Zemez team has been observing Gutenberg editor for a very long time. We were genuinely interested in the product and were waiting for the better moment to create our first product suited for this new WordPress editor.
In the beginning of this summer, Matt Mullenberg finally introduced Gutenberg editor integration to WordPress v.5.0 at WCEU, and that was exactly when we decided that the time has finally come.
Our team hasn’t thought too much about the purpose of our first plugin. Instead, we just took our most popular best-selling JetElements plugin and decided to create a similar addon for Gutenberg, that would introduce the widget blocks for adding more content to Gutenberg-built pages.
As a result, we have created JetGuten, the first addon for Gutenberg editor.
In this article we want to share our experience of creating it, so keep reading to know more about our experience of developing JetGuten addon for Gutenberg.
Hoping it will be of help if you’re just planning to start developing your own products for this page editor.
Developing for Gutenberg: It’s all about JavaScript, not PHP
Even in 2015 Matt Mullenweg told us: “Learn JavaScript. Deeply”.
It was the disclaimer, that showed us in which direction all WordPress developers should move in order to keep pace with times.
And now, when developing the product for Gutenberg editor, we see the truthfulness of this statement.
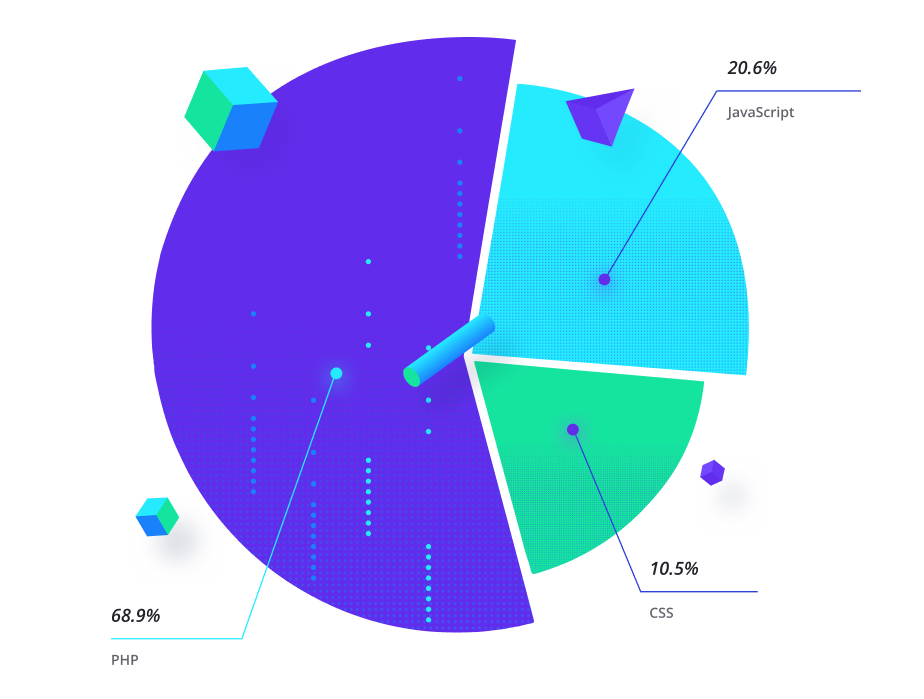
For one, here is the statistics of usage for different programming languages in JetElements, one of our team’s most popular plugins for Elementor.

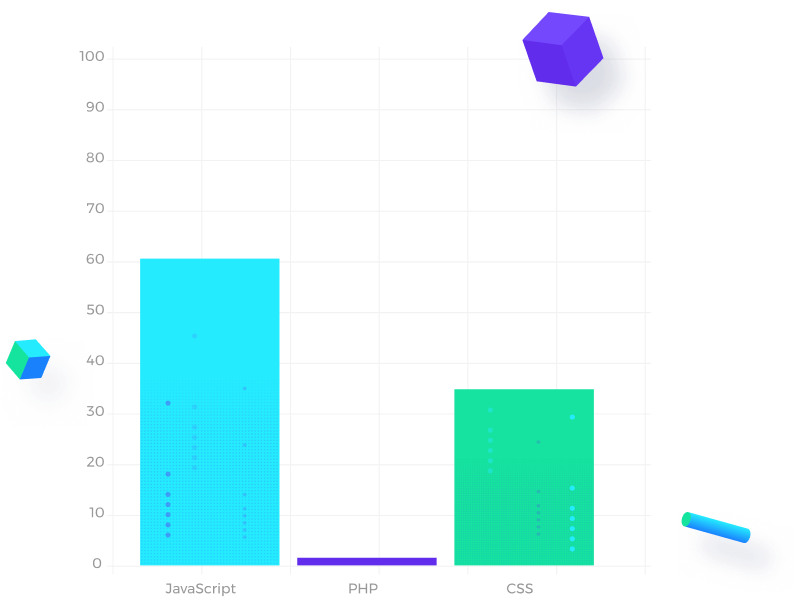
Here is the statistics for JetGuten, our new addon for Gutenberg.

