From this quick and simple tutorial, you will figure out how to fix the problem with the header and footer showing in maintenance debugging mode in the Elementor settings.
Why does your website need maintenance
Generally, the WordPress maintenance mode appears as the most simple and easy-to-understand way of creating under construction and coming soon pages. If you are going to create a website, the two unobvious things you will need for sure are updating and maintenance. However, from time to time different bugs will appear, and in such case to need to hide them from the visitors.

The maintenance mode is here to help you with not losing the audience! Instead of showing the visitors a complete site, you show them a maintenance mode page, and only users with access still see the full site. With the help of the powerful Elementor plugin, you get the built-in and completely free maintenance mode feature. Among the reasons why you may need this mode are:
- making changes or updates to the website;
- fixing a bug;
- installing a new product;
- launching a new service;
- redesigning the website.
How to fix the problem with header and footer showing in maintenance mode
Basically, when you apply a maintenance mode to your website, the interface of the page will be showcased in a special way. There will be a short message, which is aimed to inform visitors that the website is under construction. No header or footer, only a short piece of information about.

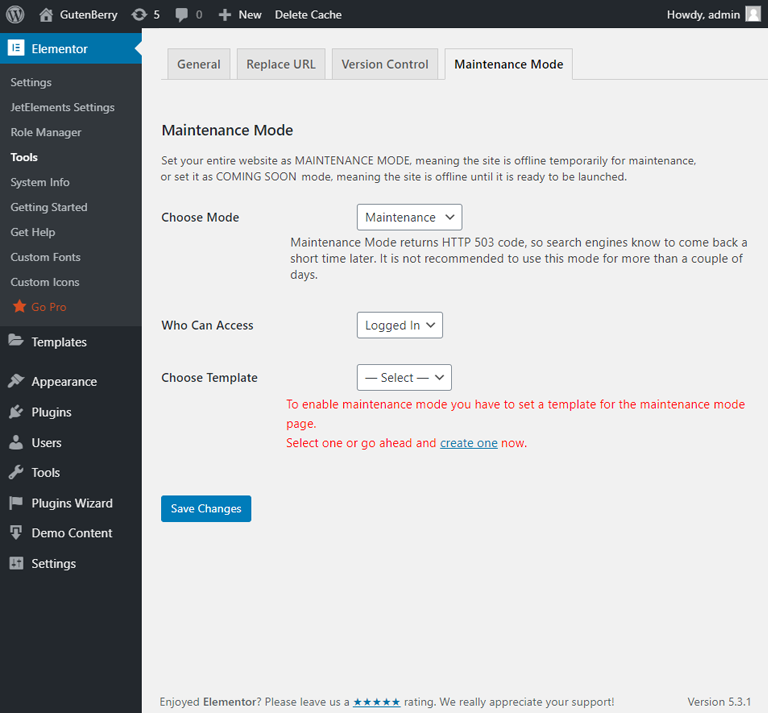
However, there might be some troubles while showcasing the maintenance page. In case you enable Maintenance debugging mode in the Elementor settings and the header and footer of the template are displayed on the site, you’ll need to fix it.
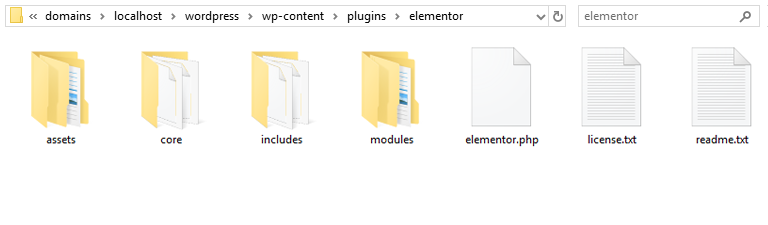
- As a first step, go to your WordPress folder.
- Here you need to find your “wp-content” folder and open it.
- After that, go to the “plugins” > “elementor”.

- Find the “elementor.php” file and open it.
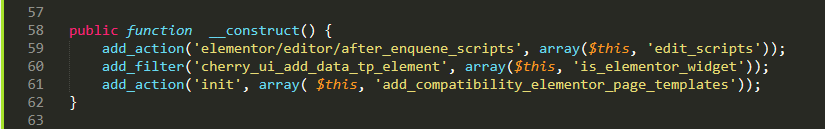
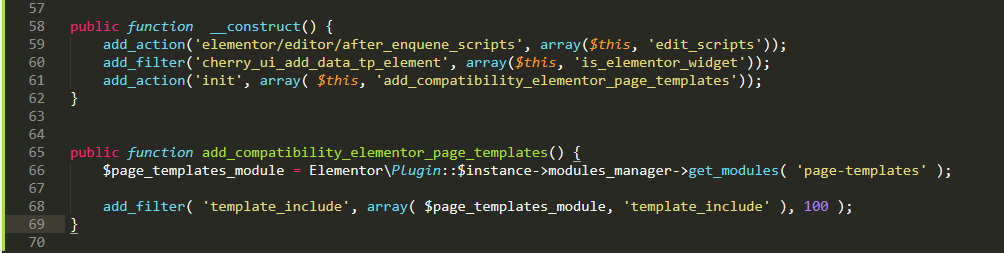
- Find the “__construct” function in this file.
- In the function body write down the following code: add_action(‘init’, array( $this, ‘add_compatibility_elementor_page_templates’)).

- Add the following function below.
- After that, your “elementor.php” file will look in such a way.

Congratulations! Now you’ve fixed the problem with the header and footer showing in maintenance debugging mode in the Elementor settings. We hope you liked our simple and quick tutorial! Subscribe to our newsletter for more useful tutorials and instructions.