Gutenberg is the latest WordPress editor with the blocks structure, so you can drag them and drop anywhere you need. It is a very comfortable way to edit your website elements. And the better thing is that to use this editor you shouldn’t be an advanced coder.
The main difference between classic wordpress editor and block editor is that the first one is more common with Microsoft Word. That means that it is suitable for text editing and to add any other features you should use the html codes. Gutenberg offers you not only text blocks but also more widgets which you can add without using the html.
Start Gutenberg with the post or page
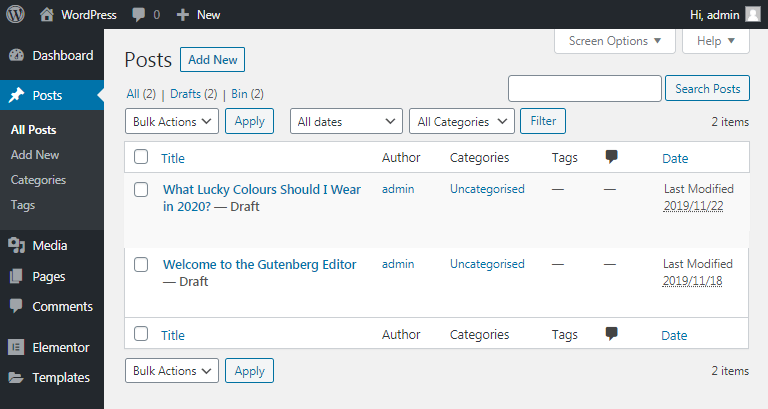
Gutenberg is very simple in usage. To start creating posts or building pages in WordPress with it you should go to the “Posts” or “Pages” and press “Add New”. Then the editor opens.

Adding blocks
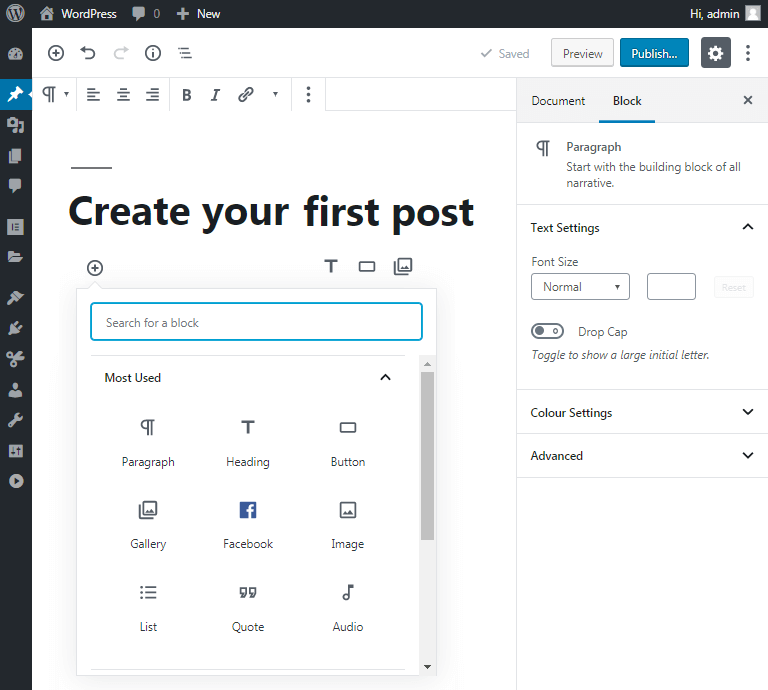
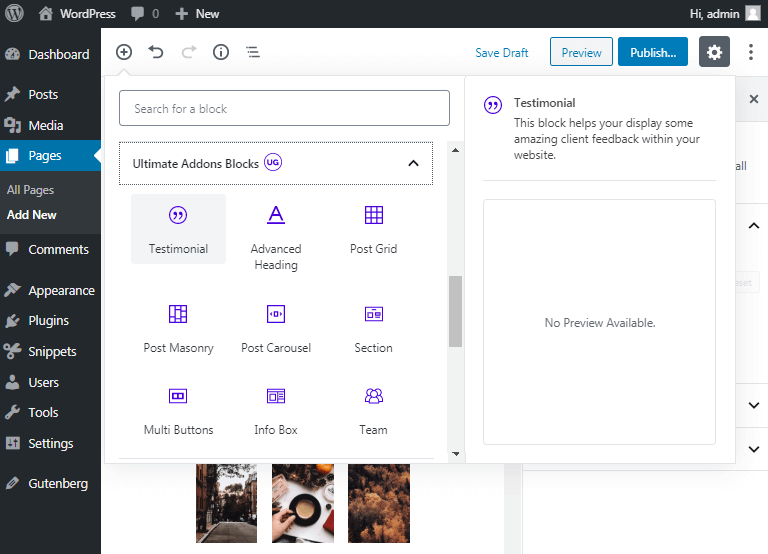
- When the editor has opened you see the editing field and block in its top with “Add title”. Put the title to name the page or post. Under this block, you can see the “plus” button. Tap on it and choose the necessary block to add in your article. There are some classic blocks that Gutenberg offers to you. By adding plugins the number of blocks can be increased.