In the first version of JetGuten we needed PHP only for creating the classic “wrapper” of the plugin, enabling CSS and JS files and for several implementations of AJAX callbacks.
For everything concerning the appearance and blocks settings we used JavaScript.
Sure, this doesn’t mean that we don’t need PHP at all. The backend will still be there in the more complex blocks, which work with posts, taxonomies, third-party API. However, the most part of the code will be written in JavaScript.
The Departure from some of the old standards for creating WordPress plugins
During the years our team has been working with WordPress, we have used one of the most basic principles of programming – “always separate the logics from the presentation”.
Taking it closer to WordPress, such separation can be divided into two different aspects:
- Global – presentation – this is the theme, the logics, the plugins.
- Local – there is also the need to separate the presentation and the logics inside the theme and the plugins. For this purpose WordPress have the term “template”.
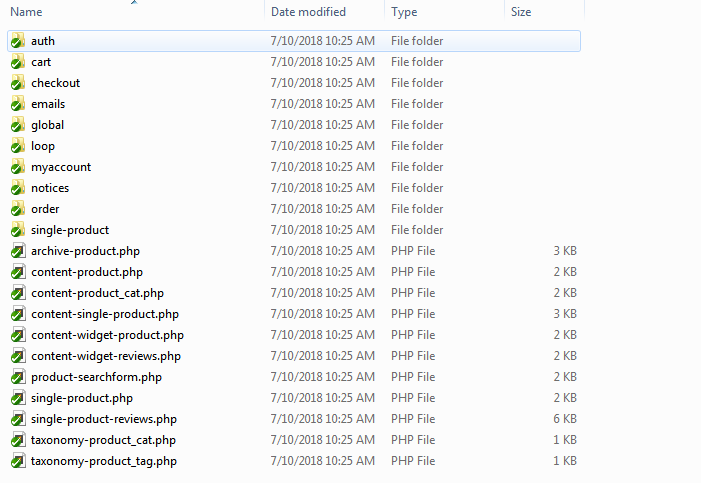
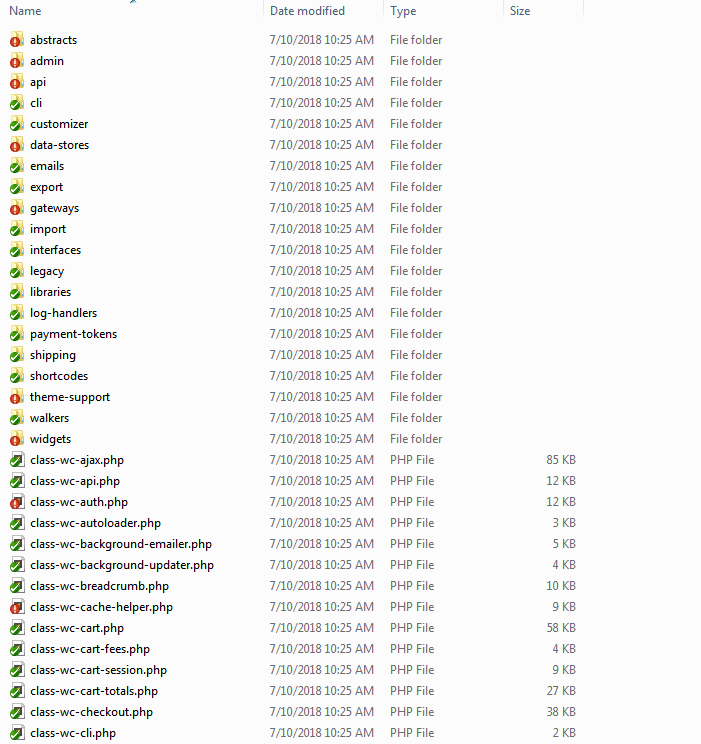
You can find the separation of templates and the files with the logics in any WordPress theme. The same is true for the plugins. The most popular e-Commerce plugin WooCommerce can easily illustrate this statement.
The “Templates” folder includes the files for presentation.

The “Includes” folder consists of the files mostly with the logics.

