In this tutorial, you will learn how to create anchor links and menus in Gutenberg and also figure out how to build your first Gutenberg landing page.
What is anchor link and how to build an anchor menu
First and foremost, let’s figure out what is the difference between a classic link and an anchor link. The main difference is that your anchor links take you to the specific part of the page. The anchor links may be organized as:
- simply on-page links, which help users to jump to their point of interest;
- anchor menu, which will be a treasure if you are building a landing page;
- links in the sidebar – are aimed to improve the page navigation.
Now that you know what is an anchor link, here comes the time to figure out how to create and use it!
Creating an anchor menu for the Gutenberg landing page
The process of creating an anchor menu for the Gutenberg landing page isn’t so difficult. In fact, the anchor menu has not so many differences from, a classic menu.
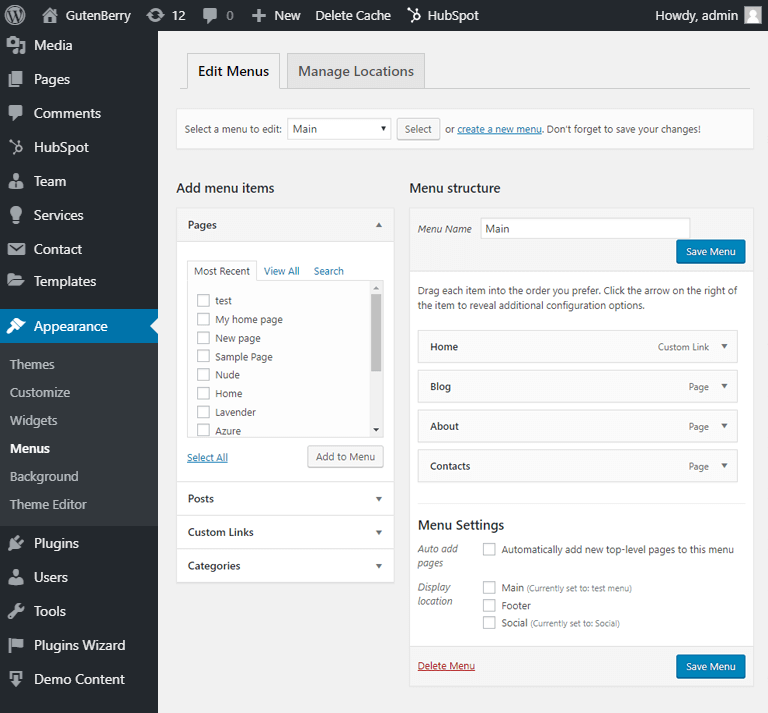
- Firstly, go to the “Appearance” > “Menus”.

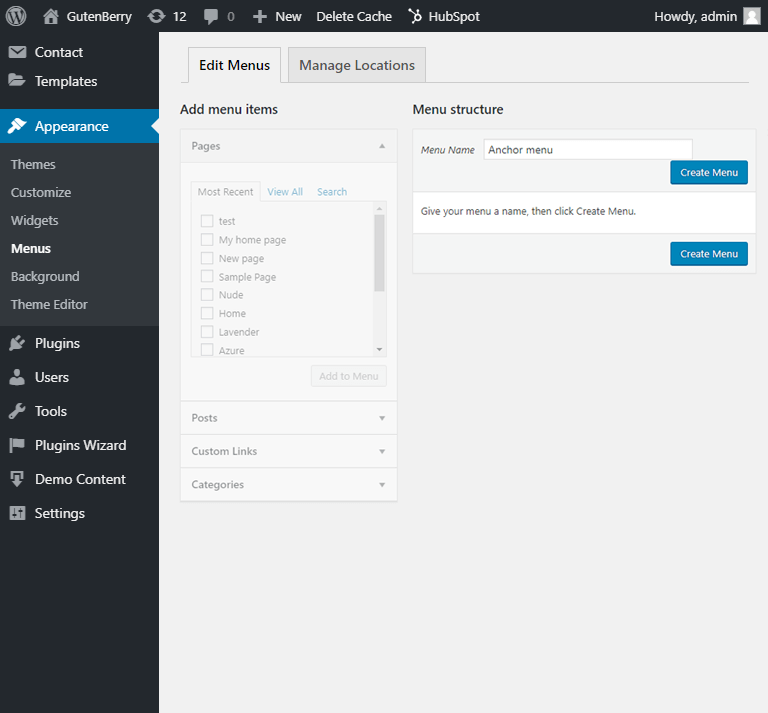
- At the top of the menu panel, click on the “create a new menu” tab. Give it a name and click on the “Create Menu” button.