With this editor, you get an opportunity to add not only text blocks, but also media, embeds, buttons, columns and many others. Gutenberg allows to create modern and catchable content without excess actions and efforts.
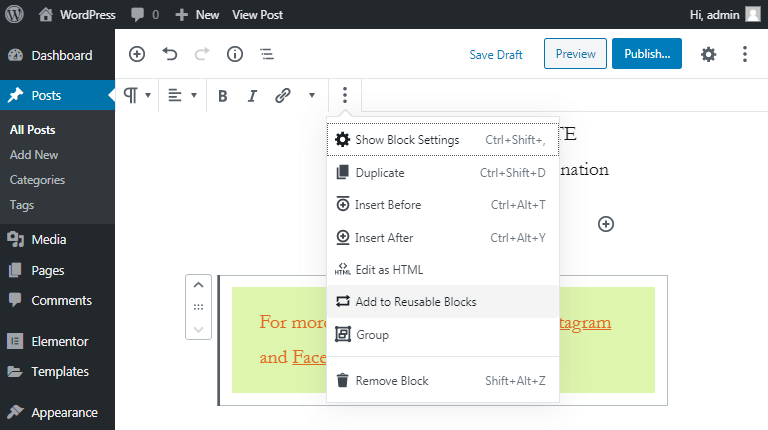
- Besides these facts, the new editor allows you to create reusable blocks. They are the blocks which you regularly use with your content. It can be phrases or call-to-action buttons. And to save your time, Gutenberg editor offers reusable blocks. You can add them into the blocks tab. To make it choose the block that you need to repeat then customize it and tap on the ellipsis button in the top panel. Click “Add to Reusable Blocks” and then it will appear in the blocks tab in the “Reusable” section.

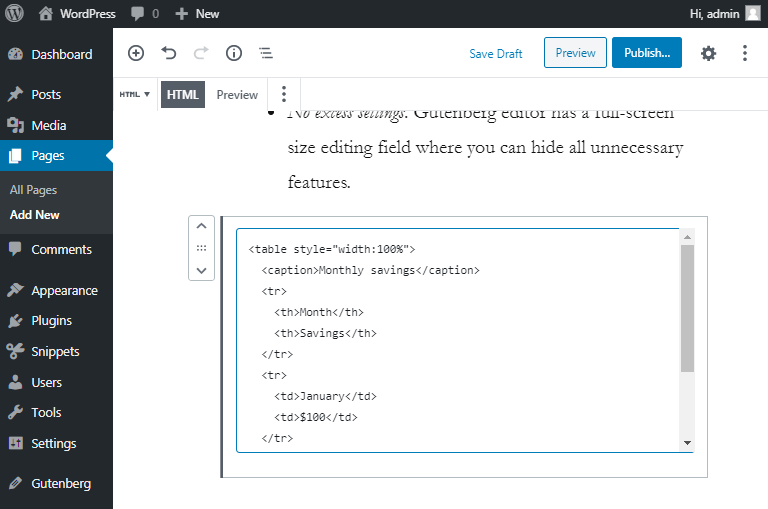
- Also, in Gutenberg, there is an ability to add blocks by entering the HTML codes. For this goal choose “Custom HTML” block and enter the code into appeared field.

