to make Bootstrap easier to use for the developers. Bootstrap’s previous version provided many vital changes and components. However, it was based on technologies that are slowly becoming less popular among developers these days. That’s why the new version of Bootstrap makes a step forward in comparison to the fourth version.
From improved browser support to extra advantages such as RTL & Vanilla JS support, there’s a lot Bootstrap 5 may offer. This framework is still the leading solution that simplifies responsive web development. Furthermore, it is easy to use even for people who do not have extensive knowledge in the web development industry. Bootstrap saves a lot of time from writing lots of HTML & CSS code, giving you more precious time to work on website features. In today’s article, we will take a detailed look at a recently released update on Bootstrap. Also, we’ll dive deeper into each of the core changes introduced in its fifth version.
If you want to stay in the know with our recent updates, we recommend visiting our blog. From regular posts about our eCommerce templates to reviews of apps & plugins for Shopify & WordPress, we have a wide choice of articles to read. All tips and guides our authors publish are written in an easy-to-understand manner. Whatever your experience in web development is, our blog always has something to offer you.
What is Bootstrap Framework?
Before diving deeper into all the new features and changes of the Bootstrap 5 release, we believe it’s necessary to provide a short description of this framework. Being one of the most used tools in web development these days, Bootstrap is an open-source and free CSS framework. It improves mobile-friendly & responsive front-end web development. One of its numerous advantages lies in pre-designed templates for typography, buttons, forms, and other key elements of a modern website.
Initially named Twitter Blueprint, Bootstrap was designed to increase consistency across internal development tools. Almost ten years since its first version’s release, today Bootstrap is a must-have framework that simplifies responsive web development. Also, Bootstrap is the #1 choice for creating reliable web apps that are mobile-friendly. Due to its flexibility and component-rich structure, Bootstrap is perfect if you want to concentrate on what matters the most for your project. No wonder that now this framework is one of the most popular ones among web developers. It is based on web technologies that are well-known to anyone who has worked with websites at least once:
- HTML5;
- CSS3;
- JavaScript.

The Benefits of Using Bootstrap 5 Release in Web Development
Bootstrap provides high flexibility and allows you to easily and quickly build a reliable and interactive website. First and foremost, it significantly increases the speed of routine web development procedures. Thanks to the pre-written Bootstrap components, developers don’t need to spend time on routine development tasks. Besides, this framework is easy to learn, even if you don’t have extensive web development experience. And with the help of the community, you can easily find the answer to any question about using this framework and its components.
Being one of the most widely used web development tools, Bootstrap is regularly updated. Also, it offers great compatibility and cross-browser support. Whether your clients’ devices modern browsers like Chrome and Opera or something more vintage, the Bootstrap 5 release will easily make your site look as intended on any device. With easy-to-follow guides and documentation, it is quite simple to integrate this framework into your website at any stage. And of course, you can freely edit Bootstrap’s source code as it is freely available online.
Changes and Advantages Introduced with the Bootstrap 5 Release
Since the release of Bootstrap 4, it has been widely used by web developers worldwide. However, it had a few minor disadvantages that slowed the development directed exclusively towards new browsers. Modern websites also need to be more lightweight and slimmer to work faster as required by Google. That’s why the team at Bootstrap decided to remove what is obsolete (including old browsers and framework requirements). This will make your work with the all-new Bootstrap 5 easier.
After its release on May 5, 2021, Bootstrap 5 has introduced a variety of changes. The new release of this framework is largely oriented towards modern web technologies. Nowadays, an easy-to-use and attractive website also has to be lightweight. That’s exactly what the Bootstrap 5 release allows you to achieve. With its numerous changes, fixes, and updates, several major ones deserve your attention:
- Removal of jQuery;
- Responsive fonts;
- Full RTL support;
- Older browsers are not supported anymore;
- New accordions, forms, and other components.
Bootstrap 5 still includes everything that people love it for. These features are a great addition to what Bootstrap’s team has already achieved. Still, some things change over time. This is also true for web development technologies. Any framework needs to adapt to a quickly developing web design industry. That’s why the Bootstrap team introduced these updates. Now, let’s take a deeper look at new features. It will help us better understand how changes in Bootstrap 5 will influence web development.