- Indicate your newly created menu as “Main”. Don’t forget to save your menu.

- However, your menu has no items yet. Now you have to figure out what sections of your Gutenberg landing page will be the main. We will come back to the menu tab a little later.
Building your first Gutenberg landing page
The importance of the anchor links while working with a landing page is very high and it can’t be overvalued. The majority of people find such kind of pages more useful and time-saving. However, when nobody wants to spend their time on scrolling, here comes the anchor links! So, how to create them?
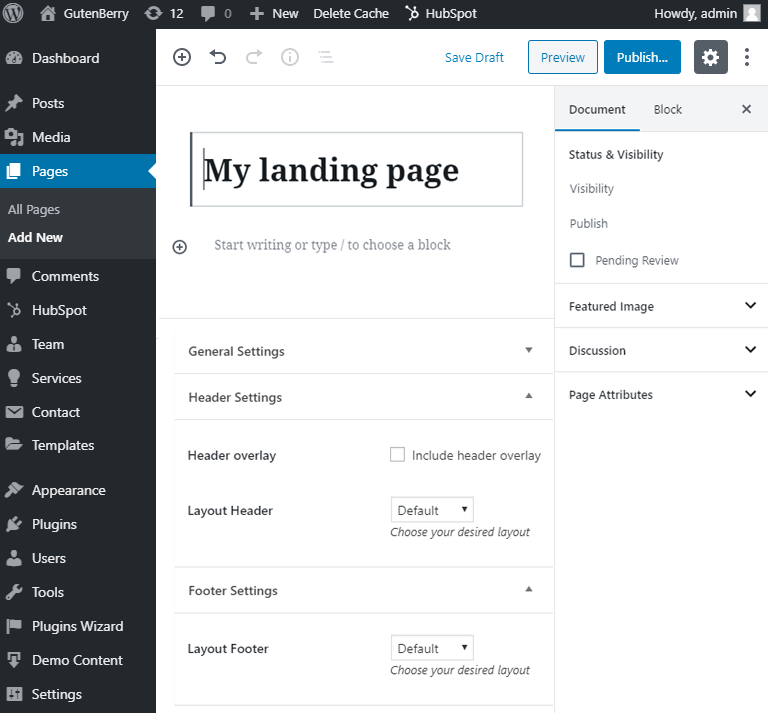
- As a first step, open the admin dashboard, go to the “Pages” > “Add new” and give your Gutenberg landing page a name.

- After that, fill the page with your unique content. Be sure you’ve made a couple of sections. It will ease the demonstration of how the anchor links work in the Gutenberg landing page.
- If you are not enough with the standard Gutenberg blocks you can use additional block plugins like ZeGuten. It includes several blocks such as banners, animated box, comparison, pricing tables, posts, etc. Moreover, you will be able to add different animations and parallax effects to your blocks. With the help of this plugin, it will be more attractive to scroll your landing.

