From this quick and simple tutorial, you will figure out how to work with a very helpful and incredibly cool feature called the custom CSS. With the help of this tool, you can add your own custom code and style your section.
You can edit pretty much everything on your page with the help of custom CSS. Of course, you can easily customize your blocks without a line of code using some of the best free and premium Elementor templates which are available on the market. However, with the help of the CSS code, you become able to apply a number of stylish features to the elements. Let’s get started!
How to start working with CSS code in Elementor
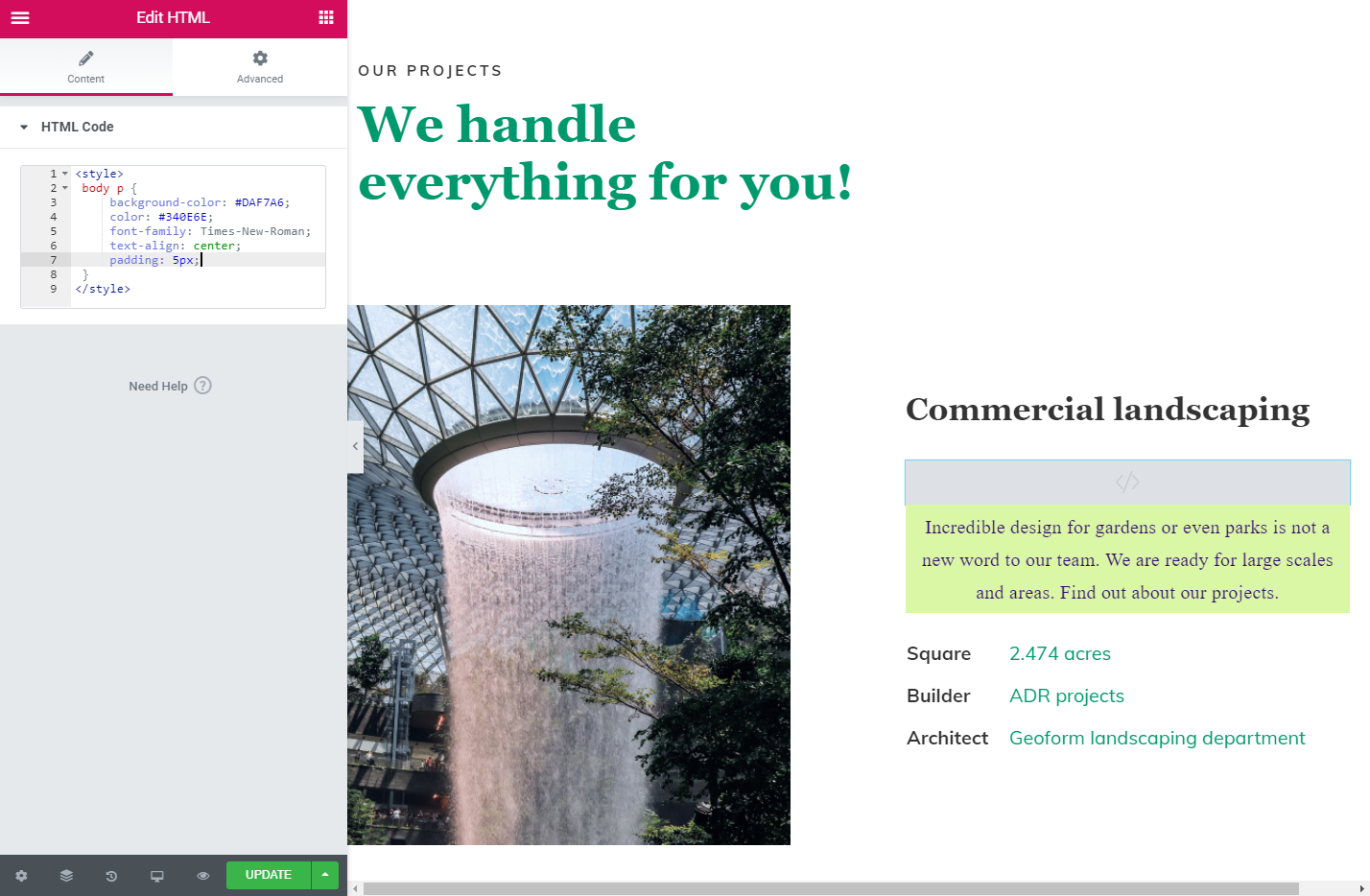
First and foremost, you have to pick the section which you are going to edit. As an example, we chose this nice-looking section, containing an image, several text elements, and a heading.

