A lot of website owners use blog pages or blog posts with their projects nowadays, but not every WordPress templates include them. Why it is important to create blog pages? The answer is simple. Having a blog page that is regularly filled up with new good-written articles allows you to increase the statistics of your website by attracting new readers.
You can become an expert and the services which you promote on your website become more valuable. Moreover, you can earn money writing advertising posts or adding links to existing ones. With fresh and relevant blogs the organic traffic from search engine machines will become better and it will be easier to achieve the search top.
If you have chosen the right design, but it hasn’t got a blog page, you can simply create it by yourself. In this tutorial, we will create an elementor blog page template that you will be able to use with your upcoming articles.
First steps to get started
The first thing you should do before we get started is to find and install the theme. If you have prepared a design, miss this step. We chose the Monstroid2 multipurpose theme as an example.
Monstroid2 is based on Elementor builder, so we don’t need to install the Elementor plugin separately. But if the theme that you have chosen doesn’t include Elementor install it manually from the WordPress plugins page.
Creating a blog page template
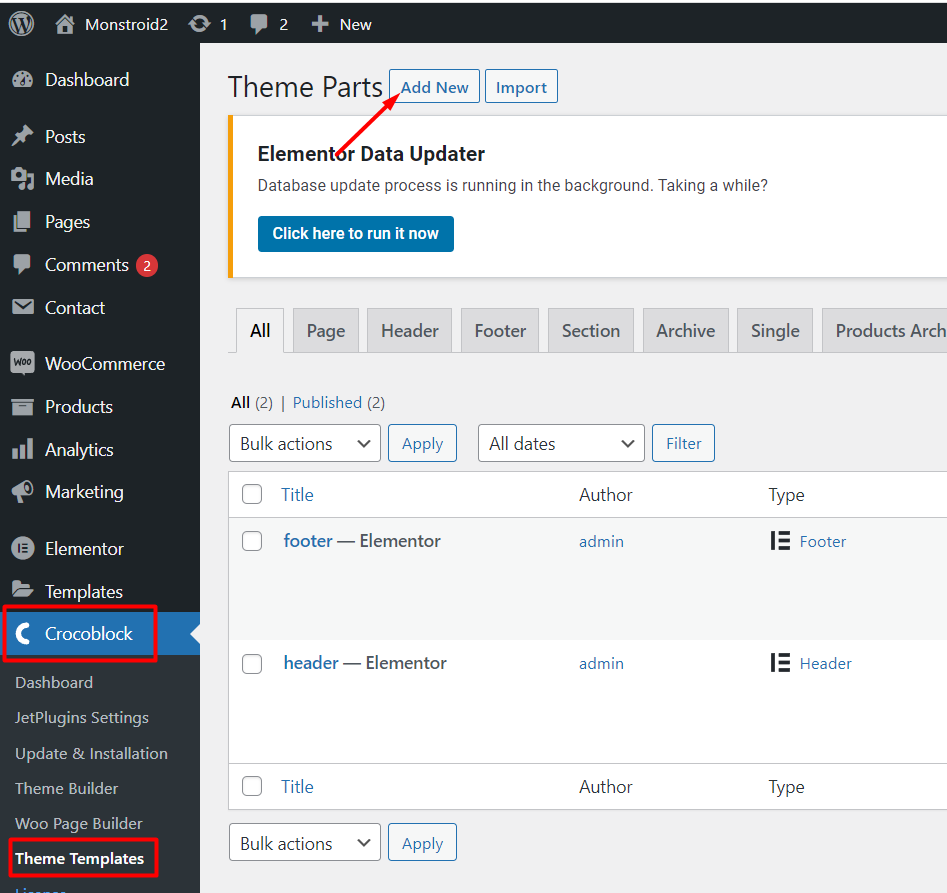
- Once you have installed the theme, on the left sidebar find Crocoblock → Theme Templates and there click on “Add New”.

