From this quick and simple tutorial, you will figure out what is a gradient background and how to apply it in Gutenberg and make the blocks on your pages look more attractive.
What is Gradient background
One of the definitions of the word “gradient” is a range of position-dependent colors, usually used to fill some area. Gradient is a tool, which allows you to add depth and dimension to your design. There are a few types of gradients:
- linear gradient;
- radial gradient;
- angle gradient;
- reflected gradient;
- diamond gradient.
The are multiple reasons for using gradient in buttons, sections or the whole page background. With this tool, you are able to bring a completely new life to the interface of your website. Let’s figure out how to apply it to the different blocks!
How to use gradient in Gutenberg
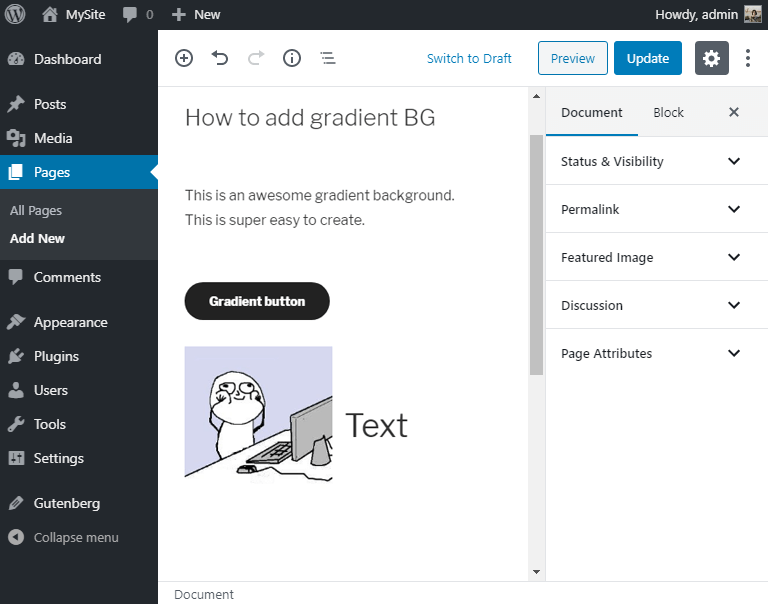
As a first step, go to “Pages” > “All pages” and choose the page, you want to work with. In this part of our tutorial, we will show you how to apply a gradient background to some of the previously created blocks.

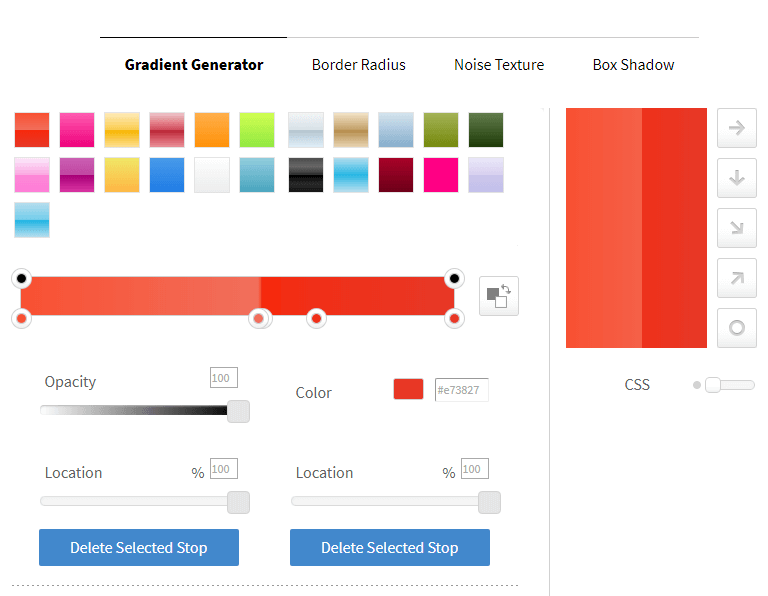
- To apply a gradient, you will need to use such an additional tool, as a gradient generator.

