I think you will agree with me that building a website with WordPress is not a cinch, particularly for non-techs. Today, we’ll discover the Getwid Gutenberg blocks plugin.
The Gutenberg editor, a code name for the new era in WordPress editing, has opened up many more customization opportunities and at the same time posed yet new issues to deal with.
But we don’t scare easily.
Proprietary Gutenberg plugins, such as Getwid WordPress Blocks we are going to revise in this article, offer solutions to address those issues and enrich your experience of building content in WordPress.
So what is Getwid? It’s a library of extra Gutenberg blocks and design templates, each with their own toolchain to aid you in creating almost any kind of website you set your mind to.
Let’s get to the point and structure this review in a way so that you can quickly jump to the needed piece.
The Key Concepts and Features of Getwid Gutenberg blocks
Here are the key capabilities and fundamental principles we’ve managed to define:
- The biggest collection of free blocks for the Gutenberg WordPress Block Editor.
So far Getwid is considered to be one of the Gutenberg block plugins that offer the biggest library of the commonly used and unique blocks.
It lets you stop plugin hopping, thus save time and hosting space since you won’t need to install a dozen more plugins. Furthermore, there is no need to wait for updates from different plugin providers and deal with all of them separately.
- Pre-made Getwid designs.
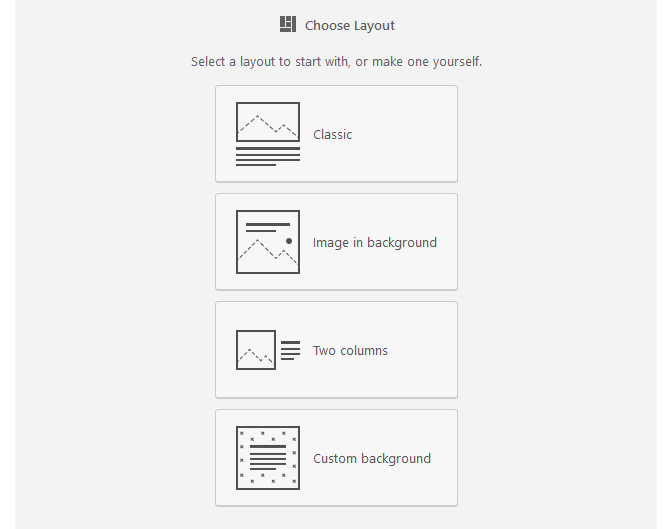
In addition to blocks, Getwid also offers a library of great design patterns for the most common website sections – hero and subhero sections, call-to-action, services, testimonials, etc. You can easily insert those in clicks and update sample content with your own. The templates are categorized allowing you to quickly find the needed design. Designs can be also turned off in the Getwid settings.
- Visual parity with your WordPress theme.
Getwid is probably one of the best plugins in this aspect since, compared to many similar Gutenberg add-ons; its blocks automatically inherit styles (visual design) from the activated WordPress Gutenberg theme rather than add their own ones. It helps you keep design consistency across the website with less fuss and configuration.
In plain words, blocks have their own styles, but your theme adds or overrides those block styles to make the content look more native to your WordPress Gutenberg theme.
Extra Features of Getwid Gutenberg Blocks
- Getwid is architected to meet performance benchmarks.
Although total performance always varies from site to site and depends on a variety of factors, the Getwid plugin itself is super lightweight.
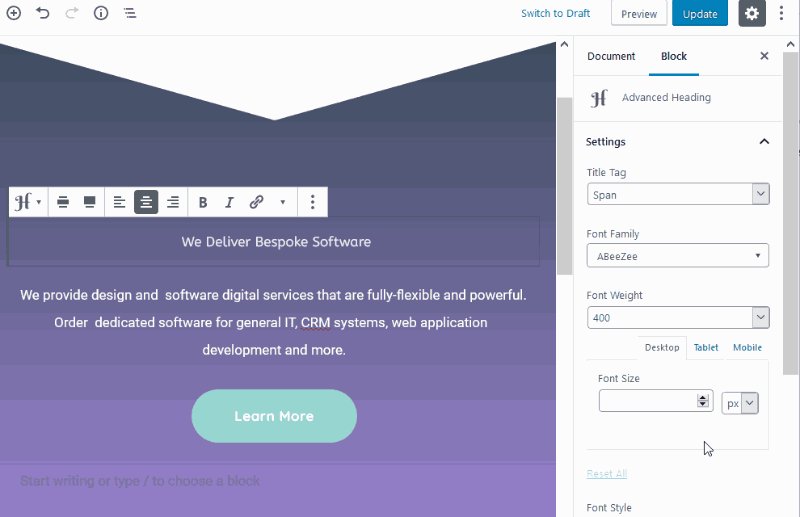
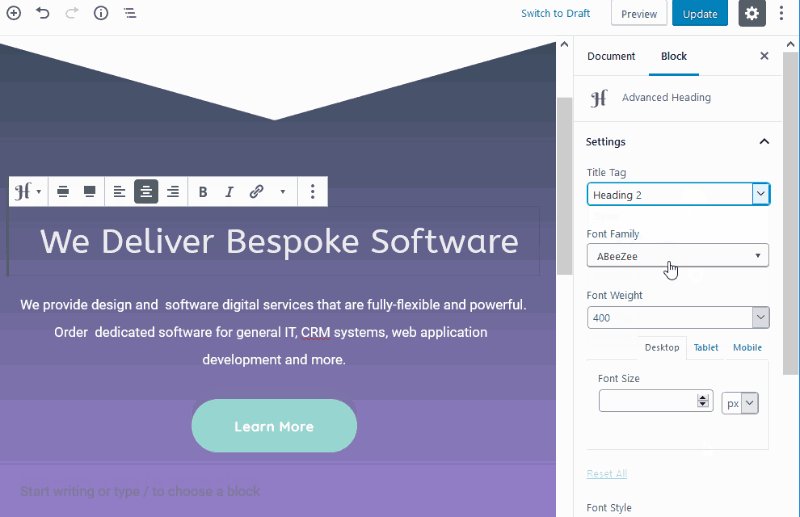
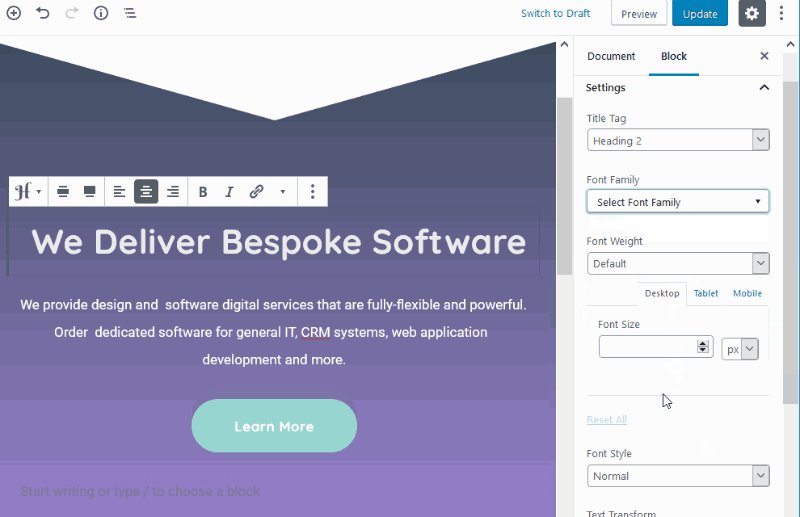
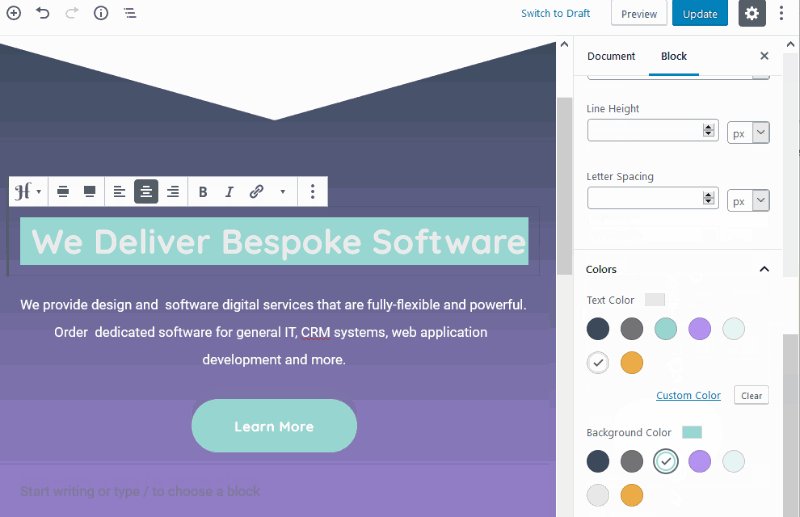
That is reached thanks to an intelligent distribution of settings (for example, since there is the Advanced Heading block that provides all things typography and can be used with almost any other block, Getwid doesn’t overloaded other blocks with the same heavy font styles and typography settings), Gutenberg-native Getwid interfaces without unneeded decoration, the minified inline CSS and JS files to not bloat your website and more. Moreover, you can turn off the blocks you don’t need to make your website even faster.