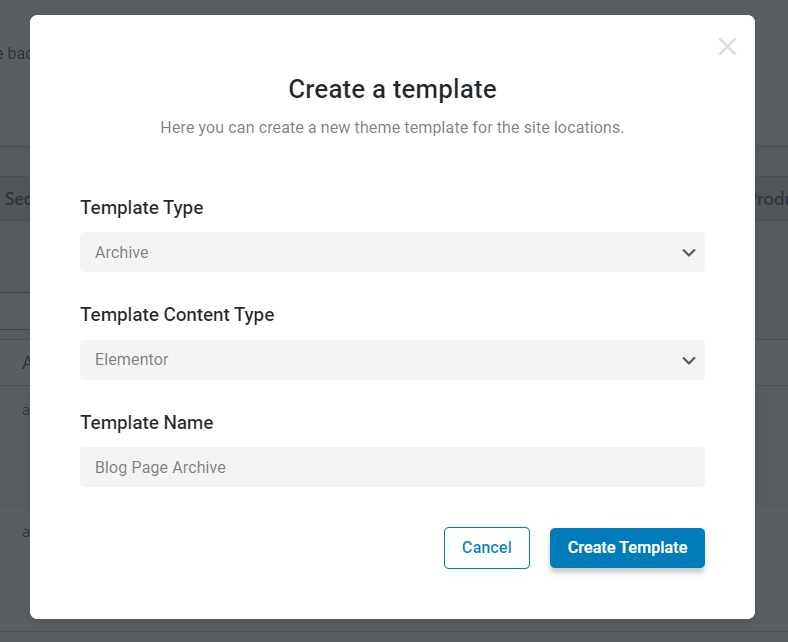
- In the appeared pop-up you should select the template and content type, in our case, it will be “Archive” and “Elementor”, and enter its name in the name field. Then click “Create Template” to start editing it.