Bootstrap 5 Updates: Removal of jQuery
One of the most notable changes of Bootstrap 5 is the removal of jQuery. The latter is a versatile JavaScript library. It improves your work with JavaScript and keeps the code simple. With the help of jQuery plugins, your site can become more interactive. Still, many advantages this JS library offers are accessible through vanilla JavaScript. So, by removing the jQuery requirement, the Bootstrap 5 release makes JavaScript code take less space. This also improves the page loading speed. Because Bootstrap is a responsive framework, this step can change the way mobile websites are handled by the browsers.
However, there are other JavaScript-related updates that Bootstrap 5 is ready to offer. For example, you can now use custom classes when working with tooltips and popovers. Popper was updated to its second version to improve your work with tooltips and dropdowns. This update also means overhauling Toast positioning, which may be highly important for Android developers. Furthermore, a variety of optimizations were introduced to make code sharing across components work better.
Dropping the Support of Outdated Browsers
In its fifth version, Bootstrap has dropped official support of older browsers, including Internet Explorer 10 & 11. An extremely low amount of IE users served as a reason for this change. While old browsers still display the Bootstrap-based websites properly, the framework works flawlessly only on modern browsers & devices. This includes highly popular browsing software for browsing the Web:
- Chrome v. 60 and above;
- Microsoft Edge (Chromium-based);
- Firefox v. 60 and above;
- Safari & and iOS Safari v. 10 and above;
- Android Marshmallow (v. 6) and above.
The Bootstrap 5 release supports the majority of mobile and desktop devices and browsers. However, a website built with this framework will most likely display properly even in older browsers. With fewer browsers being supported, developers don’t have to integrate unnecessary code into their websites. This reduces the size of web pages and makes them load faster. Furthermore, on mobile devices, Bootstrap supports only the default browsers. It means that there will be no out-of-the-box support for Opera Mini, Amazon Silk, and other proxy browsers. The full list of browsers and devices for each platform is available on the Bootstrap website.

New Bootstrap 5 Features: RTL Support & Extended Grid
The next major change in the Bootstrap 5 release is RTL support. In its previous version, only plugins and various modifications could provide right-to-left directional behavior. With the fifth version, RTL has been officially introduced into Bootstrap. Moreover, documentation and guides were added for a better understanding of how Right To Left works in the framework. Several ready-made RTL examples are also available on the framework’s website.
Another notable update includes the introduction of an extended grid. The Bootstrap now has an extended and improved flexbox grid. For example, it now has an Extra Large breakpoint. It will now display content that takes more than 1400 px in its width. With the new release, more control over gutter widths & vertical gutters is provided. In addition to this, Bootstrap 5 introduced better nesting support. Now, you can nest rows without having conflicts between paddings and margins.
How Responsive Fonts Work in Bootstrap 5
Typography plays a big role in creating a proper first impression for your website visitors. And with the majority of websites being responsive, fonts also need to meet modern demands. To solve various typography problems, the Bootstrap 5 release now includes RFS engine. RFS stands for Responsive Font Sizes. To put it simply, this engine allows resizing any value for various CSS properties. They include border-radius, box-shadow, margins, paddings, borders, etc. This tool works with any known preprocessor or postprocessor (Less, PostCSS, and others).
With the help of RFS, you can utilize the available space to achieve better results. Due to the resizing engine mechanism, the appropriate font values will be calculated automatically. This tool is available both in standalone and mixin options. The documentation of RFS proper usage is included with Bootstrap. However, the engine is also available as a separate tool. Feel free to learn more about it in its GitHub repository.