Such a performance-oriented plugin isn’t just going to improve your website’s SEO and the overall user experience, but will also help you reduce your digital carbon footprint and help save the environment (the less resources your website requires – the more electricity you save – the smaller percent of CO2 emissions from the data centers that power your website).
- The plugin makes it possible to execute state-of-the-art mobile and tablet website versions.
Getwid developers made a huge focus on the ability to tailor the look of your WordPress website pages for different devices. You may adjust the web experiences for desktop, mobile and tablet devices selectively for multiple essential blocks.
More Functions
- Easy integration with several popular third-party services.
The Getwid blocks library already offers seamless integration with Google Maps, Instagram and Mailchimp. You can implement them without a need to resort to extra plugins (one more good thing that makes your whole website more lightweight!).
- A dedicated collection of blocks for content-rich websites.
If you run a blog, news or magazine website, a shop or just want to promote your already posted content, the Getwid plugin opens up more opportunities to present it in an awe-inspiring manner. Thanks to support for custom post types, you may also create sliders, grids, and lists automatically sourced from WordPress posts of the third-party plugins you might use.
- A free WordPress Gutenberg theme crafted with Getwid from scratch.
Getwid is free, but if you need an out-of-the-box theme solution, there is also a free Getwid base starter template. It will help you design in Getwid easier by using tons of ready-to-go content pieces that already look great.
- Developer’s scale: a free Gutenberg design boilerplate.
If you are looking for a decent Gutenberg add-on to use for building client websites, the Getwid plugin comes with another perk to speed up your workflow. There is a free Getwid Style Kit you can download on GitHub, which contains a good bunch of starter CSS files and theme support snippets to easier style Getwid and Gutenberg blocks.
- Video tutorials.
If you want to take a look at the backend or just need help with some blocks, a collection of Getwid video tutorials is also at your disposal.
Let’s now try to give a glimpse into the Getwid blocks and then proceed with examples.
A List of Free Gutenberg Blocks Available in the Getwid plugin
The plugin offers up to 40 WordPress blocks so far:
- Section Block : a top-level container block for any type of layouts.
- Advanced Heading Block : an all-around typography control panel.
- Google Maps Block : pretty self-explanatory, embed Google Maps with custom markers.
- Icon Block : fully customizable icons.
- Icon Box Block : pre-made layouts with icon containers.
- Image Box Block : pre-made layouts with image containers.
- Social Links Block : a set of social icons.
- Banner Block : a solution for stunning promo banners.
- Image Slider Block : simple image sliders.
