Website speed optimization is the first thing that influences the users’ opinion to stay there and continue reading your content or don’t waste much time and leave it immediately. Nothing can be more boring on the web than waiting until the site loads. That is why it is very important always to check this speed and regularly speed up the site as much as possible using all existing variants. In this article, we want to share with you the ways to check the loading speed of your website and if it is necessary to improve it.
Check the Tools
To protect the slow loading speed you should always check and monitor it. To do it you can use one of these ways:
- Use PageSpeed Insights
PageSpeed Insights is a service presented by the Google Developers project. It shows the website performance data both on desktop and mobile gadgets. The PageSpeed Insights also suggests how to improve the results and speed up the website loading speed. The service provides lab data as well as field data about your webpage.
Both these data are useful in creating the statistics. The lab data will be helpful in fixing the performance issues ‘cause it is gathered in a controlled environment. But it can’t get access to the real-word bottlenecks. In this case, field data comes to the rescue to get in touch with real-world user experience.

- Use GTmetrix
GTmetrix is a tool that also analyzes the speed performance of the needed page for free. This service generates scores for your website and suggests effective decisions on how to debug them. For these purposes, GTmetrix uses Google Page Speed and YSlow.

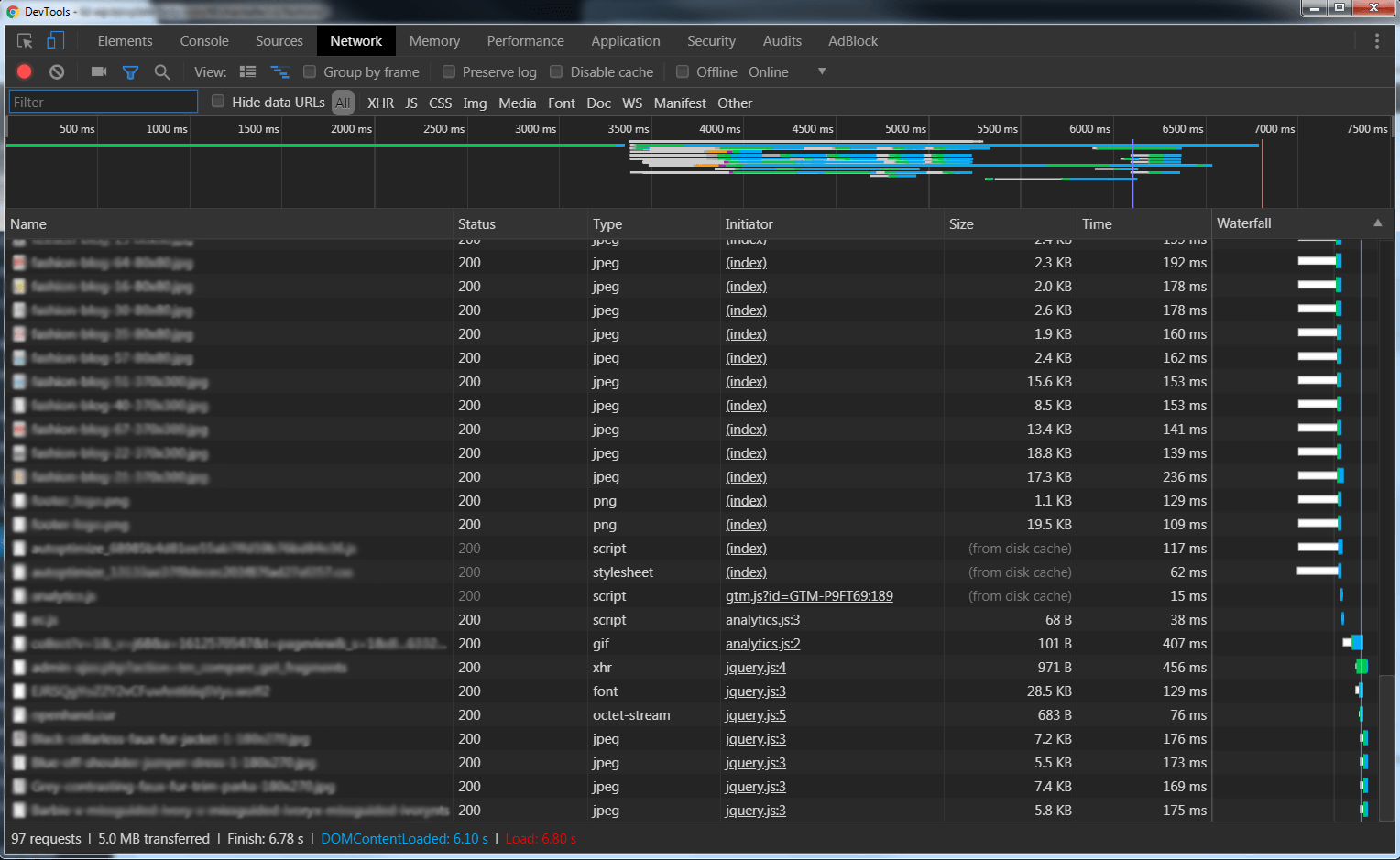
- Use inspector in Chrome
If you don’t want to get the deep analyses of your webpage and get suggestions on how to improve the page performance, you can simply check the loading speed using the inspector in the Google Chrome browser. Find there the “Network” section and in the bottom, you will see the speed index.