- Adjust the color and opacity of the gradient for the color scheme of your page, choose the type of your gradient as well. Then copy the generated CSS code.
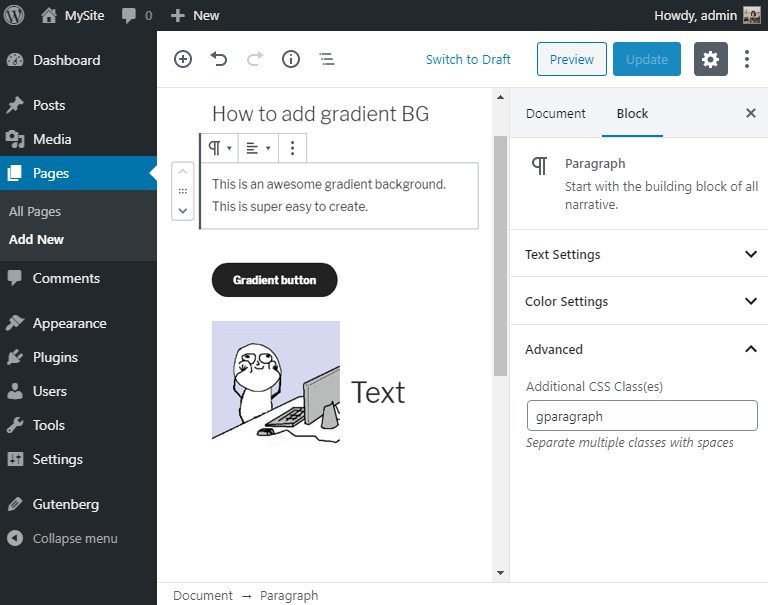
- Go to the Gutenberg editor. Click on the chosen block and open the “Advanced” tab.
- Write down the name of the CSS class for this block. Don’t forget to click on the “Update” button to save your changes.
- Repeat these actions for all the blocks, where you want to set a gradient background.

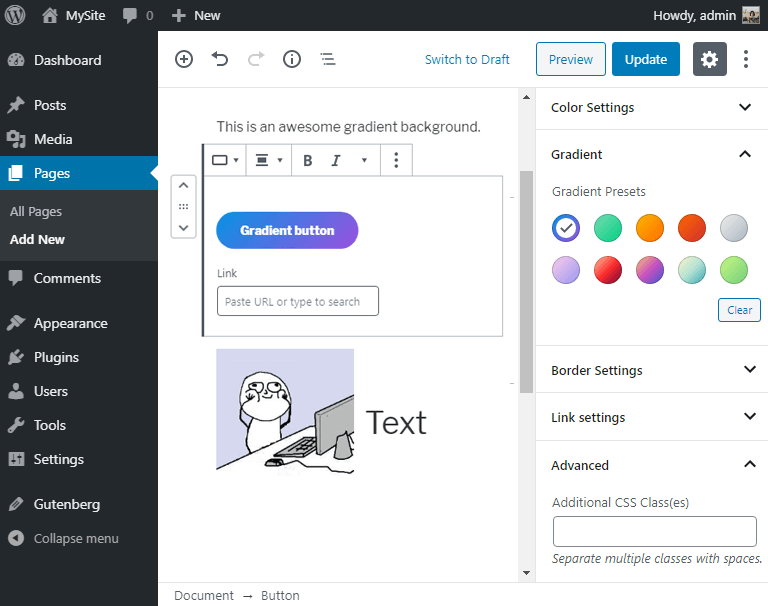
- Pay your attention to the fact, that while working with buttons in Gutenberg, you don’t need to set any advanced CSS classes.
- All you need to do is simply click on the button and open the “Gradient” tab, located in the right sidebar.
- Set the chosen gradient among the 12 variants, and click the “Update” button to save it.
- However, if you want to apply a custom gradient to your button, you can also set the CSS class and walk through the following options.