Once you have written the code you can preview how it will look on your webpage by clicking on “Preview” button in the top panel.
Increase the number of blocks with plugins
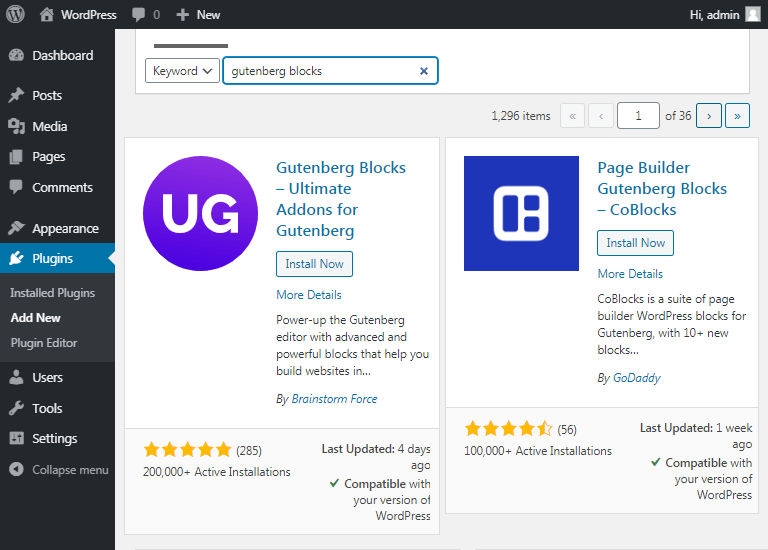
As we mentioned above, in Gutenberg the number of blocks can be expanded by activating different plugins. To do that go to the “Plugins” – “Add New”. Write in the search field, for example, “Gutenberg blocks”. Choose the right one, install and activate to start using it with Gutenberg.

Then return to the editing process and check the new blocks in the blocks tab.

Customize the content in Gutenberg editor
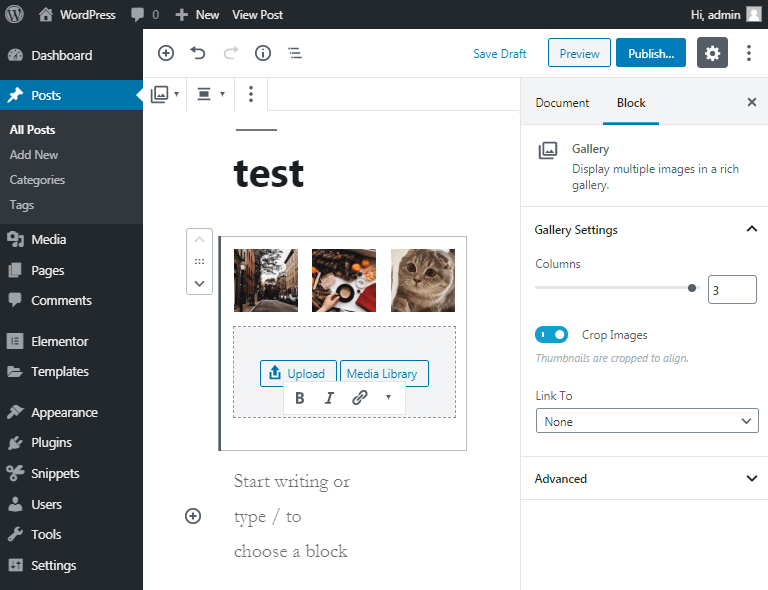
When you choosing the block remember that you can change not only the content inside this block, but also there are block settings, which allows you to customize more such as colour, borders, font size, etc. Just click choose the block you want to customize and click on the “Settings” button. The right sidebar will appear and you can start your work.

