From this short and clear tutorial, you will learn how to create your own WooCommerce page template on the base of the Woostroid2 multipurpose WooCommerce theme. Let’s not waste time and start exploring.
What you should do first? Undoubtedly, there is no way to set a Shop page template on your website without installing the JetWooBuilder plugin, which will give you a helping hand during the process of creating.
NB.: Make sure you are creating the shop page template after an archive page. Only after this step, you can add the shop to your website. Additionally, it’s important to have already a few WooCommerce products in order to create the functional Shop page.
Going deeper, we will look at some super-simple steps that will lead you to a successful WooCommerce page template setting.
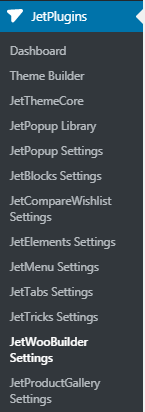
- Firstly, go to WP Dashboard > JetPlugins > JetWooBuilder Settings

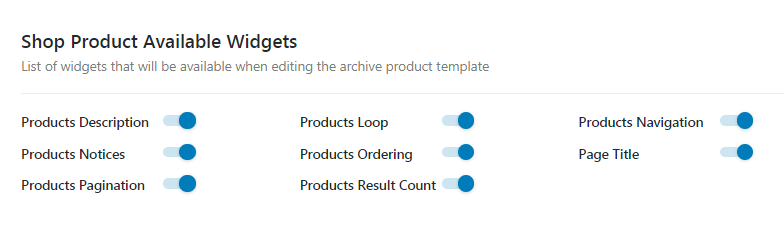
- Find the Shop Product Available Widgets section on the bottom of the page. Here you should check the available widgets that you can use when editing the archive product template.

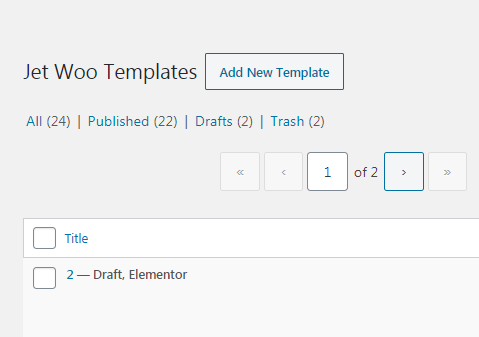
- Then go to WooCommerce > Jet Woo Templates and click on the Add New Template button. It will let you create a new WooCommerce page template.

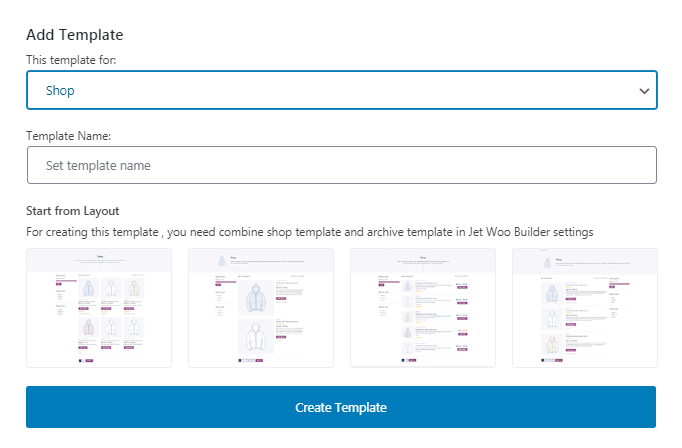
- Next, you will see the popup window where you need to choose the Shop template and provide it with the name.

- In case, you don’t want to create the shop page from square one, you can always pick one of the ready-made layouts.
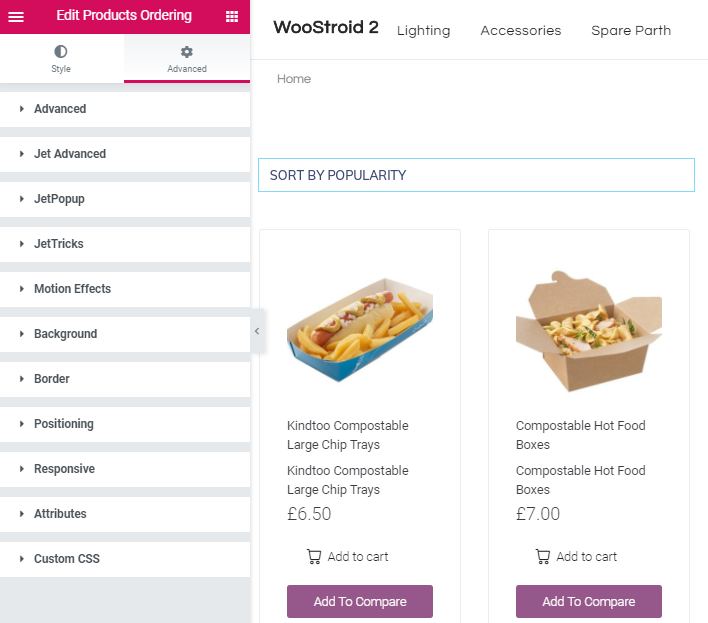
- After clicking on the Create template button you will move to the Elementor editor in order to customize your new WooCommerce page template.

- Here you can start editing the ordering of the products, products loop with the settings you wish. Fill the template with your content and go deeper. After everything is done click on Publish button and go to WP Dashboard
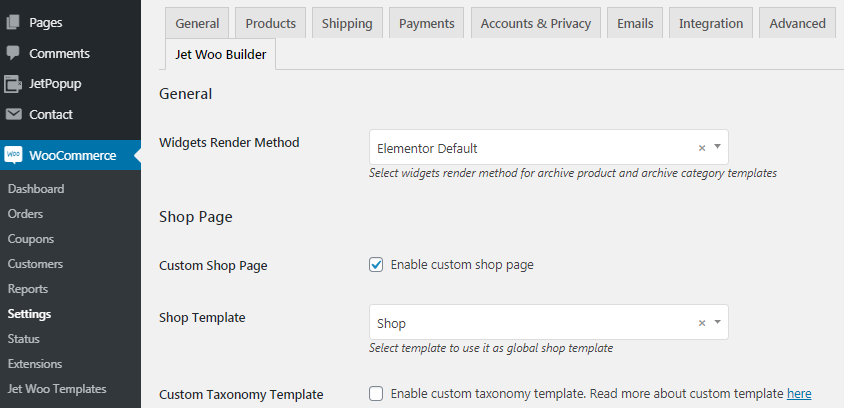
- Navigate to the WooCommerce block , then Settings > Jet Woo Builder tab. Enable the custom WooCommerce page and select the name of the template you have just created. Now you can click on the Save changes button.

That was a way of creating a unique WooCommerce page template in a few minutes. Have a whack too!