Updated Bootstrap Components and Elements
Besides these updates, Bootstrap has other important changes that any developer needs to know about. The Bootstrap framework is famous for its easy-to-use components. That’s why the team has worked on improving the components’ functionality. The updated and added components include:
- Offcanvas;
- New accordion;
- Checks & radios;
- Forms;
- Floating labels;
- File inputs.
The offcanvas component is based on modals that are widely used in Bootstrap. Adding it to your site provides better interaction with your visitors. Moreover, it includes a configurable backdrop, body scroll, and placement. In addition to offcanvas, the .accordion component was added. It provides a bug-free experience and flush accordion support. The forms and their controls were also reworked in the Bootstrap 5 release. Now all form controls are customizable to fit your website UI the best possible way.
Speaking about controls, the checks and radios now look more consistent. They can also be easily customized. Also, all form elements include a custom appearance. It provides a unified behavior for various elements across different platforms and browsers. Thanks to it, users won’t be confused when using a website on a new device. Floating labels and file inputs were also updated to match the new forms. File inputs can now be controlled via CSS without the need to use JavaScript. As for floating labels, they now offer support for textual inputs, text areas, and selects.
Best Bootstrap 5 Templates Designed & Developed by Zemez
The flexibility of Bootstrap 5 allows creating nearly anything you want for your website. Due to a variety of time-tested and new features, building a reliable website is quite easy. And if you prefer to use ready-made solutions, we have prepared a selection of the top 3 HTML website templates. They are based on the latest version of the Bootstrap framework and are highly flexible. Designed and developed by our experienced team, these templates suit a variety of purposes and cover different topics. Let’s take a closer look at these HTML5 templates and what they can offer.
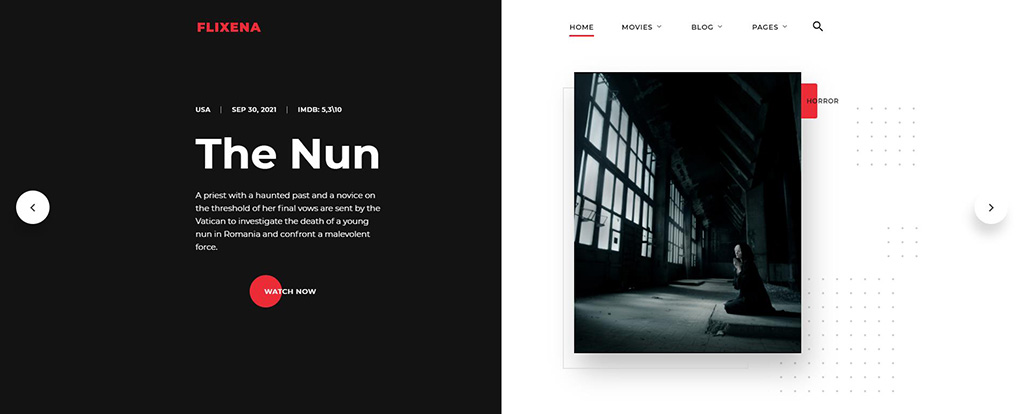
Flixena – Video Website HTML 5 Template for Movie Streaming

The Web provides lots of opportunities for modern movie streaming services. And when it comes to successful online representation, the Flixena video website HTML5 template can help you. From its modern design to layout and rich functionality, there’s a lot this HTML5 can offer. For example, it provides category pages for movies and TV shows. It allows you to easily publish your collection of movies that can be streamed online. Also, with the help of numerous well-designed pages, you can tell more about your service. Our template is also suitable for the regular publishing of movie news and updates. And with a variety of UI elements, you can customize any page of the template by your taste.
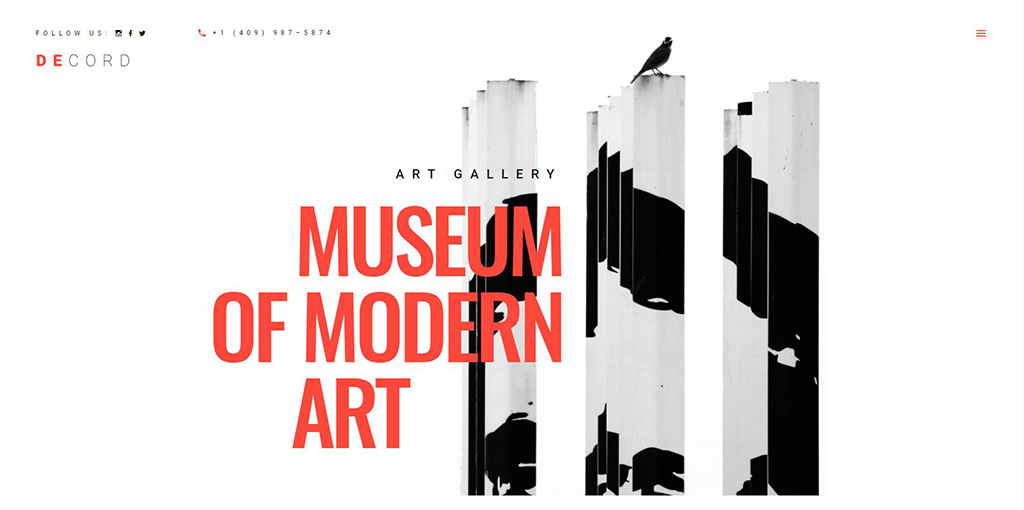
Decord – HTML Art Gallery Template

