When visiting websites you often meet icons, which are an integral part of web design. Moreover in everyday life, you always deal with them on the road signs, product packages, banners, etc. Icons help us to better understand the information and to save the space by replacing words with images. So using them with your content helps you to improve readability and understandable.
In the new WordPress editor, there is no custom blocks to add icons or icon lists. But there is one more way to add them without installing extra plugins. In this tutorial, we will add the icons using the SVG code.
There some steps you need to follow to easily add icons in Gutenberg:
-
Choose the needed icon
Find the portal with icons you can take. On the web, there are enough similar site to choose from. We use icons from iconify.design. So first what we do go to their site. To start searching for icons click on “Browse Icons” in the top right corner. Then put the icon name into the search field or choose from the list below.
-
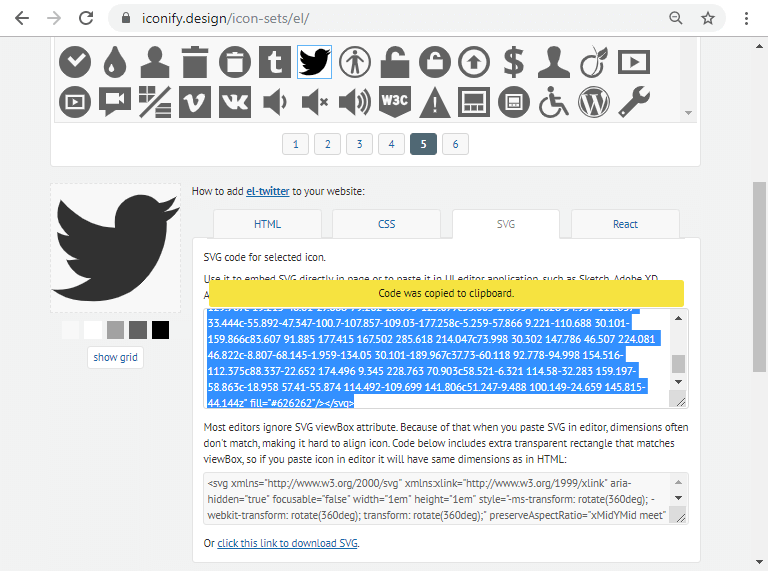
Find SVG
Pick the right one you need and opposite to the chosen icon click on the SVG tab to get a code. Copy it to continue.

-
Turn SVG to URL
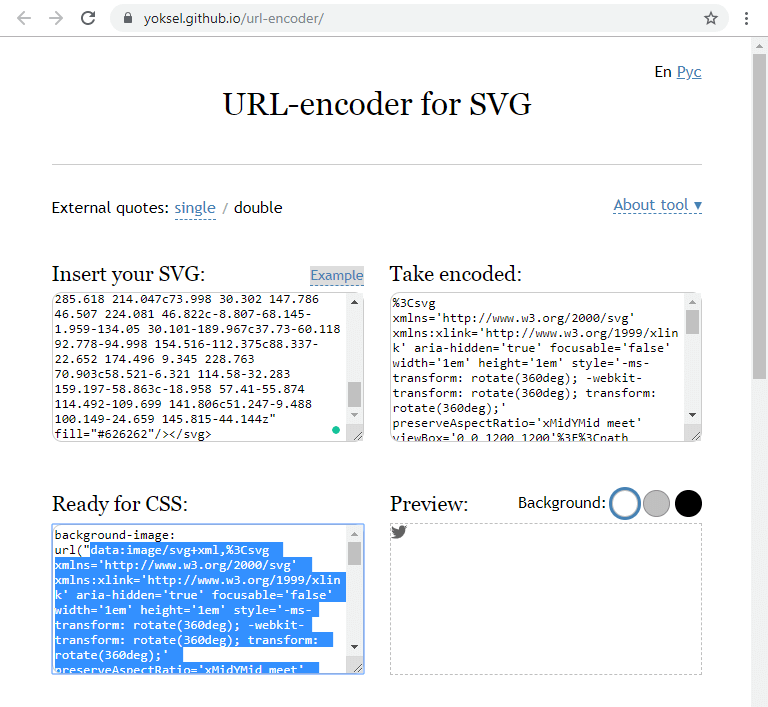
As Gutenberg allows to insert images only from URL codes, then you should convert the SVG code into URL. Find the most comfortable site for this purpose.

Enter the site and put the SVG code into the specially prepared field. After pasting the code into “Insert your SVG” the codes into other windows will appear too. The needed URL is in the “Ready for CSS” box. Copy it without brackets, as we show in the screenshot.

-
Get your Gutenberg icon
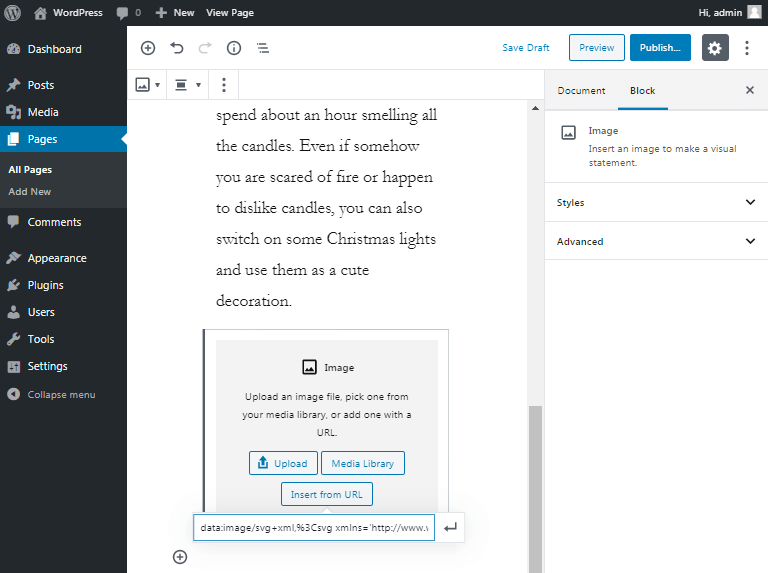
Open the editor and find the post or page where you need to paste the icon. You need to add image block and click on “Insert from URL”. Put the copied code into this field and press “Enter.

-
Create icon lists
Now, when we have learned how to add icons into the Gutenberg editor, we can fill more complicated blocks with icons in the same way. Let’s see how to create an icon list with columns block.
Tap on “+” button and find column block. Inside this block press “+” in the necessary column, you want to add image block to insert your icon. Repeat all the actions that we have done in previous steps.
Once you have added the Gutenberg icon, in the right sidebar you will see block settings. Fix them to achieve the expected result. You can change the size, style, etc.
To add the button into the column click on the “+” button under your icon and find button block. Write the necessary text and add a link to redirect users on the needed site.
Here were some tips on how to add Gutenberg icons in WordPress without any plugins. Note, that you can add icons in each block where you can add the images. However, if you want to edit everything in a few steps and make the page more functional, you can check a Zeguten plugin that consists of multiple blocks.
Follow our tutorial to create great visual content with the help of icons and improve the readability and web design of your pages.