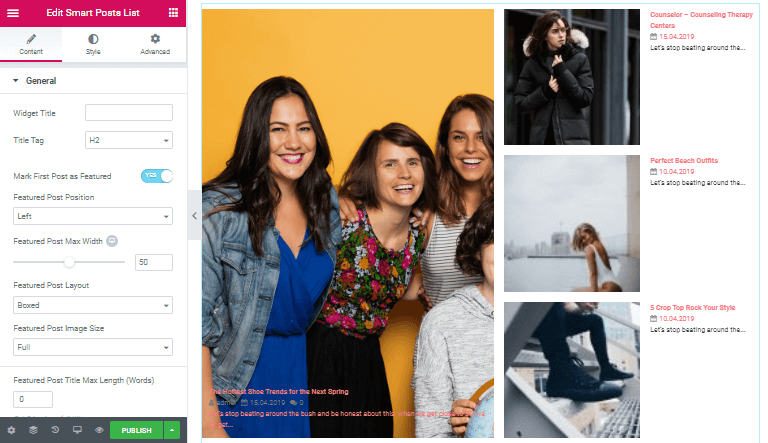
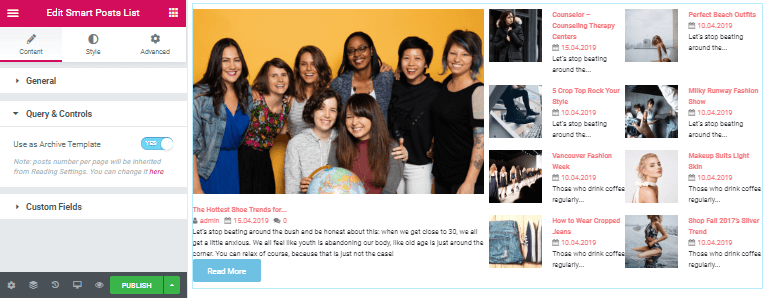
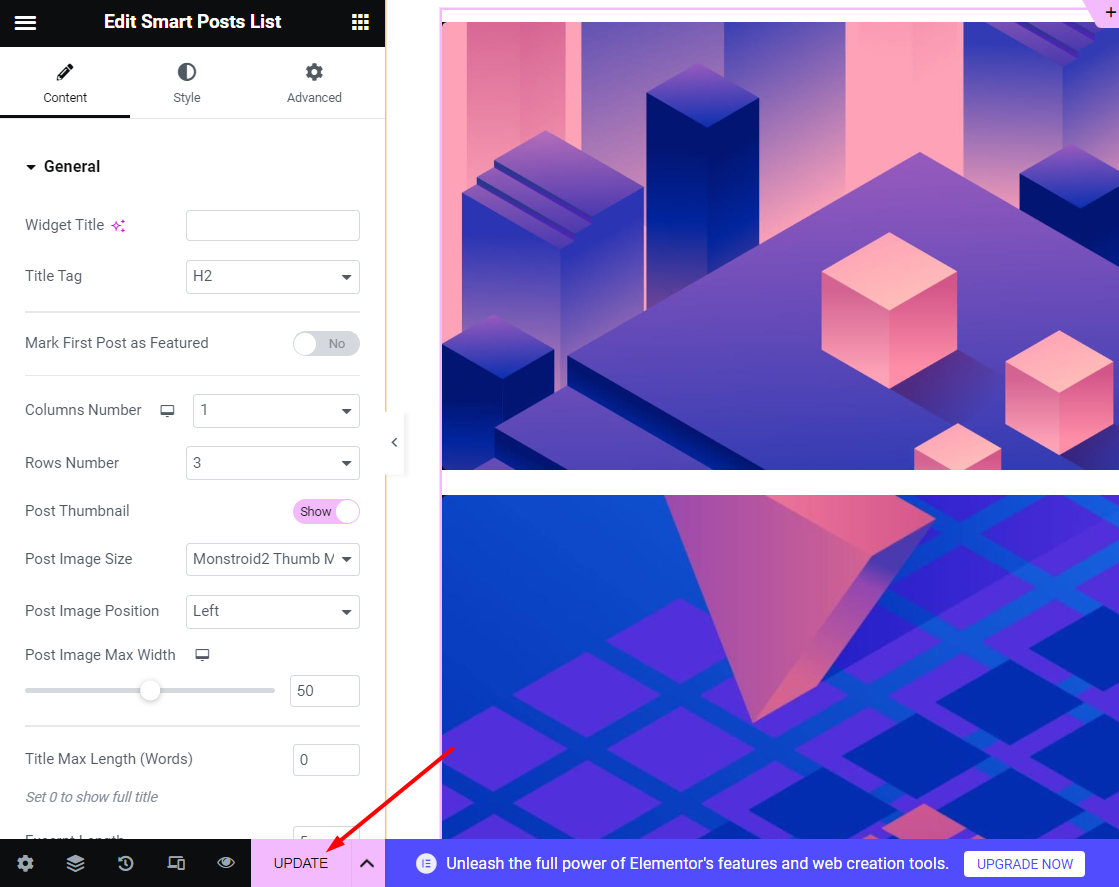
- The Elementor editor opens and you begin creating a blog page template. In the search field find “Smart Posts List” widget, drag-n-drop it into the necessary place of your working space to proceed to customizing. Fill the data into the editing fields to make a page look according to your tastes.

- In the “Query & Controls” section switch on the “Use as Archive Template” function.

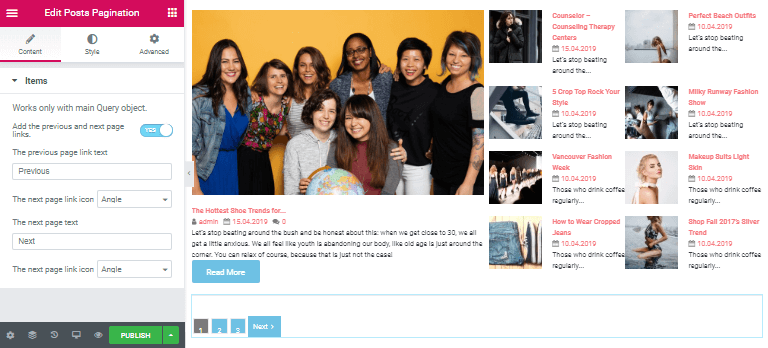
- To get to your users an opportunity to read all your posts we should add a pagination widget. Return to the Elementor widget search and enter into the search field “Posts Pagination”. Drag-and-drop the widget under our posts and attune it at your discretion in the left sidebar.