To Do Speed Optimization Follow These Actions:
- Optimize all pictures
One of the main and most spread reasons why the website loads slowly, is the weight of the images. Before uploading pictures to WordPress Media Library, press them using the TinyPNG or TinyJPG. If it is possible, replace those images that PageSpeed Insights optimizes.
- Install WP Super Cache and Autoptimize Plugins
WP Super Cache
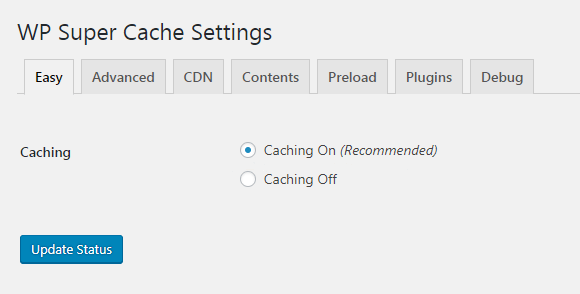
Open your WordPress Dashboard and in the WP Super Cache settings find the “Easy” section. Enable “Catching On” status there.

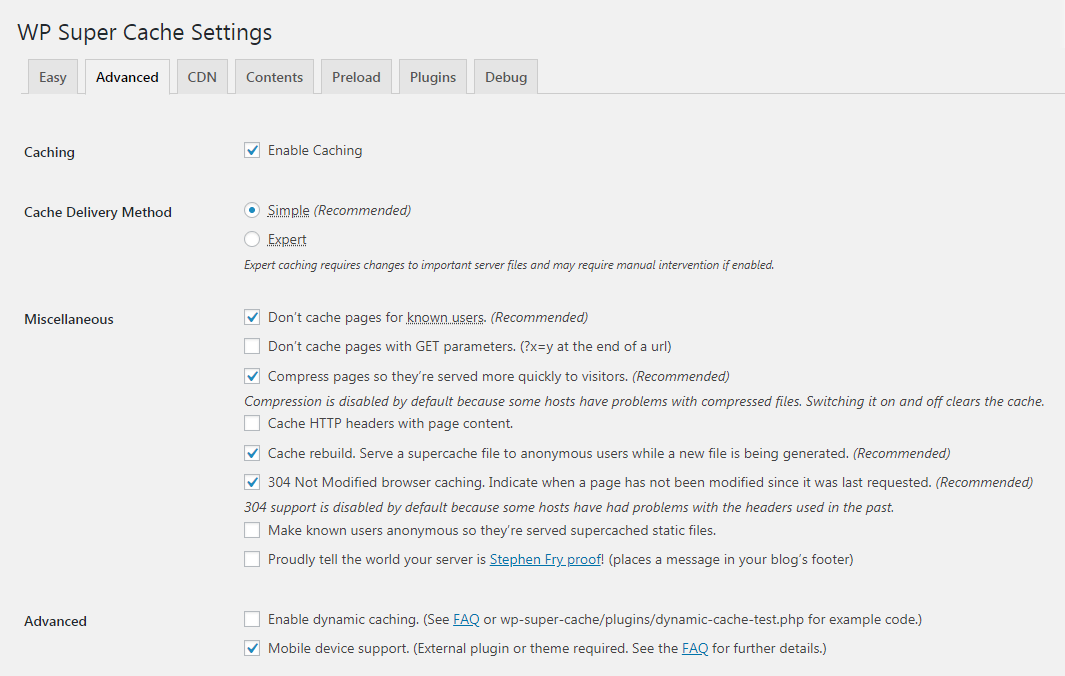
Then in the Advanced tab, you should put the checkmarks everywhere “Recommended” is indicated.