You can overwrite the templates of the theme using the Child theme. And the same is true for the templates of the plugins – any well-made plugin (e.g., WooCommerce) can also have some of its templates overwritten both from the theme and from the Child theme.
This gives the freedom to both front-end web developers who create the themes, and to end-users.
They actually have no limits in changing the HTML layout. And the functionality will always remain the same.
This freedom was torn from us in Gutemberg editor – at least, for now. The logics is closely tied to the appearance, and this is why you can’t just overwrite the design from the theme.
Both front-end developers and end-users are limited by using CSS only for changing the appearance of the blocks.
We can’t deny that it’s also a very handy tool. However, in some situations the ability to edit HTML layout of the blocks is extremely needed.
No Limits in Creating Interfaces
From our point of view, one of the most important benefits of Gutenberg is the complete freedom for the developers in creating interfaces for the interaction with the editor.
Well, we’ve a bit exaggerated when mentioned the complete freedom – the developer has at hand 2 main locations for adding his custom interface elements.
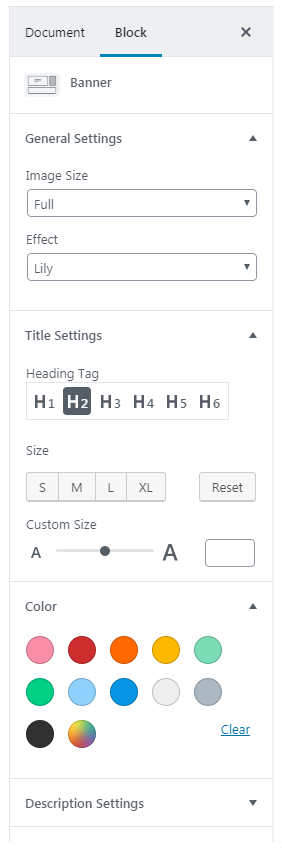
The first location is the body of the block inside the editor.

The second one is the side panel with the settings, also called “block inspector”.

You can use any elements for managing the appearance of the content inside these locations. I mean, both the standard ones, that are already included in Gutenberg, and the custom ones.
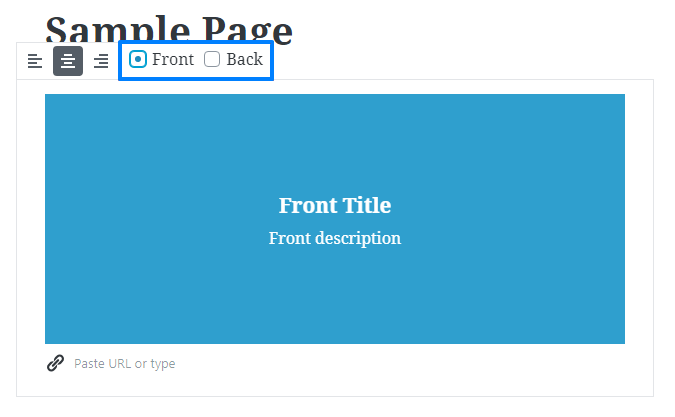
For one, for Animated Box block we have added a control, which switches the block to the front or back side for more convenient editing, and added it into the toolbar of the block’s body.

Such approach gives the developers so much freedom in managing the interface.
Yes, it might be different from the one used when developing the Jet plugins for Elementor. However, it gives us even more tools.
The Freedom to Introduce Blocks in Editor and to Front-end
If you’d like to compare Gutenberg with any other existing page builder, you’ll find out that it has another great benefit. I’m talking about the opportunity to separate the appearance of the block in the editor and on front-end.
Somewhat similar functionality is available in Elementor, and, frankly speaking, any other old-school page builder initially was representing content in the editor and on front-end differently. There are lots of examples: like Divi, Visual Composer, etc.
However, only Gutenberg gives the developers the full freedom to represent the content on front-end and back-end the way they want and need.
We need to implement two methods for any block in Gutenberg: edit() and save().
- edit() method is responsible for the appearance of the block in the editor;
- save() method lets us define how the block will be written in the database.
- Gutenberg editor official handbook;
- Several good examples of creating blocks at GitHub;
- People, who’re tightly connected with WordPress community.
- Gutenberg’s repository.
- the code for each of the blocks is rather complicated and long (e.g., Banner block in JetGuten has 530 lines of code); if you’ve decided to keep the code for several of blocks inside one of the files… well, think again;
- lots of samples for Gutenberg are written in ESNext syntax, and this means you won’t be able to use them directly, without converting them to ES5 syntax in your code.
Gutenberg Updates Sensitiveness
Gutenberg editor keeps evolving and changes with the updates. That’s why sometimes the updates can cause issues in the product you’ve created.
Our team has created JetGuten for Gutenberg in 3 weeks. During this time there were 2 releases of new Gutenberg plugin versions (v.3.3.0, v.3.4.0).
And for every of these releases our team was forced to add more fixes in the code of JetGuten plugin, because there were changes in the API of the plugin.
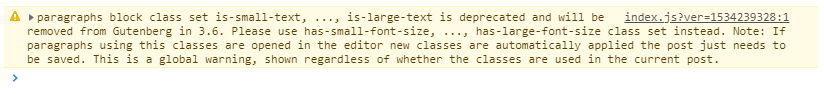
However, this is not really a great problem, because Gutenberg developers let everyone know about the changes in the forthcoming releases beforehand. You can see such notifications in the browser’s console.