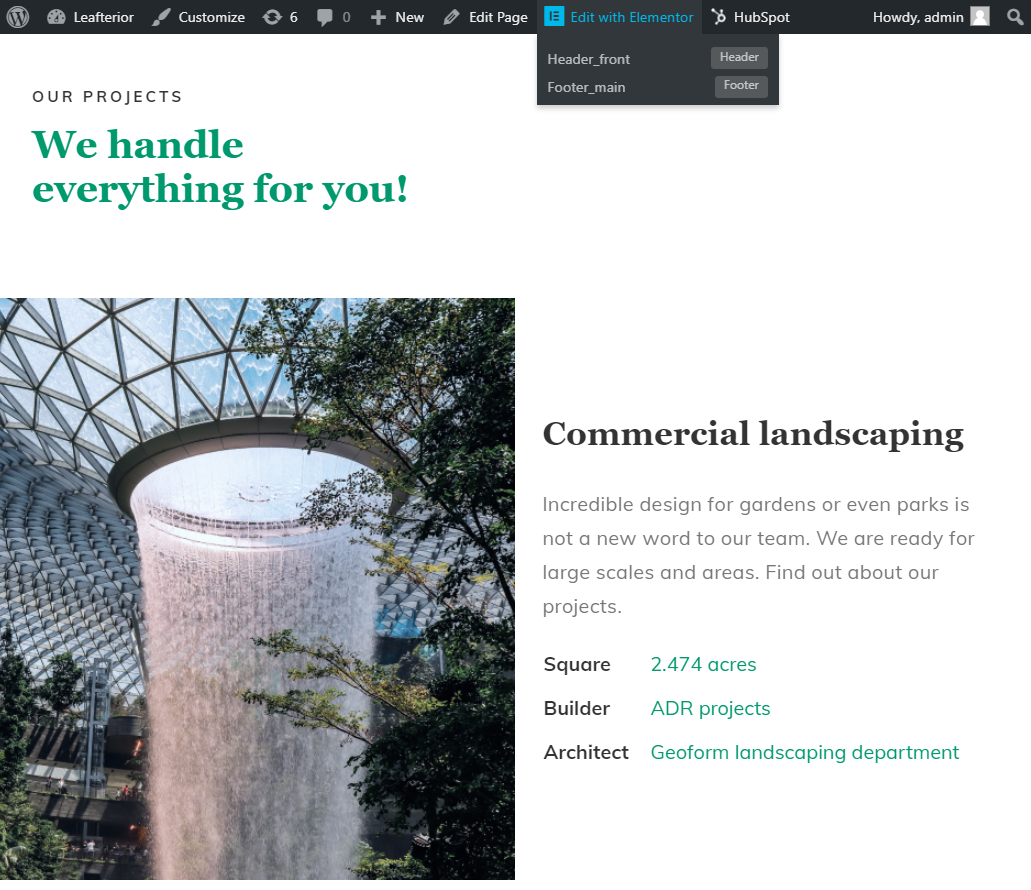
Let’s set a different background color for a few elements, change text colors, and set different alignment. For a quick start, you need to click on the “Edit with Elementor” tab, located at the top of your page.