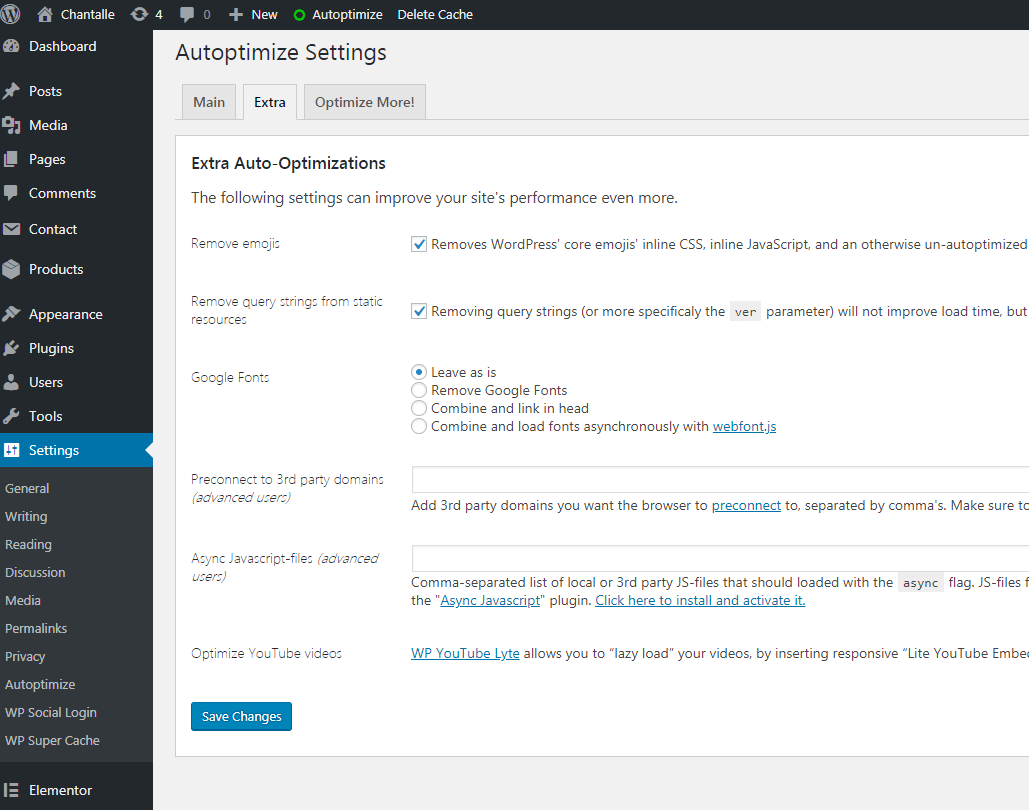
Autoptimize
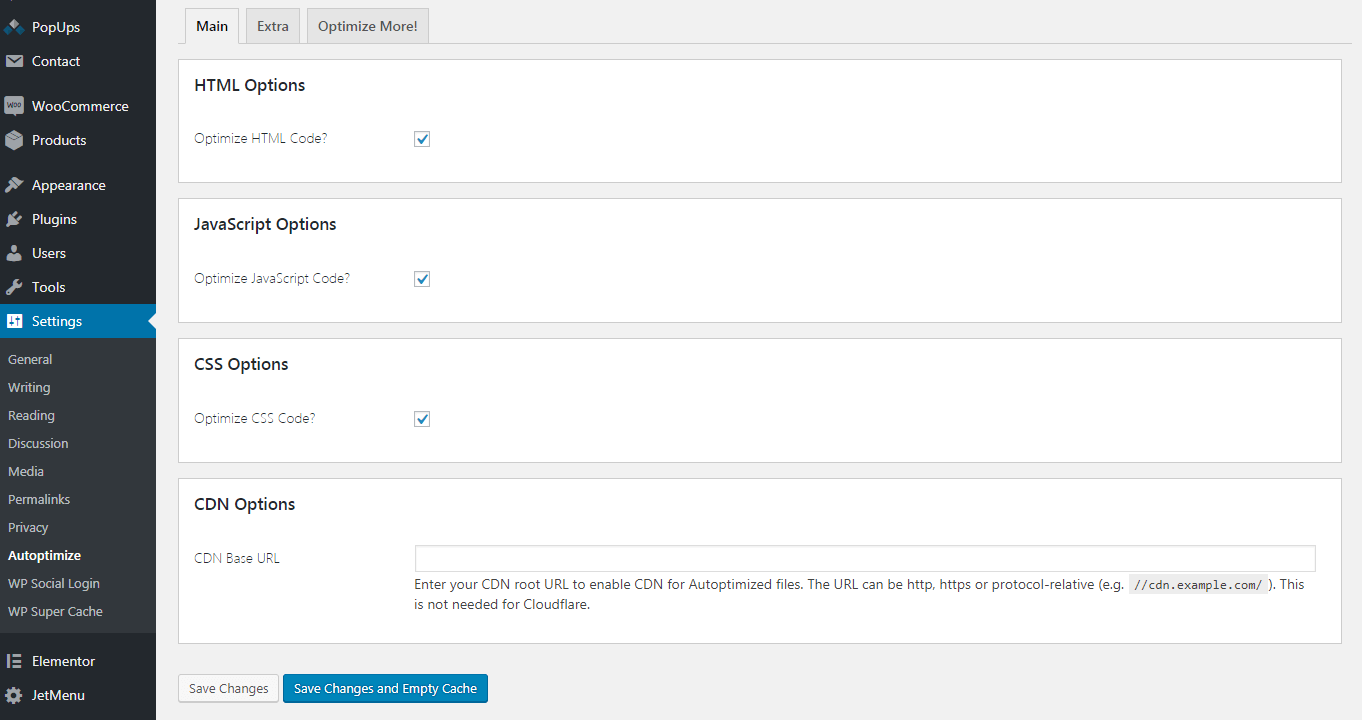
Open “Settings” in the Dashboard. Find Autoptimize settings there and in the “Main” section enable file caching options.