This means, if you’re developing a plugin of your own, you’ll get all chances to fix the potential issues with compatibility in time.
There are loads of information already about the pros and cons of Gutenberg from the client’s side.
However, in this article we’ve tried to share our work experience while using Gutenberg from the developer’s side.It is already pretty obvious that Gutenberg is a very powerful product, which will change the workflow of WordPress developers.
Its flexibility opens new opportunities for everyone, and also demands more skills and knowledge (such as the deep knowledge of JavaScript, more active usage of modern development techniques, greater responsibility for UI, etc.).We think that WordPress 5.0 will change lots of things not only for end-users, but also for the WordPress-developers.

So, in other words, the developer is not limited by the condition, that the block has to look in the editor the same as on front-end.
Instead, the developers can choose how the blocks will be represented in editor, themselves.
To understand in more details how this will help in practice let’s look closer at Image Comparison block from JetGuten plugin.
This block gives opportunity to compare two images on frontend by toggling the control. This functionality is implemented with the help of third-party library.
The main problem we have faced with this block in editor is that with every change in the block’s settings, the script that is responsible for toggling the control has to be initialized once more, while taking into account the new settings.
In order not to overload the editor with the extra actions in the edit() method we have created HTML-markup, that is equal to the result you’ll have on front-end. However, there is no option for toggling the control.

In the save() method we just save the needed markup for the third-party script to be initialized.
Actually, this way you can set all the necessary components of the block in builder without creating an overweight in the browser. And on front-end this method makes possible to get the fully-fledged block with all the functionality.

The Lack of Best Practices
One of the things that also caused us a bit of trouble while developing a plugin for Gutenberg is the lack of the so-called “best practices” for creating blocks for Gutenberg.
We have listed the sources that immensely helped us, below:
For our team these sources turned out to be the most useful from the practical point of view.
However, it’s obvious that they haven’t covered all the specter of questions, which were surfacing in the process of development. And this meant that in some situations we were flying completely blind.
That’s why we’re almost sure that when we’ll open the code of JetGuten plugin in the future, many solutions will turn out to be irrational, and sometimes even wrong.
I don’t want to say that this is the negative side of Gutenberg plugin – this is normal when the product has just rolled out.
With each day more and more Gutenberg-centered tutorials and guides are created. I think, there won’t be any lack of best practices in a year or so.
But for the moment of development JetGuten this turned out to be a real complication for our team.
Code Updates Sensitiveness
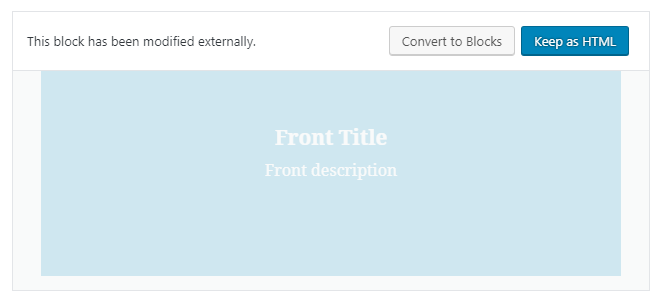
We don’t deny that this problem goes from the one that’s been already appointed above. Maybe, it’s not even connected to Gutenberg. Yet, we have faced the issue with the sensitiveness of the blocks to any changes in the HTML-markup.
E.g., almost any change in the markup of save() method causes the issues in the blocks that are added earlier.

When you’re in the process of developing, this is not really worth talking about, yet the problems might surface with the updates. The changes in the markup of the block might make it broken for all clients who have added it before the update was made.
The Automatic Build Tools are of Vital Necessity
The automatic build tools, such as Gulp, Grunt, NPM, etc., have become the inevitable part of life for every web-developer.
However, the developers of some standalone WordPress plugin could sometimes go without them.
For one, in the case the plugin has only several JavaScript code lines in it and a bit of CSS code, the use of the automatic build tools will only make your workflow more complicated.
Such situations were completely acceptable in cases where you were creating the plugin with several small shortcodes for further using them in the editor.
As for now, if you want to make the plugin compatible with Gutenberg, or you’re going to convert the shortcodes into blocks, you won’t be able to do this without the automatic build tools.
Here are the main reasons for this:












A very honest and objective review. Hope the GB team are listening. The problems highlighted here nearly turned me off WP development. I’ve given it a few months break, but will have another crack at it as GB nears release.
Hi! There is still some time left till WordPress 5.0 release, so we’re also hoping that Gutenberg will be even more powerful and will make the process of creating content even more easy for all WordPress users!
Great read. It makes me excited to start my WP development journey at this very exciting time.
Thank you! Our team also considers this time very exciting!