Blocks and Options managing
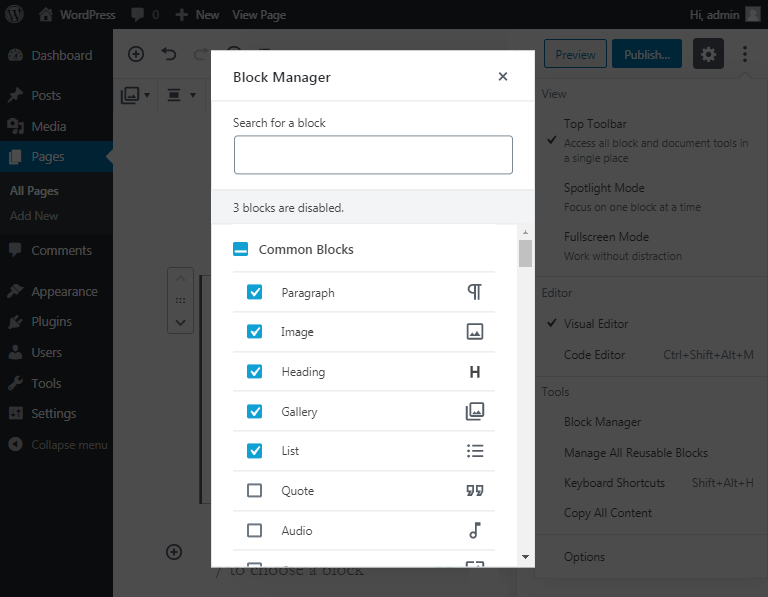
If you are tired of the number of different blocks and options which you are not using, you can easily exclude them from your workspace. For this purpose click the ellipsis button in the top right corner and go to the “Block Manager” to hide or show the blocks. Put away the mark from the box in front of unnecessary blocks and they will be hidden. To return them put the mark back into the box.

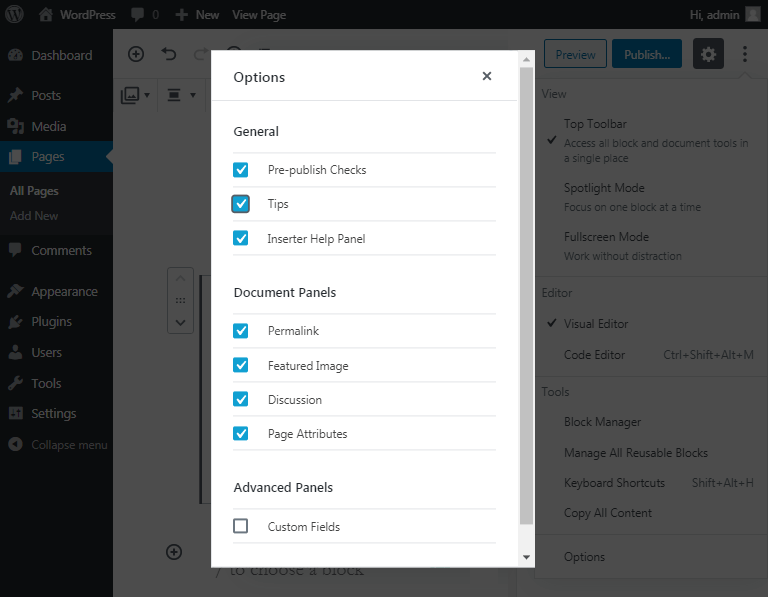
The same with options. Choose the option that in your opinion should be shown in the settings of blocks in the same way.

Publish or Save Draft
When you finished your work with content, then you should decide to publish the post/page or not. In the left corner, you see three buttons: “Save Draft”, “Preview”, and “Publish”.
- By saving as draft you save the content with all its settings in your dashboard, without publishing it. You can publish it then in every comfortable for you moment when you will be sure in your content.
- “Preview” button allows you to see how your content will be looking on your website without making it visible for the audience.
- All in all, when you are confident in your content and finished all customizations and editing process, press “Publish” to let everybody make an acquaintance with your work.
To learn more about Gutenberg features check our other tutorials.