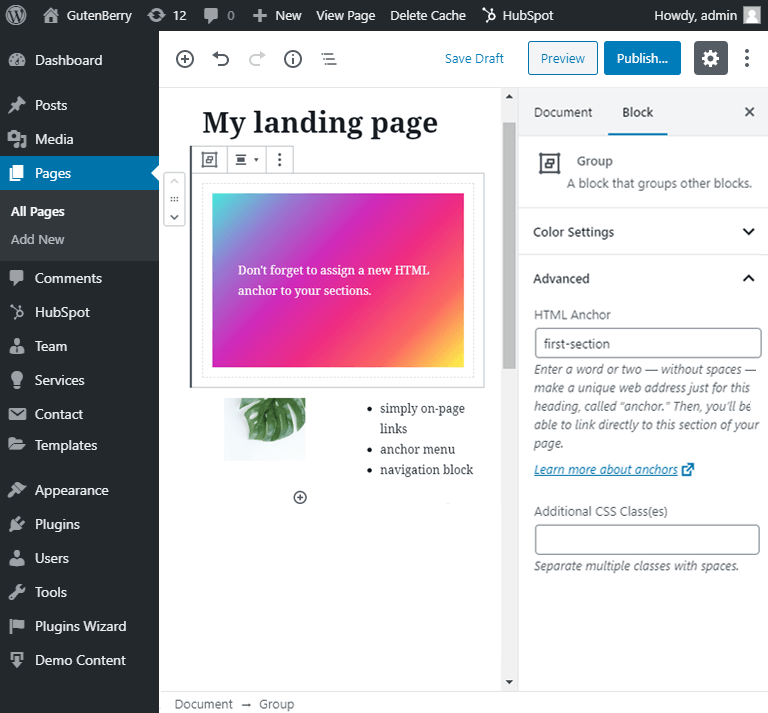
- Now you’ve added a few sections to your Gutenberg landing page. You are able to add as many sections as you want. However, don’t forget to go to the “Block” settings and choose the “Advanced‘ tab.
- In this tab write down the HTML Anchor for your section. You will need it to make your anchor menu.
Coming back to the anchor menu
After having added all the needed sections, you are able to continue working with your menu.
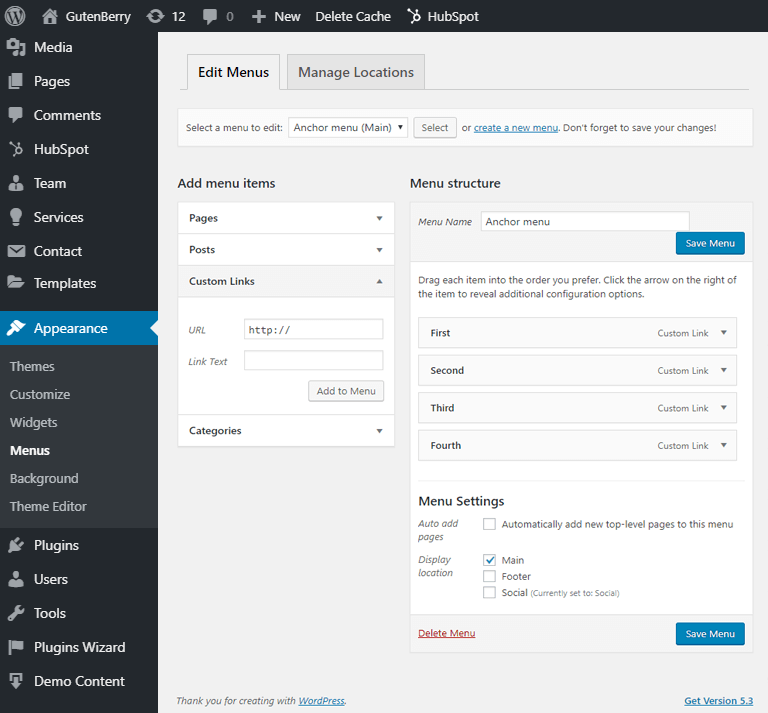
- Go to the “Appearance” > “Menus”.
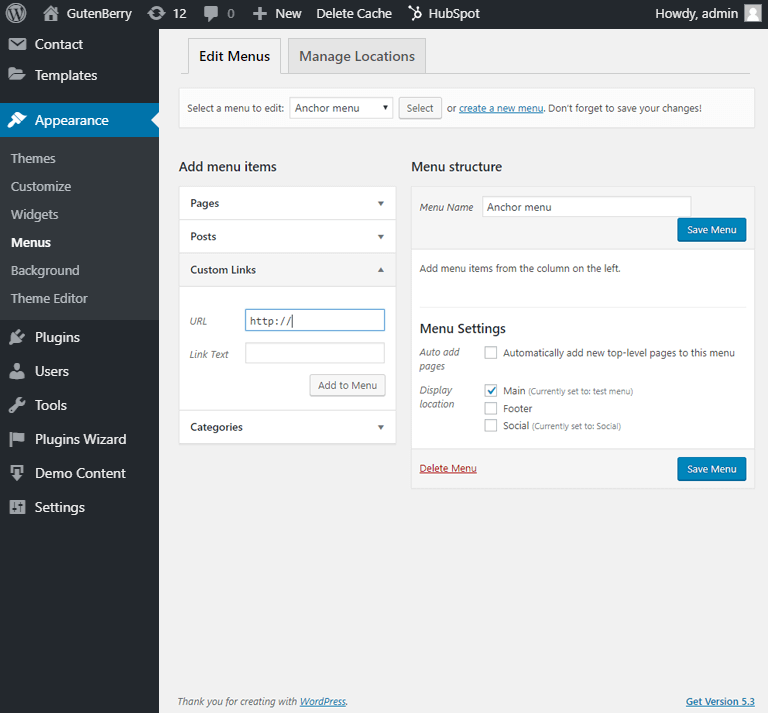
- Find the newly created anchor menu and open the “Custom Links” tab, which is located in the “Add menu items” sidebar.
- Write down all HTML anchors in the “URL” field, starting with the “#” symbol. After that write down the name of the menu item in the “Link Text” field.
- Do it for each of your sections with HTML-anchors. Don’t forget to press the “Add to Menu” button. Save your menu.