- Media & Text Slider Block : advanced sliders.
- Button Group Block : buttons with different styles.
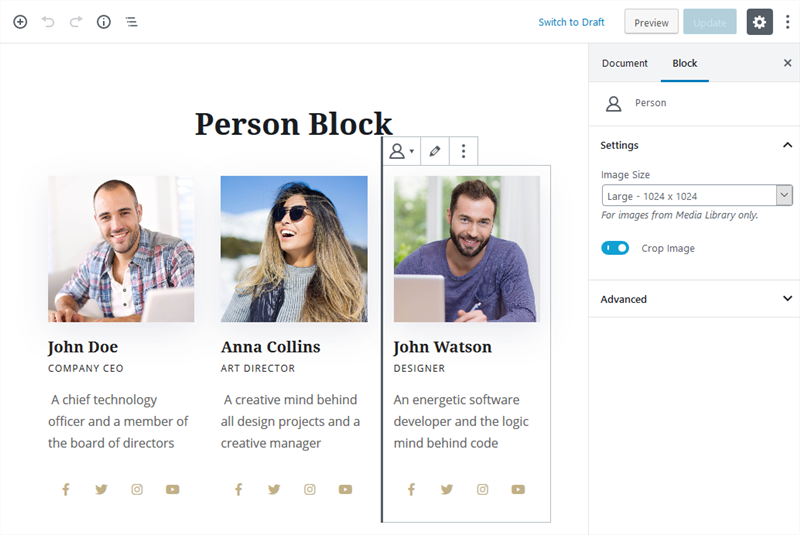
- Person Block : team and staff members showcase.
- Accordion Block : accordion tabs.
- Toggle Block : toggles to visualize data.
- Tabs Block : horizontal tabs.
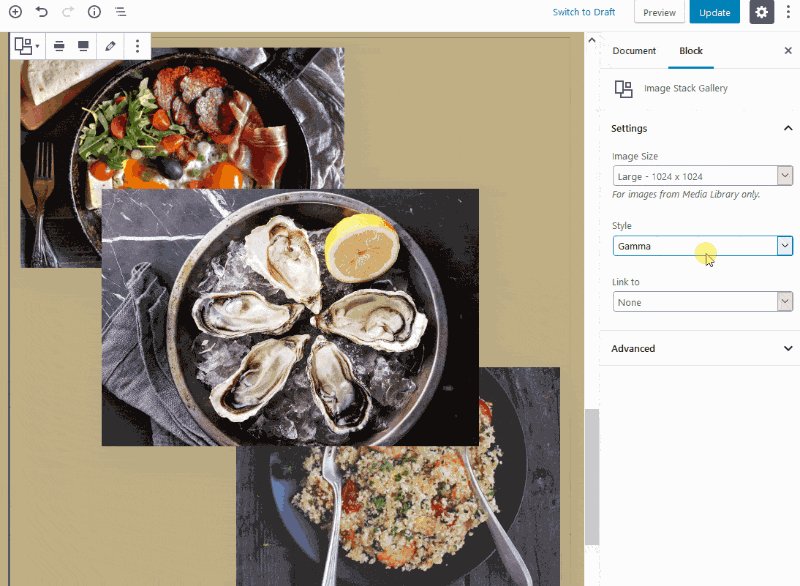
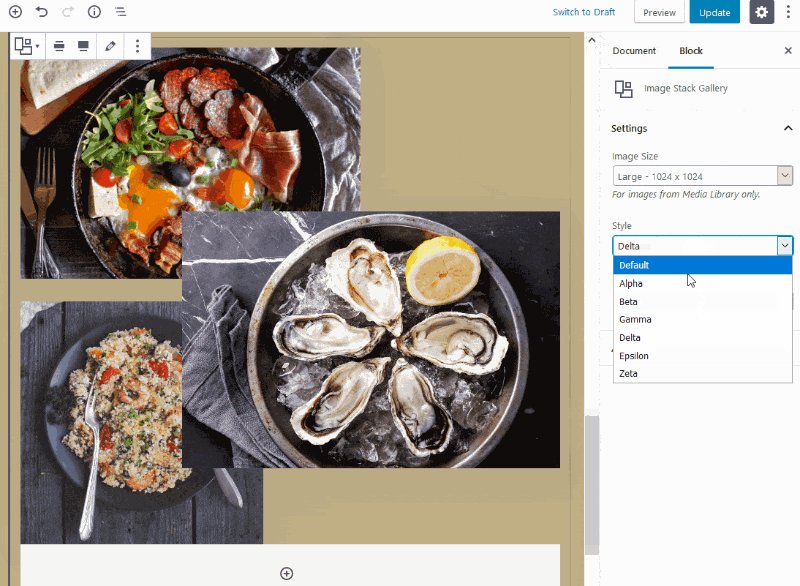
- Image Stack Gallery Block : image galleries with seven different design patterns.
- Testimonial Block : a traditional testimonials block.
- Recent Posts Block : list and grid layouts for recent posts.
- Advanced Spacer Block: easy custom spaces between content blocks.
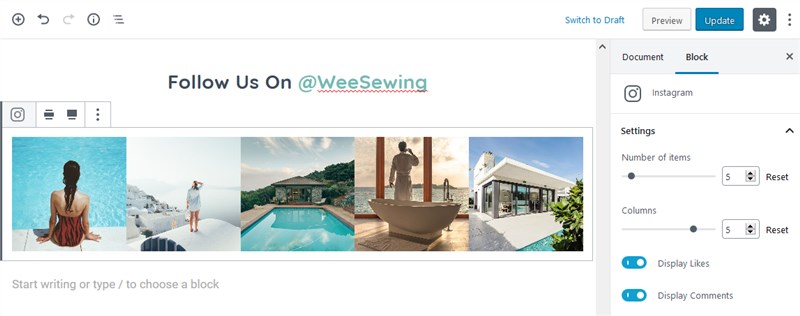
- Instagram Block: a live feed of your Instagram photos in WordPress.
Ready for More?
- Counter Block : animated counters.
- Price Box Block : pricing and comparison tables.
- Progress Bar Block : horizontal progress bars.
- Contact Form Block : a simple contact form with reCAPTCHA.
- Post Carousel Block : a post carousel slider.
- Price List Block : a list of food and prices; optionally a table of contents.
- Post Slider Block : automatically generated sliders from your posts.
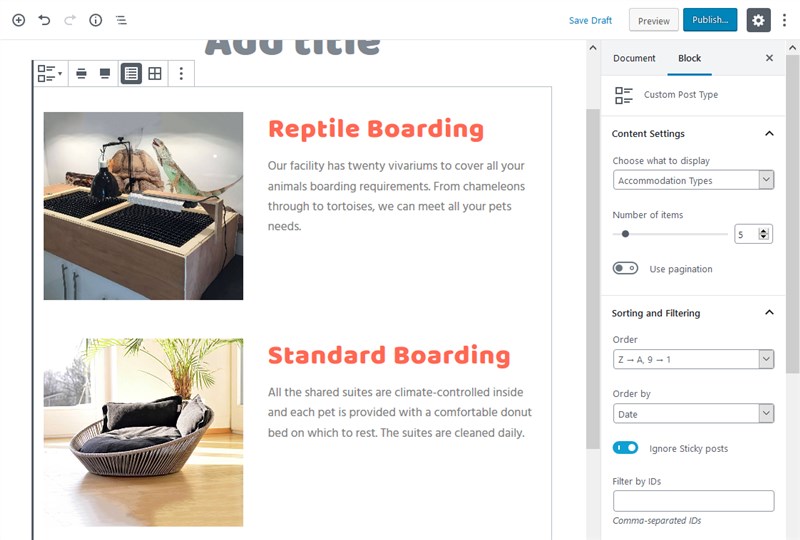
- Custom Post Type Block : grid, list or custom layout of any custom post types available on your website.
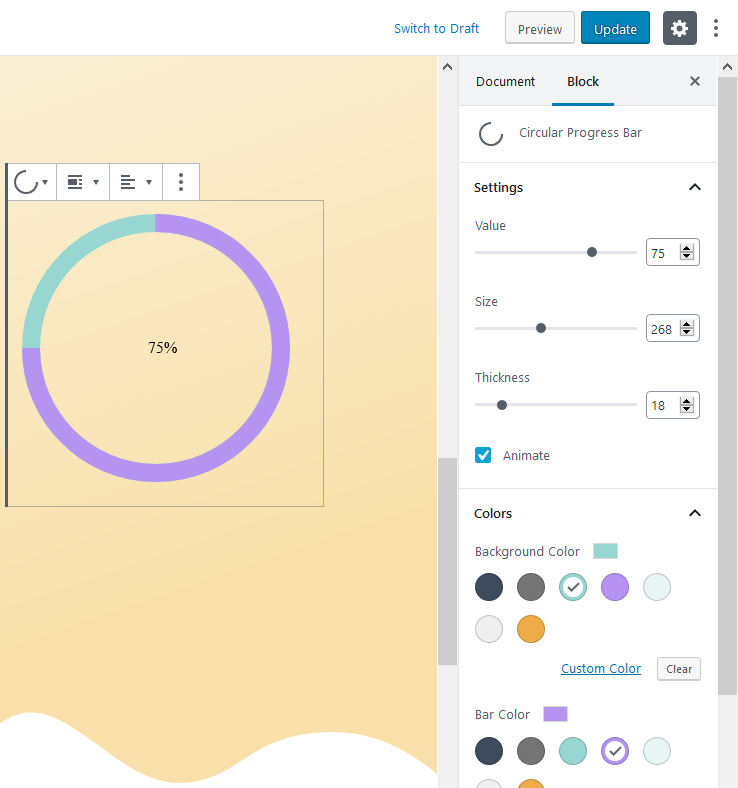
- Circular Progress Bar Block : displays progress with animated bars.
- Content Timeline Block : posts are featured chronologically.
- Countdown Block : animated countdown timers.
- Image Hotspot Block : detailed and animated pointers placed over images.
- MailChimp Block : flawless Mailchimp integration.
- Video Popup Block : self-hosted and external videos in pop-ups.
- Template Library Block : up to 40 pre-made templates (you should give it a try!)
Moreover, since the MotoPress team behind Getwid is always building new features, this list is most likely going to be extended in the future.
This was just a bird’s-eye view, so let’s dig deeper into the configuration settings and have a look backstage to illustrate the capabilities of Getwid. We’re going to use different free and premium Gutenberg-ready WordPress themes.
Tailor Layouts of Any Scale with the Section Block
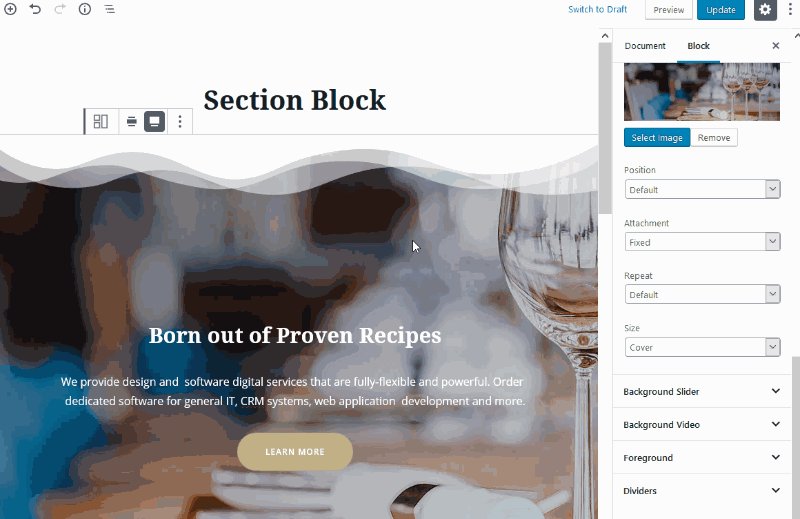
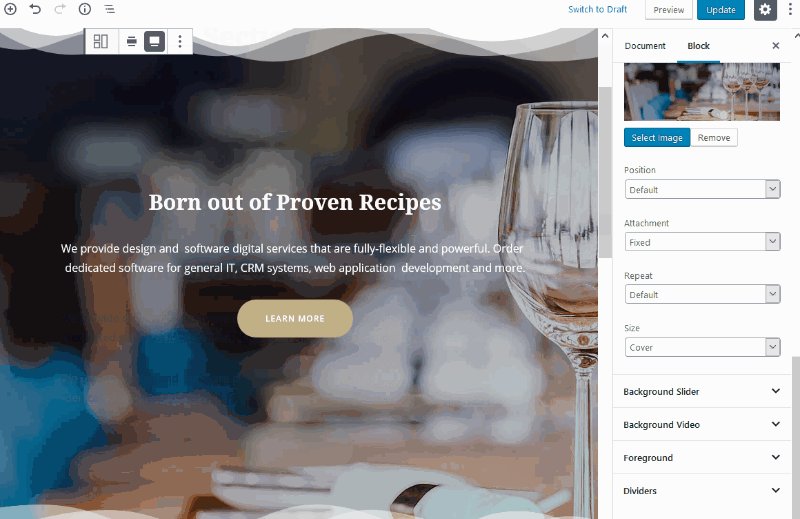
Section is a multi-block container you can fill in with any blocks, easily insert Gutenberg columns and create different types of backgrounds. Let’s take a look at some of its features:
- It lets you start with the needed layout width (feel free to create catchy and immersive full-width layouts).
- You can employ draggable block borders for custom alignments and sizing (margins and paddings) – the visual editing will help you see instant changes.
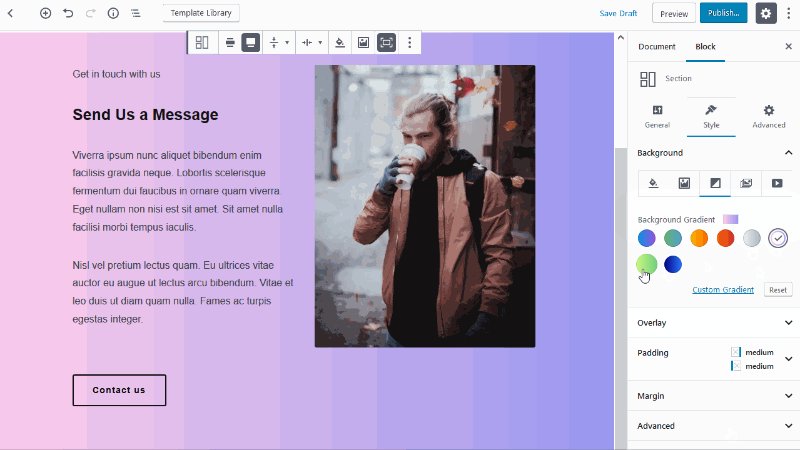
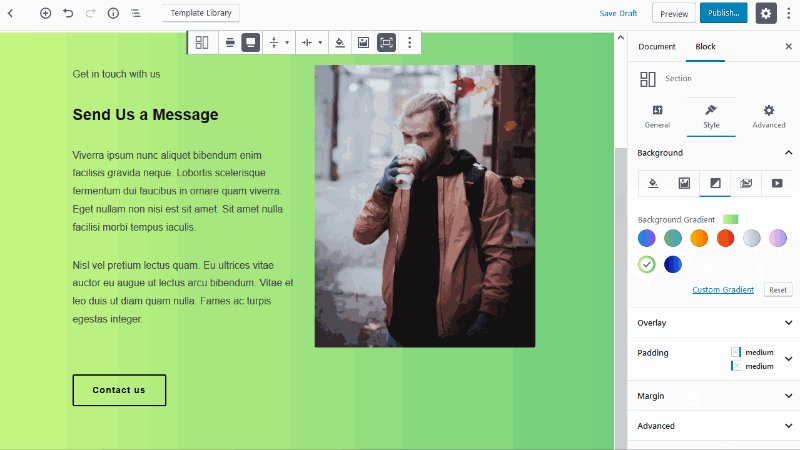
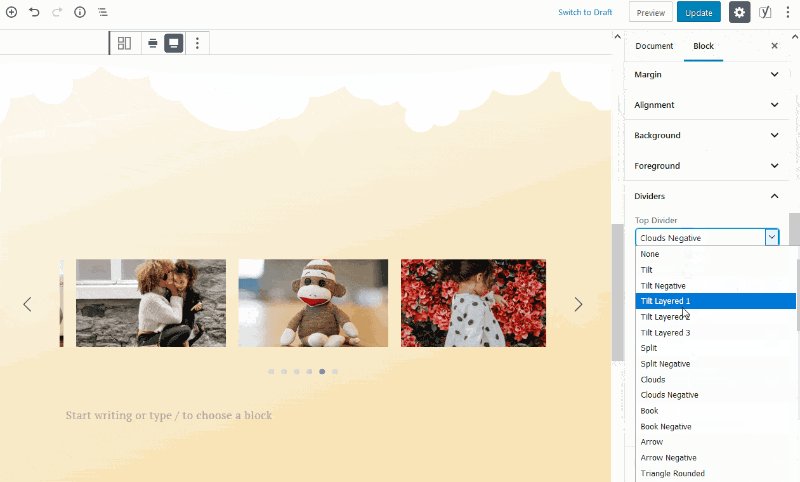
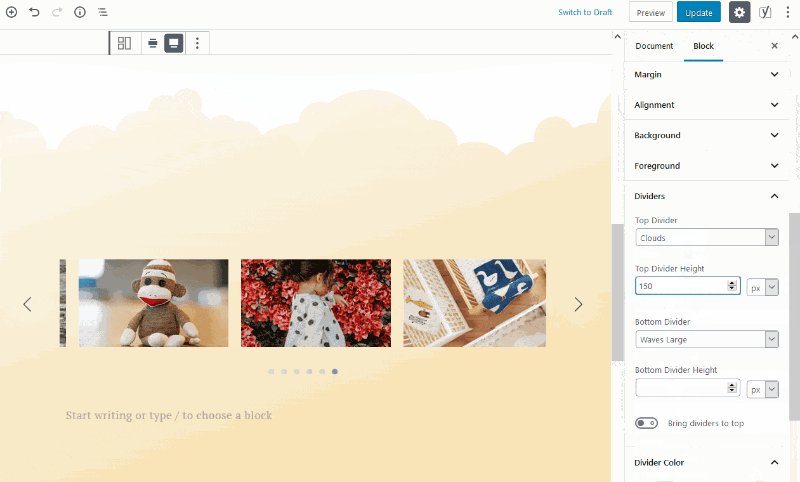
- You may create an image, gradient, slider, video and other types of backgrounds with different animation effects and shapes. The configuration panel of this block allows you to tweak spacing manually, choose a default content width, etc.