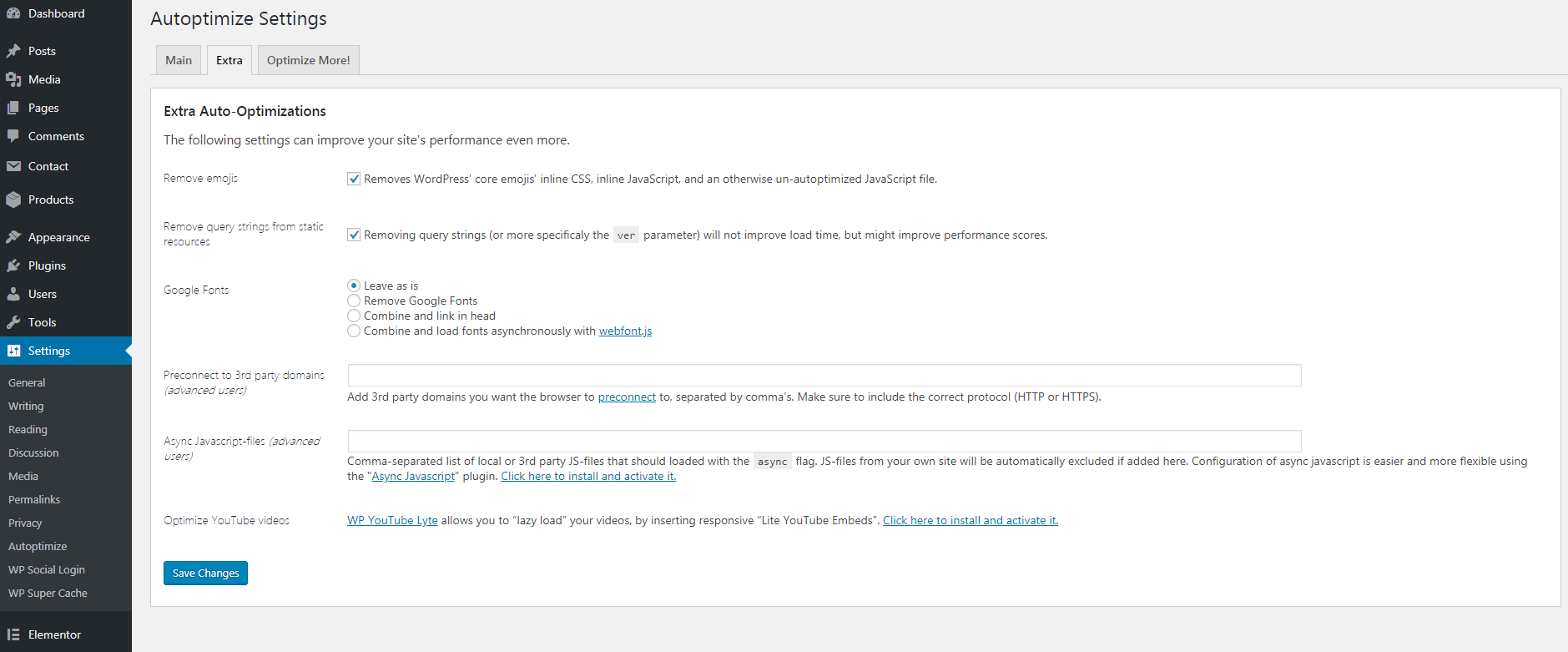
Then click on the “Extra” tab and enable “Remove emojis” and “Remove query strings from static resources”

- Delete the cache
After you made all changes in the settings, delete the cache in both plugins. Click on the “Delete Cache” in the top panel.

Go to the “View site” and make a few clicks on the pages to make caching work.
- Bonus plugin
You can also download the a3 Lazy Load plugin to optimize the download speed on mobile. And then clean the cache in two previously installed plugins.