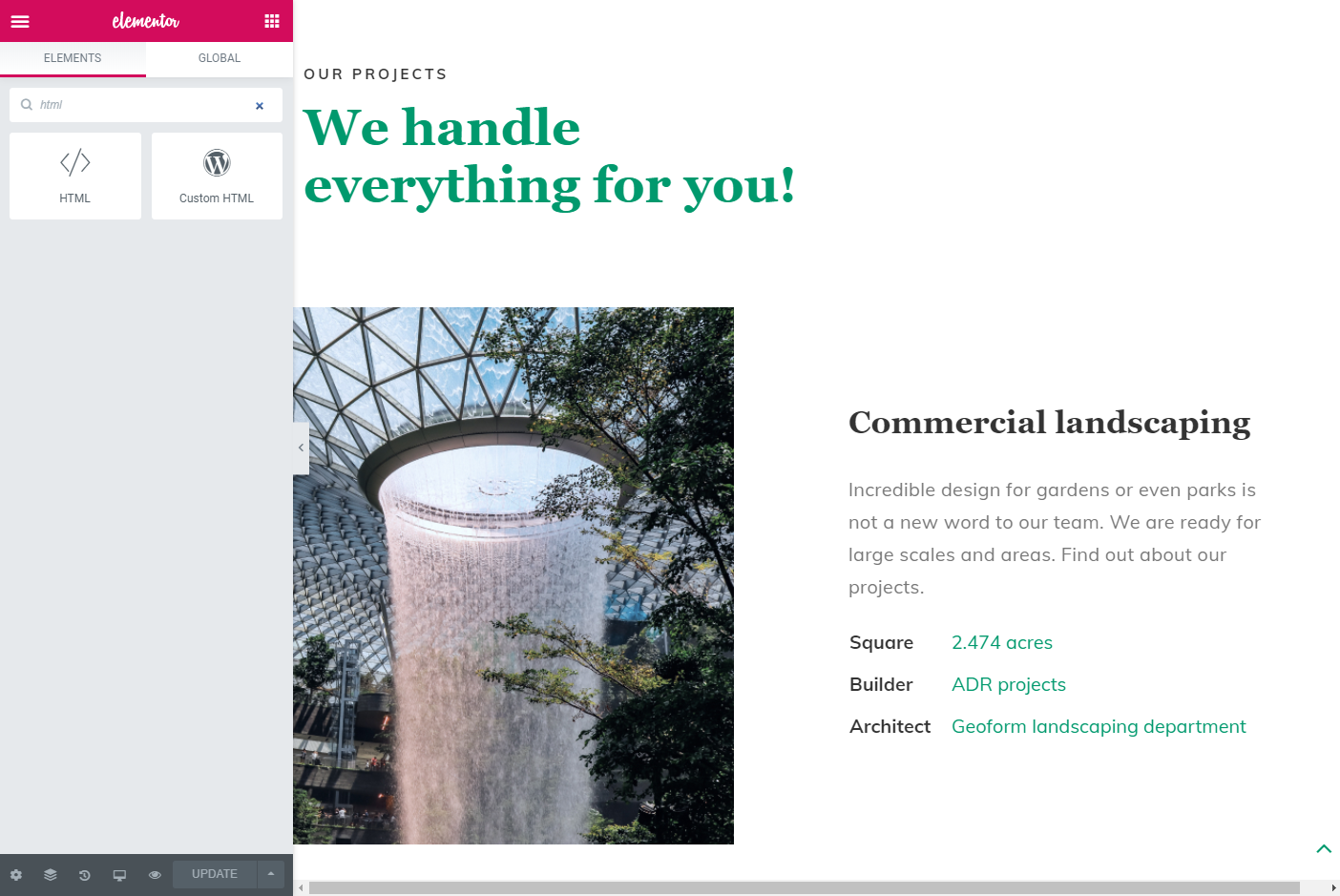
- Afrer that, the Elementor editor sidebar will be shown on the left of your page.
- Tab the “html” text at the Elementor search field.

- Drag the “HTML” block and drop it into the area, where you want to customize your elements.