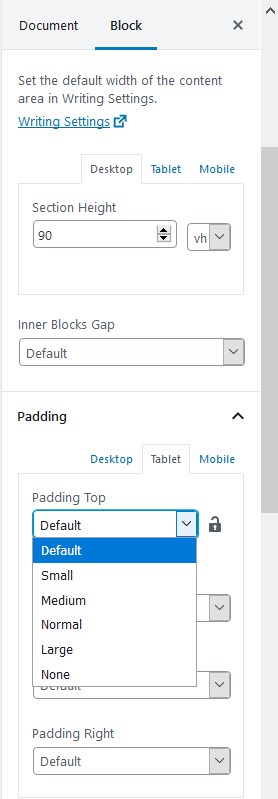
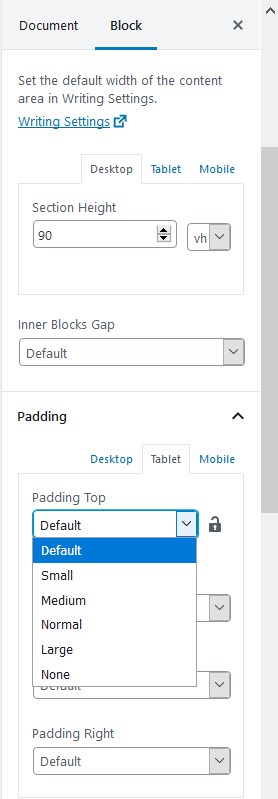
- Margins, paddings, alignments, and a default section width can be customized for different viewports (desktop, tablet, phone).