Applying the custom gradient
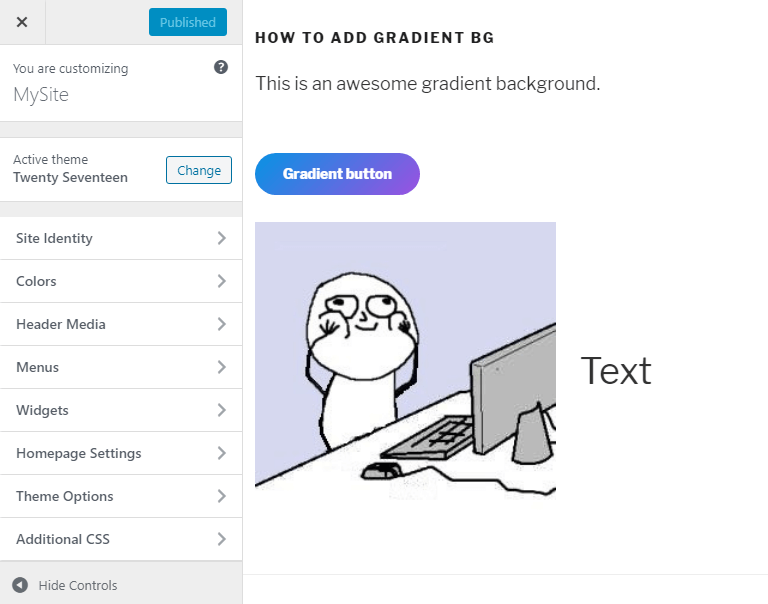
After the preparation job is done, click on the “Preview” button, located above the right sidebar. It will direct you to the page of your website.
- Click on the “Customize” button on the administration panel, situated on the top of your page.

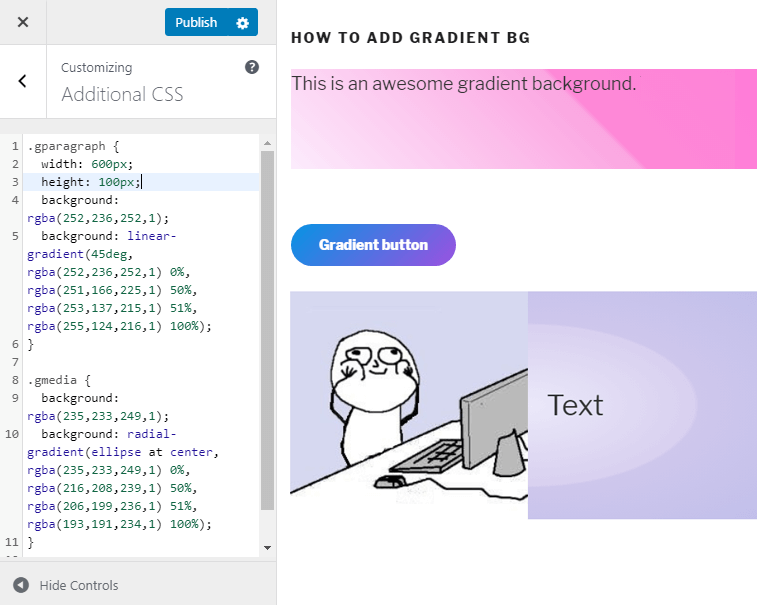
- As a next step, click on the “Additional CSS” tab to open the special field, where you will be able to apply the custom CSS gradient.
- In this tab, write down the name of CSS classes, you’ve given to your blocks.
- Go back to the CSS code, you’ve previously generated. Paste the code inside of the brackets.
- Don’t forget to save your changes – click on the “Publish” button.

We hope you like our simple and quick tutorial on how to apply gradient background in Gutenberg! Subscribe to our newsletter for more useful tutorials and instructions.