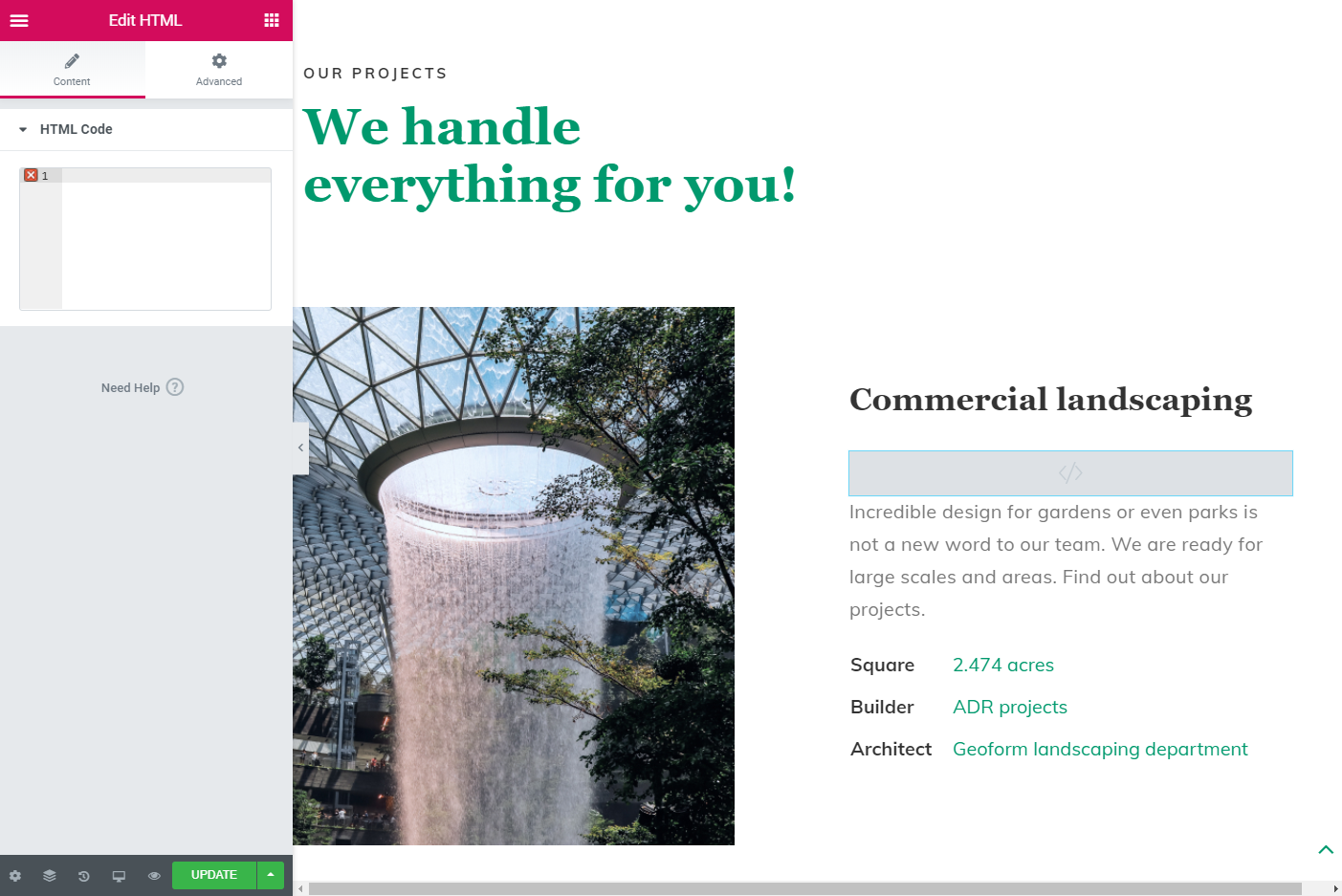
- Above the selected block, the newly created empty block with the “</>” icon will appear. Don’t worry, it won’t be showcased on your page.
- At the Elementor sidebar will appear the HTML code area, where you will write your code.

- In the HTML code area add the “<style>” tag and don’t forget to close it! Press the “Update” button to press the changes.
- Let’s set a new background, text color and a few more features for the text paragraph. Type the following code into the coding area.
- You can view you changes immidiately, in a real-time format.
- Save the changes and let’s continue the customization!

You are able to add any custom style you want, from the basic layout settings like alignment, font size or family, to the complicated animated effects and the options which will resize your image or make it round.
Well, you can see that it’s really easy to add and maintain custom CSS options in your Elementor design and improve the interface of your pages. With the help of this technology, you can modify various sections even if you are a non-coder!
We hope you like our simple and quick tutorial on how to add custom CSS code in the free version of Elementor. Subscribe to our newsletters to find more useful tutorials and listings!