Customization of the Getwid Gutenberg Blocks
- You can also use a fixed position background to make the whole page more alive (so the image stays intact while scrolling a page). You are likely to apply this approach for full-width layouts to create truly immersive browsing experiences.

- It’s really easy to create attractive full-width hero sections and even entire landing pages since you can place Sections inside Sections to give a custom look to each content piece.
- Apply preset color palettes for gradient backgrounds.

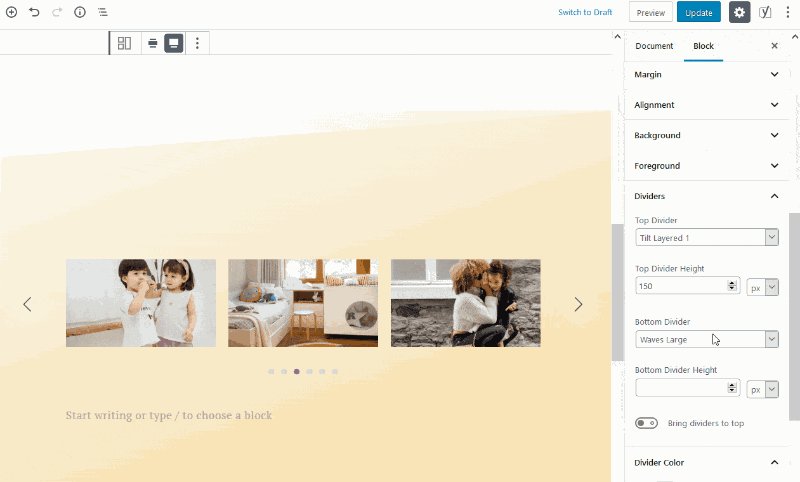
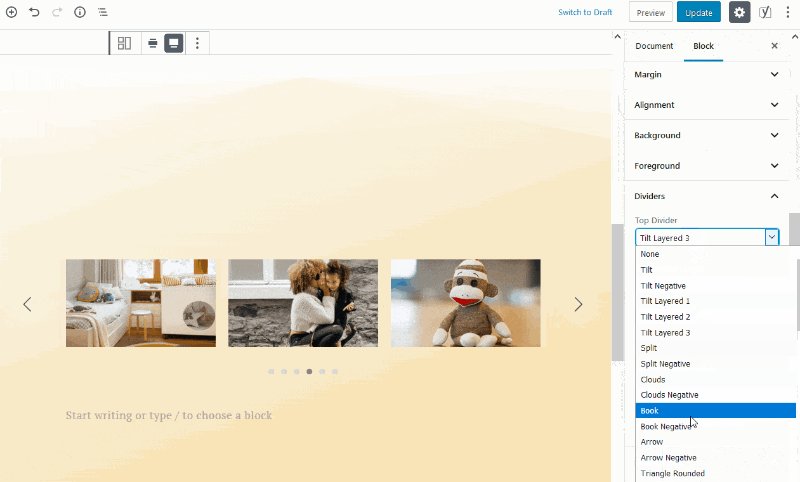
- Group content to build visual hierarchy using unique separators: configure their size and colors.

- Create fancy offset layouts.

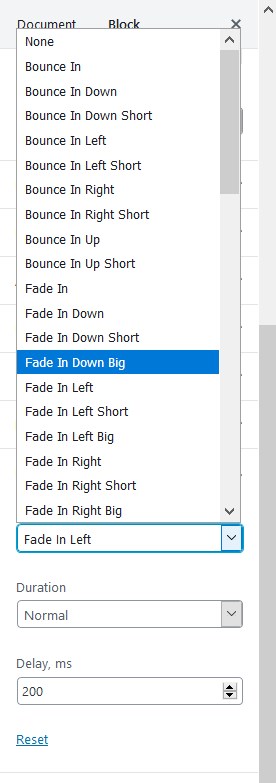
- Animate blocks or the entire sections.

Additional Effects of the Getwid Gutenberg Blocks
There are tons of animation effects you can choose from:

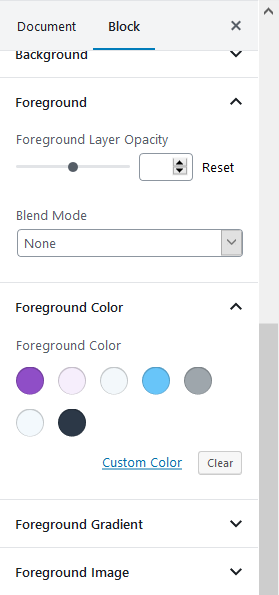
- Apply deeply tailored foregrounds to maintain even more peculiar design (set up the foreground color, gradient, image, change opacity and blend modes.)