Overview of the result
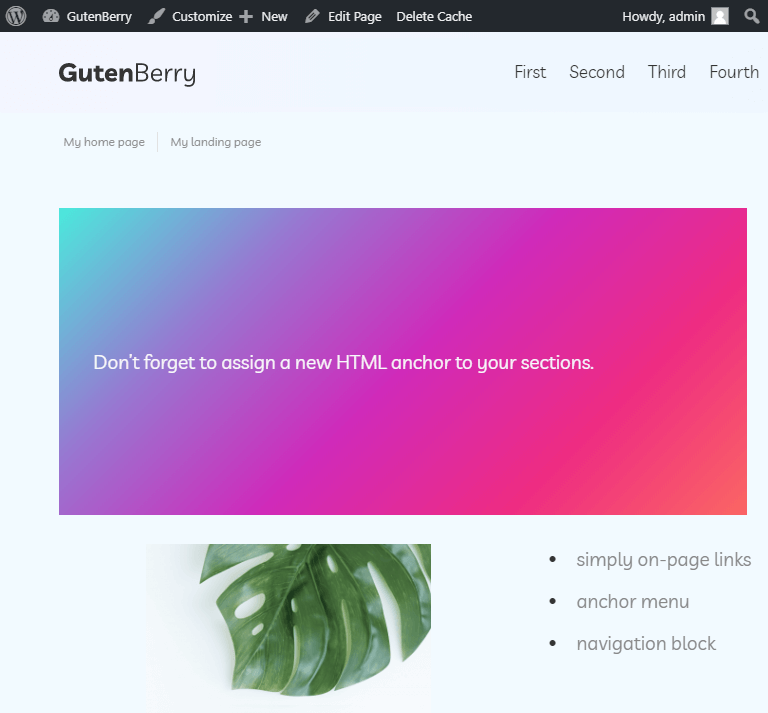
After the job is done, go to “Pages” > “All pages” and select your Gutenberg landing page. As you can see, the new main menu appeared on the top of your page.

Once clicking on any of your menu items, you will automatically be rolled to the anchored sections of the Gutenberg landing page. This simple technology is a great solution in case you have a long landing page.
We hope you liked our simple tutorial on how to create a new Gutenberg landing page using the anchor menu. Subscribe to our newsletter for more useful tutorials and instructions.