Have you ever wondering about how to make unique and beautiful posts in WordPress. The new editor allows you to add a diversity of blocks and to apply a lot of various features to them. Many users don’t use and even don’t know about the majority of them. But Gutenberg offers you more than you can imagine. By the way, pay your attention to a brand-new Zeguten plugin that lets you edit everything with the help of functional blocks.
If you have created an attractive CSS style and don’t know how to apply it with your WordPress page, post, or block you are welcome to this tutorial. In fact, to add custom CSS style in Gutenberg editor is a simpler task than you think. And as against of Elementor, where you should use the pro version for this purpose, Gutenberg allows to do it for free.
While Gutenberg editor offers you only classic font and palette of colours, CSS can add superior styles to your blocks. For example, you decided to create a heading with your own font. Then use a custom CSS style.
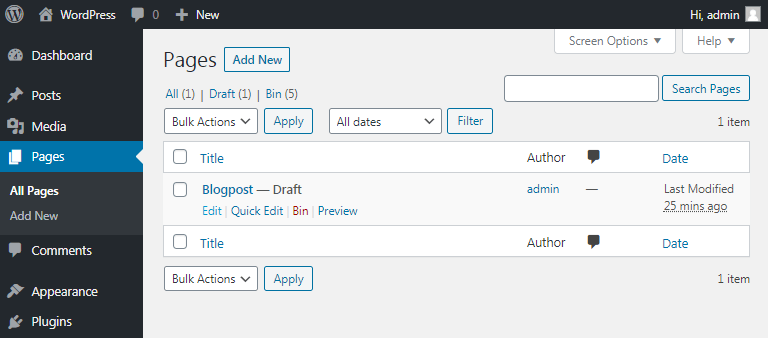
- First that you need to do is to go to the page or post you want to customize. In our case, we go to “Pages” and click “Edit” on the necessary one.

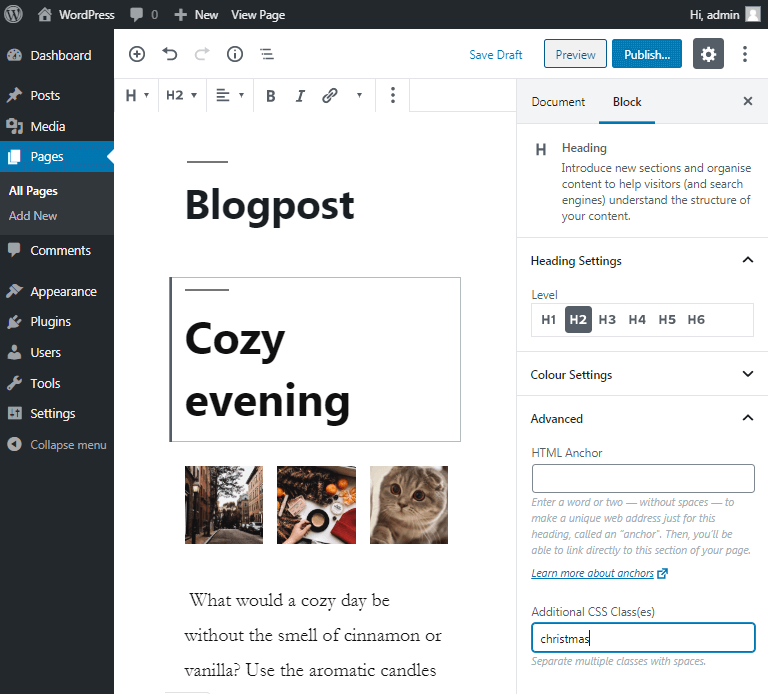
- When the editing window opens decide what block you want to customize. We choose heading. Open settings sidebar by “Ctrl+Shift+,” and click on the needed block. Then go to “Advanced” section and find “Additional CSS Class(es)” field. Enter the name of your custom CSS style there.

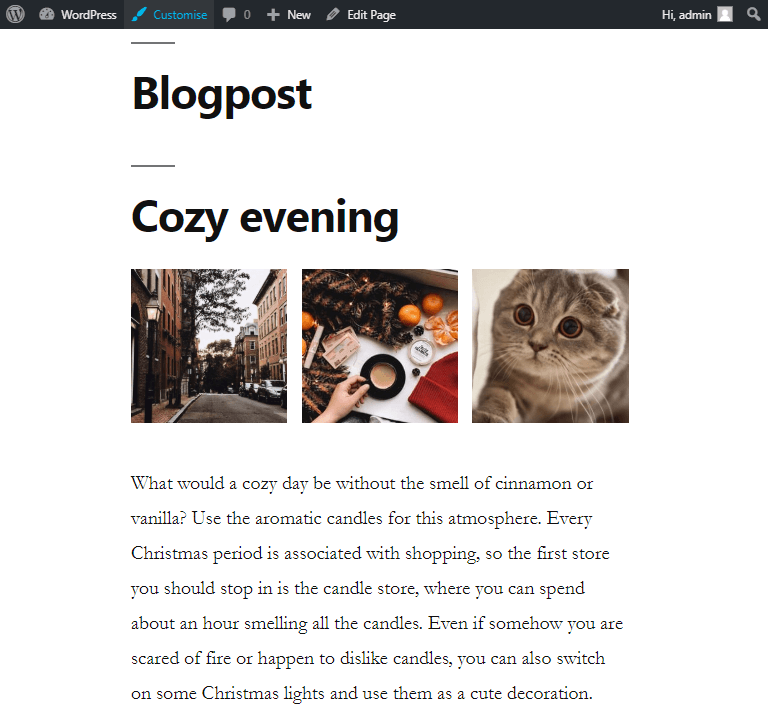
- After you have entered the name, click on “Preview”. The preview window opens and on the top panel of it, you will see the “Customize” button.