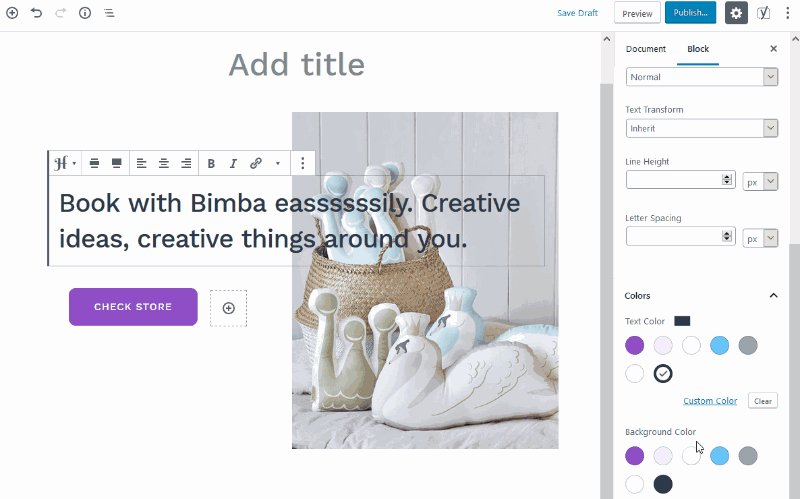
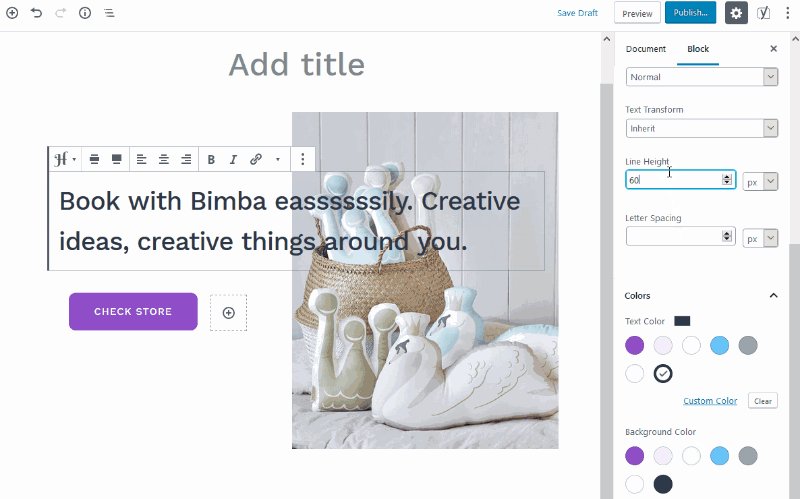
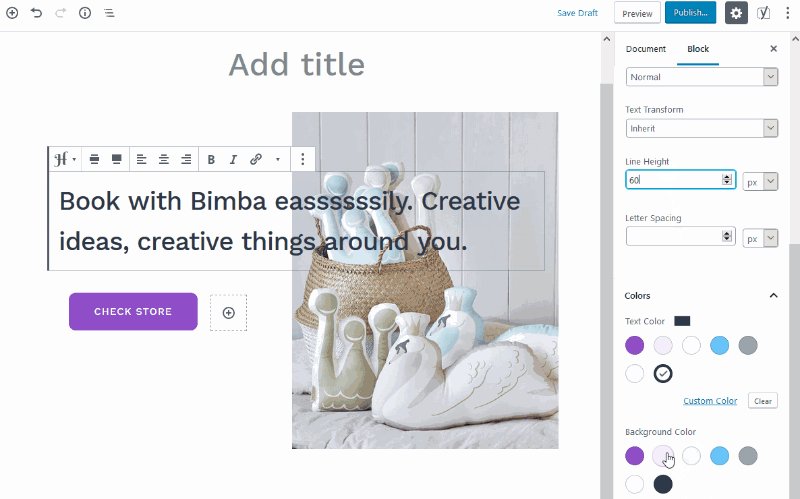
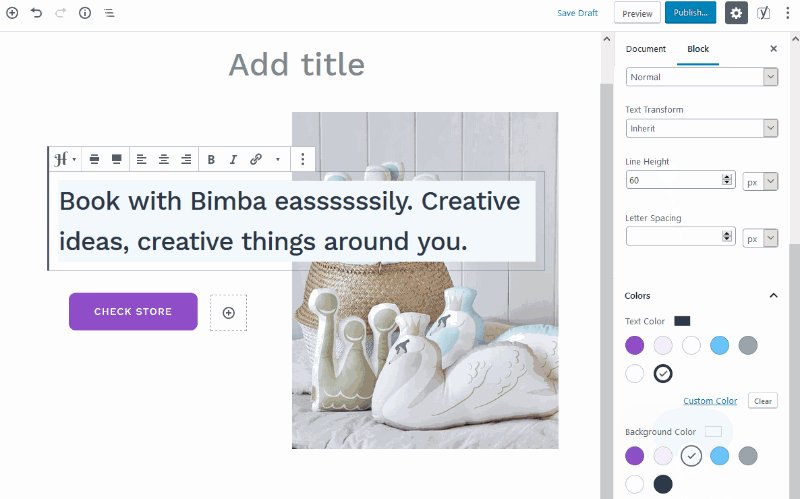
- To go beyond simple typography, you can insert the Advanced Heading block by Getwid that offers deep typography settings (it enables you to work with multiple font settings: styles, weight, size, family, spacing, colors, etc.). You can use this block with any other Gutenberg or Getwid block.

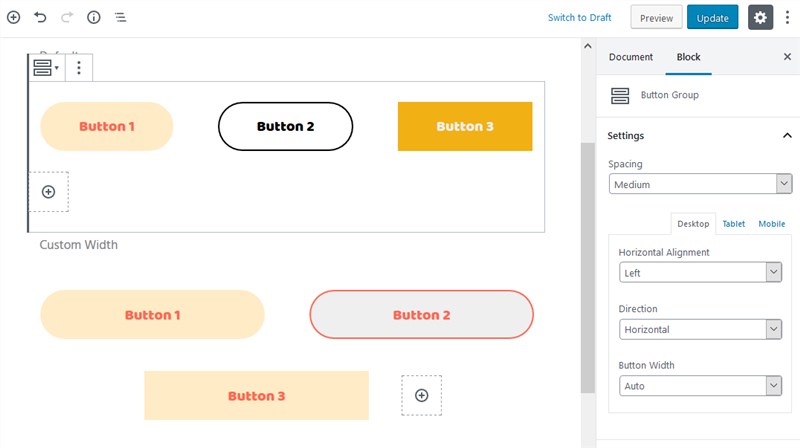
- Add buttons with the Button Group block that will also automatically inherit styles from your Gutenberg-ready WordPress theme. The button size, width, direction, and alignment can be altered, so you can craft professional calls-to-action in clicks!

Technically, the Section block may serve as a base for any other Gutenberg WordPress block or set of blocks, especially when you want to have more customization options.
Showcase Services, Ideas, and Features Through Minimal Forms
The Getwid Gutenberg blocks plugin ships with several great blocks that allow for expressing essential things about your project/business in a straightforward, readable and modern way.
For example, you can communicate a lot of information far easier through icons, images+icons, graphs, counters and more. Getwid has all of them.
Let’s have a look at some of these blocks and learn more about their features.
- Place plenty of pretty, lightweight icons into any desirable piece of content with a plain Icon block. To hone consistent design, you are free to choose from simple, background and outline icon styles.
The Getwid plugin uses Font Awesome icons that automatically inherit design (style size) from any Gutenberg-ready theme you might use and additionally lets you choose the preferable color from a theme brand color palette. This helps icons blend in with your overall theme design far easier.
However, you are free to implement your own icons set if required.
Extra Settings of Getwid Gutenberg Blocks
For a more custom look and behavior, there are settings to alter icon sizes, border radius, margins, apply animation effects and link icons to external URLs. Thanks to these settings, you can use icons of various shapes: circle, square, rectangle and diagonals.
- Accomplish icon-based layouts with the pre-made patterns of the Icon Box block by Getwid. It’s supplied with almost the same toolchain as the Icon Block, but also comes with the organized extra text fields and allows you to build content faster.
Animated Getwid Gutenberg Blocks
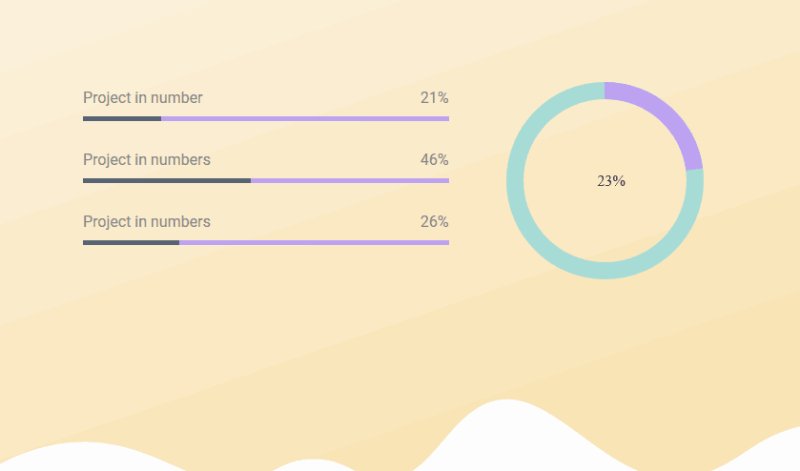
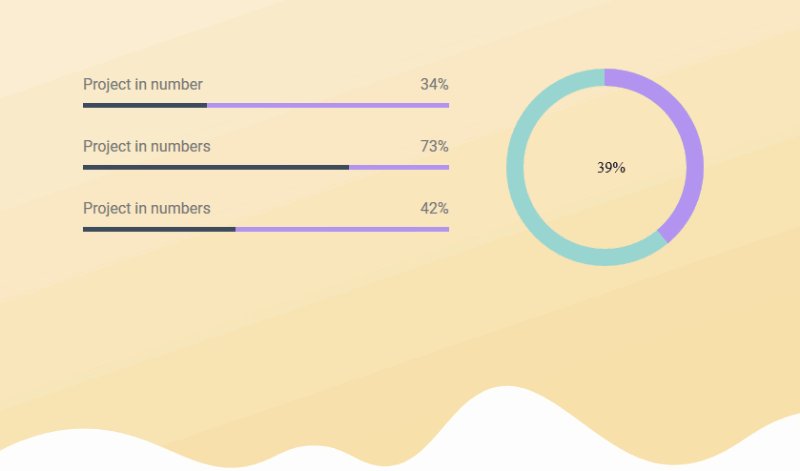
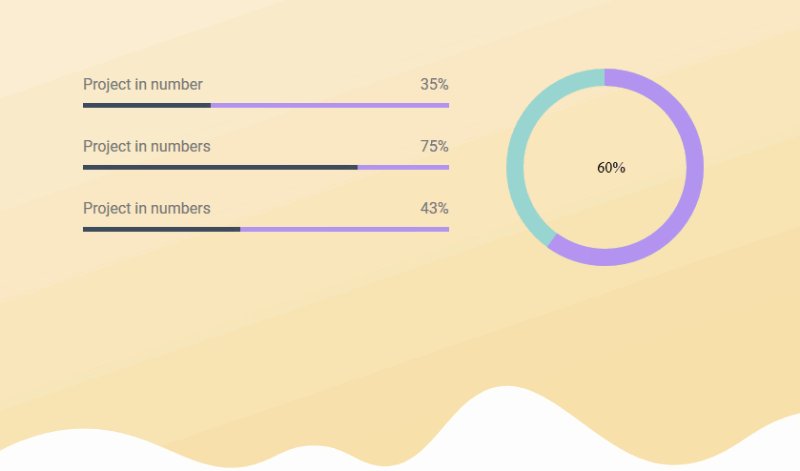
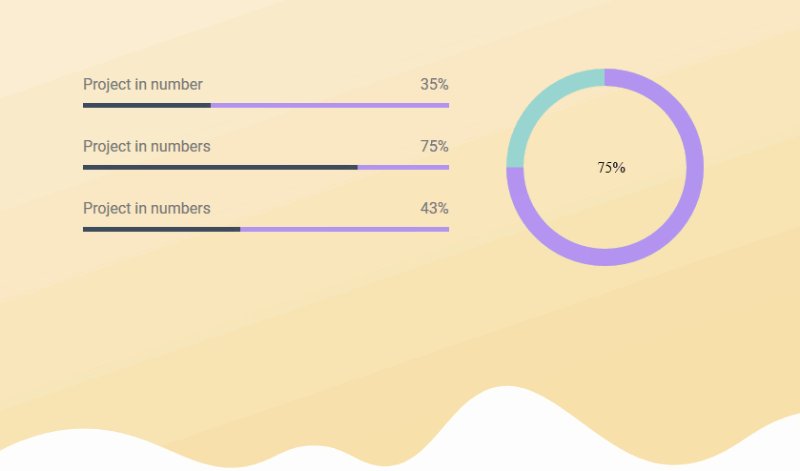
- Visualize data using the animated Progress Bar and Circular Progress Bar blocks.