When you are creating a website for an art gallery, you aim for something spectacular and eye-catchy. We designed our new HTML art gallery template to match these criteria. This solution meets all the needs of modern artists and galleries. The Decord HTML template provides a variety of gallery layouts and additional pages. Every page of our solution is well-designed and is ready for your content. Like all our templates, it is SEO-ready and fully responsive thanks to the Bootstrap 5 features. With the help of Decord, you can post information about upcoming art gallery events. Moreover, the template allows you to quickly update the images and various content on your website.
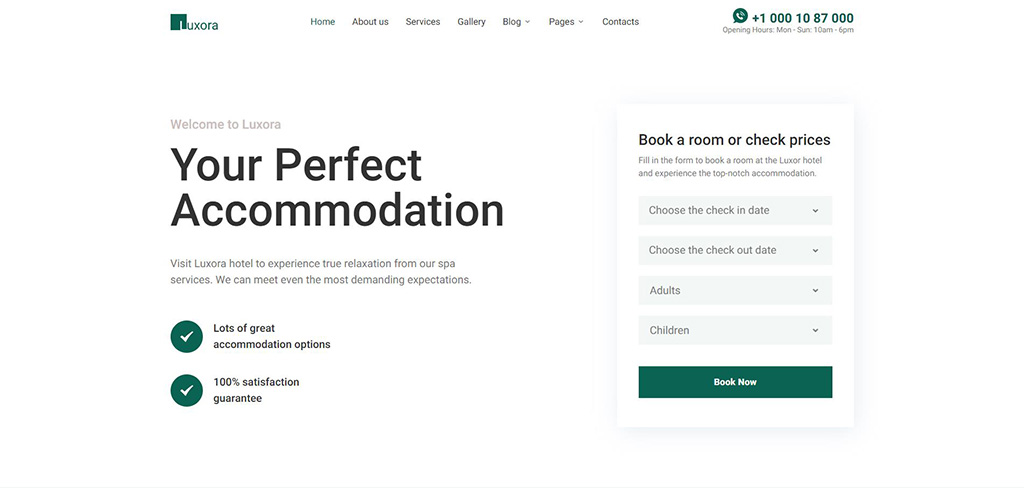
Luxora – HTML5 Luxury Interactive Hotel Template

Modern luxury hotels require proper online promotion. And if you want to properly represent your hotel on the Internet, the Luxora luxury interactive hotel template will be a great choice. Based on the Bootstrap 5 framework, this solution offers easy-to-use booking forms, a variety of features, and pre-designed pages. With a well-animated gallery and thought-out blog pages, you can add more information and content to your website. Our HTML5 template also allows you to easily stay in touch with your customers and advertise your hotel services effectively. In case you want to create something original with Luxora, using the integrated UI kit and well-written documentation will help you achieve what you need.
Bootstrap 5 Release Overview: Conclusion
We hope that this review of the Bootstrap 5 release has provided you with information about the new update of the world’s #1 framework. Of course, the changes described above are only a part of what Bootstrap offers. It remains one of the most powerful and feature-rich open-source frameworks for innovative web developers. At Zemez, we aim to stay as progressive as possible. That’s why our HTML team is already updating our popular templates and developing new ones to work on Bootstrap 5.
If you’d like to know when our upcoming Bootstrap 5 templates are released, subscribe to our newsletter. We also recommend checking out our template portfolio with dozens of regularly updated templates and themes. In our blog, we also publish guides and web development tips & information about new Bootstrap templates by Zemez. If you prefer to get updates from social networks, don’t forget to follow us on Instagram & Facebook. In case you have any questions about our solutions & templates, don’t hesitate to contact our support. We are always happy to help you.