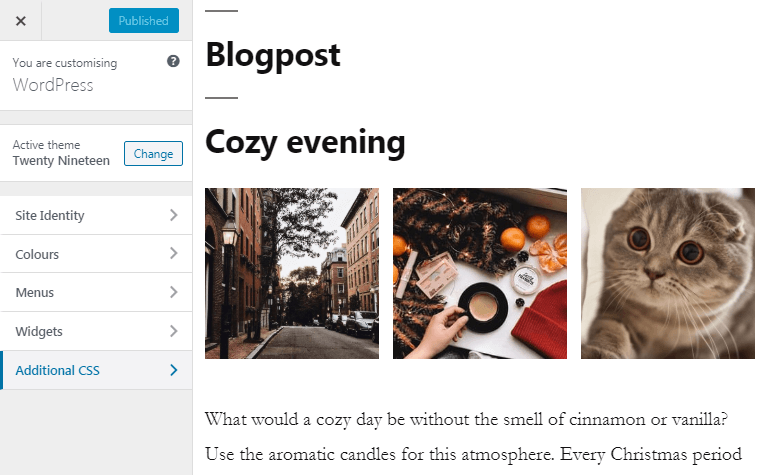
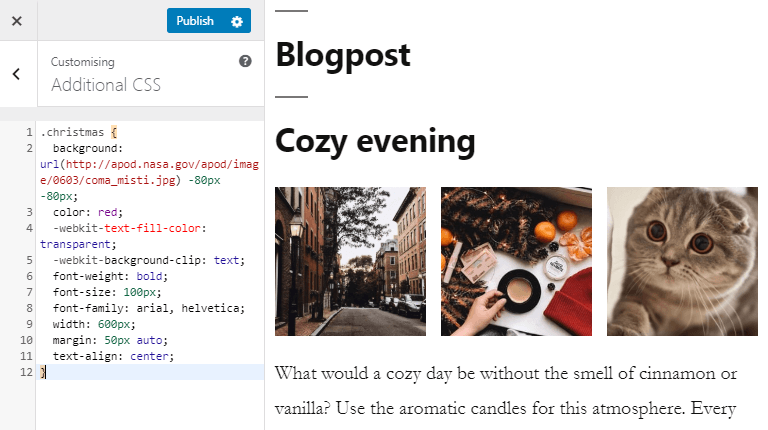
- There you will see the customizing features. We need “Additional CSS” section to continue our work.

- There is a field to put your CSS code. Copy it from your notes or documents and paste. Note, that the first line is the name of your code and it should be the same as we have written in the Guttenberg editor when working with block settings. If they will be different the code won’t work. After you put the code, press “Enter” and click “Publish” to show your gorgeous page to the audience.

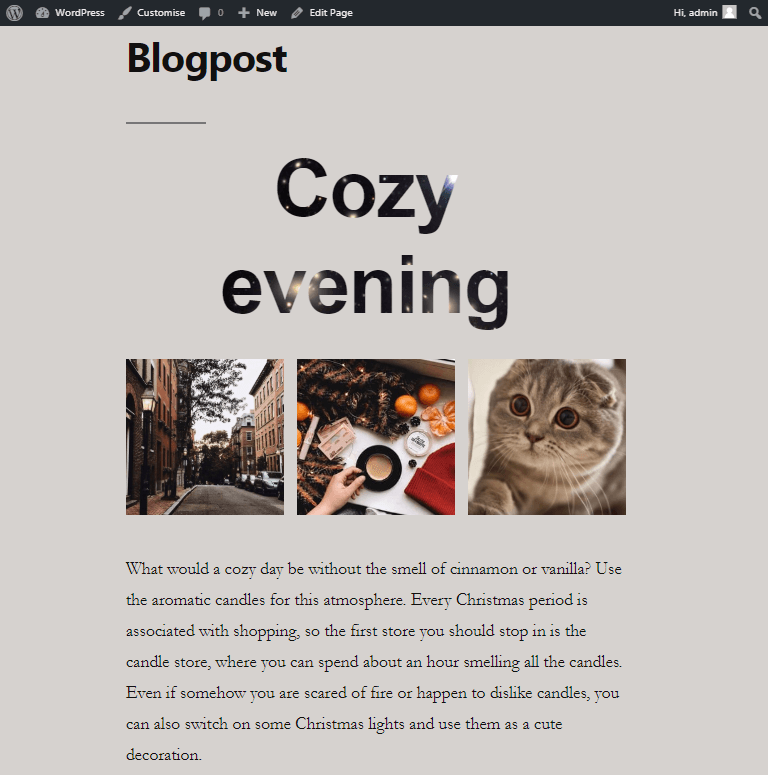
- Here you can see the result of adding custom CSS style.

We have learned how to uniqueize your posts and pages with custom CSS styles. To know how to add shapes to your images with CSS read our previous tutorial.