The essential settings of both bars are fully configurable.

Pricing Tables
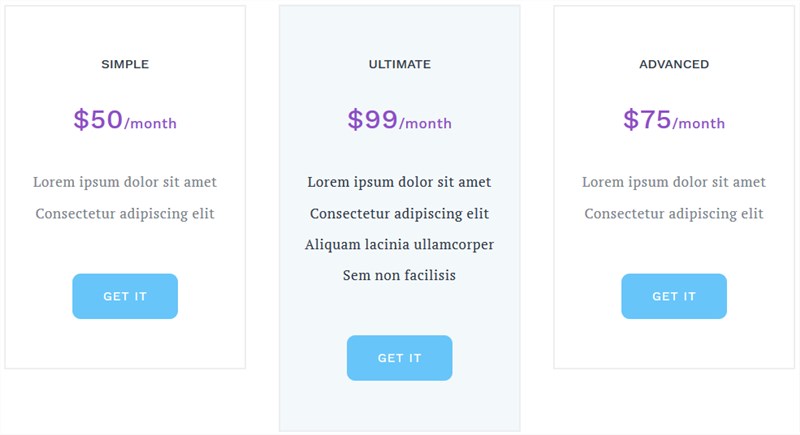
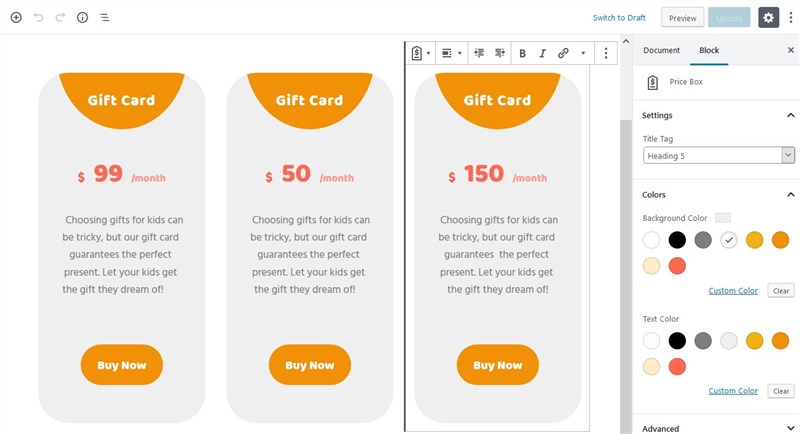
- Showcase comparison and pricing tables with the help of the Price Box block. The block comes with a pre-designed purpose-built layout, which you need to simply fill in with your data.

Since all content is edited inline (right in the Gutenberg Editor), you’ll be quick to update the features/description, buttons, etc. Custom CSS are also supported, so feel free to give tables a fancier look.

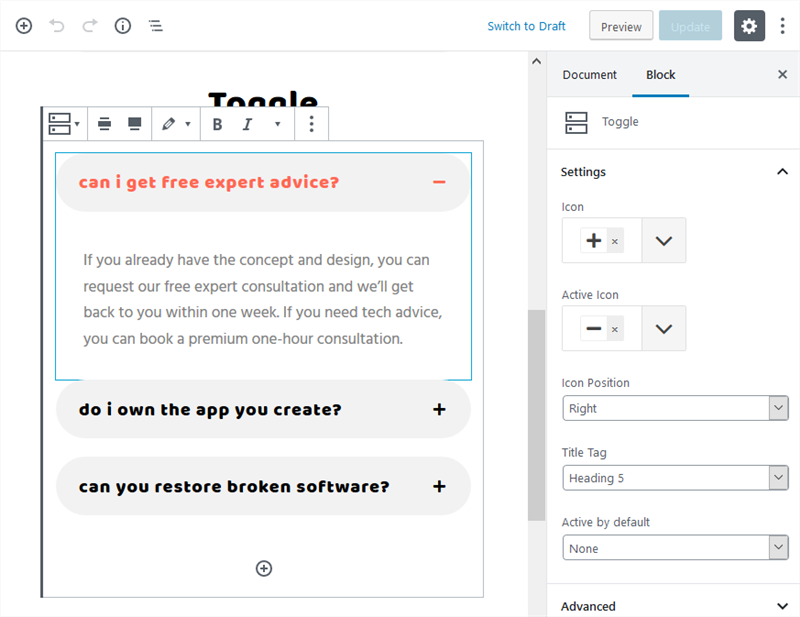
FAQs
- Tabs, Toggle and Accordion blocks, which in modern web design contribute a lot towards improving an overall content organization, are very helpful for structuring information like FAQ, company policy, amenities in a hotel, archives of music and any other information.

You can have one tab or toggle pre-selected for better usability. Through the block configuration panel, you can change icons, layouts, and heading types.