- Click “Update” when all the changes are done.

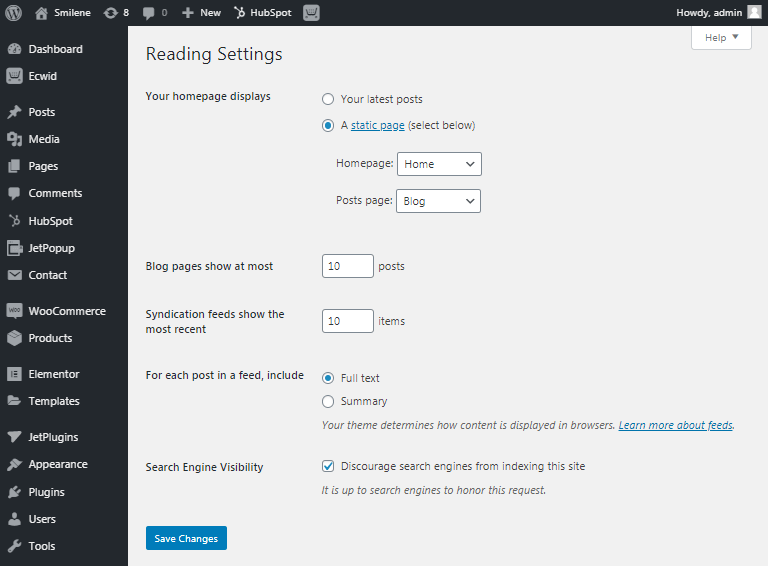
- Return to the Dashboard and there open “Settings” – “Reading”. Change the existing settings like on our screenshot below and press “Save Changes”.

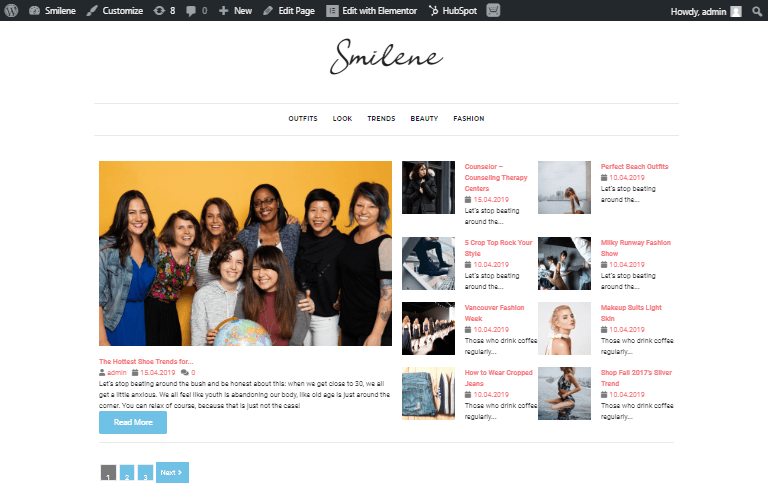
- Our elementor blog page template is ready to be filled up with new articles and you can view it. Go to the “Pages” and click on “View” under the name of your template. Let’s check what we got.

Importance of blog pages
After you have launched your elementor blog page template give consideration to the content. Blogging will help you to strengthen your brand position among users. It will become more recognizable and popular. Because after reading the right articles the customers will understand that you know a lot about what you sell or offer and it means that you are a reliable seller.
Besides the power of social media marketing, blogging marketing is still relevant and important. The simple regularly updated blog page will help you to improve the Google ranks for a long period. Use the keywords in your posts to help search machines find your website.
If you are afraid to miss the needed date for your new post you can write drafts and schedule them on the necessary dates. This feature will allow you to make a regular post and don’t worry to miss the posting time. Use our tips and create an ideal blog for your website.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.