- Implement social media icons with the Social Links block. Getwid allows you to implement must-have icons without fuss since they’ll inherit the look from your theme automatically. You’ll just need to decide on the style, size, alignment and spacing.
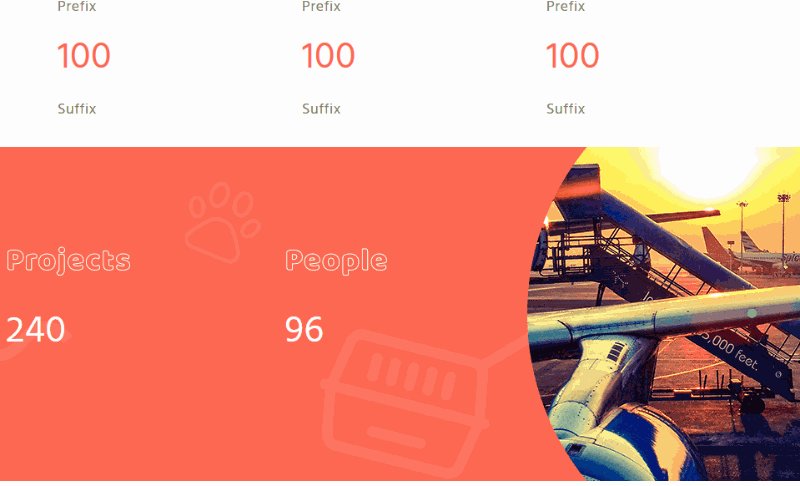
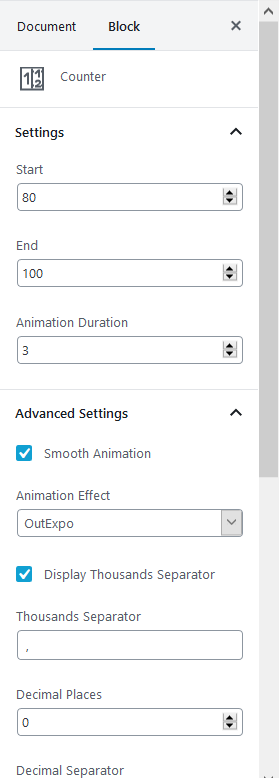
- Showcase animated counters. For example, here is an upper block without styles and the same counter placed inside the Section block by Getwid Gutenberg blocks:

You can go with the bare minimum or advanced settings:

The block supports Eastern Arabic and Farsi numerals.
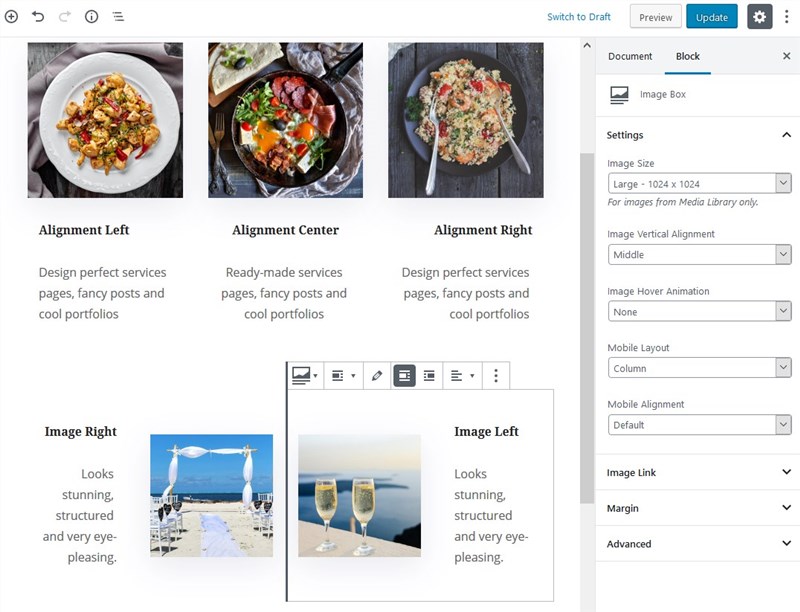
- Showcases a diverse range of carefully crafted and robust layouts with images by means of the Image Box block.

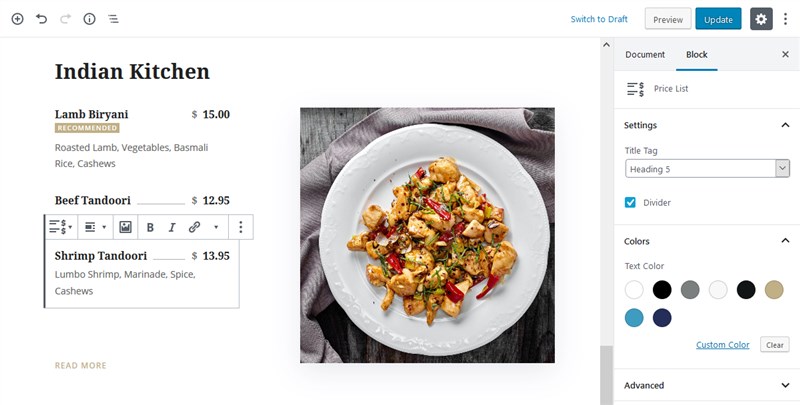
- Create restaurant menus with a dedicated Price List block. You can go with or without images.

As you could have noticed, since all blocks by Getwid are very Gutenberg-native, you have numerous options to create beautiful content and maintain a better visual consistency with less efforts.
Create Awesome Gutenberg Media Galleries and Sliders
Getwid offers several easy ways to present media content:
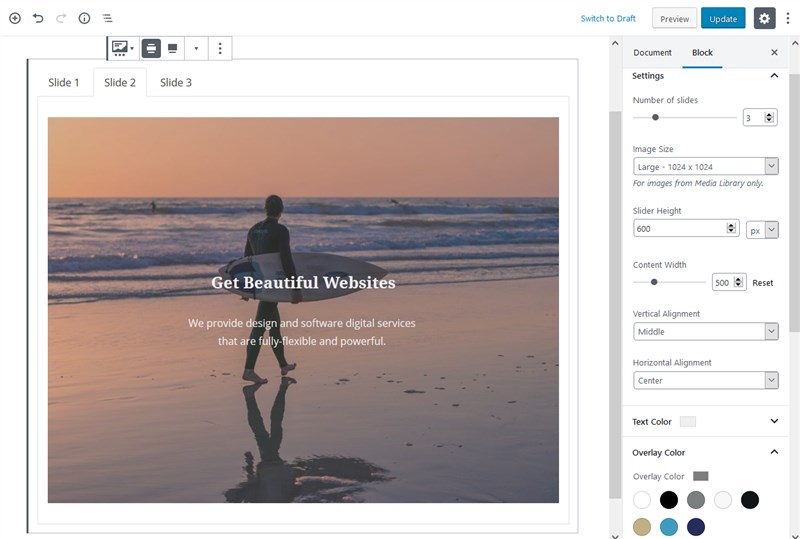
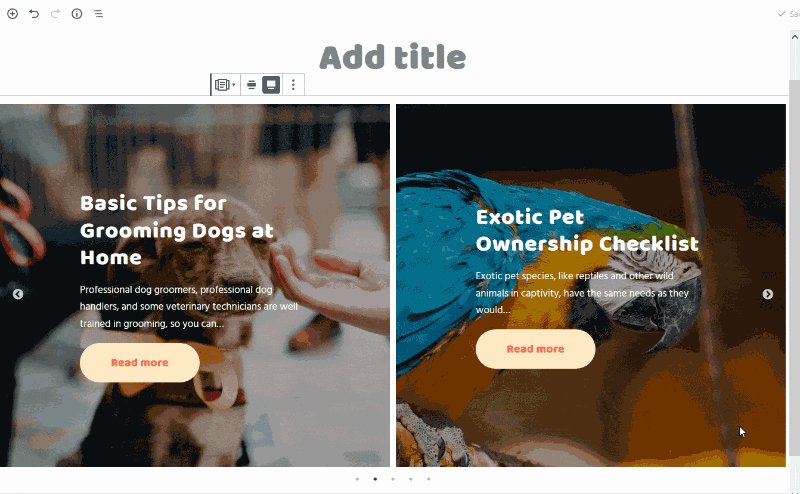
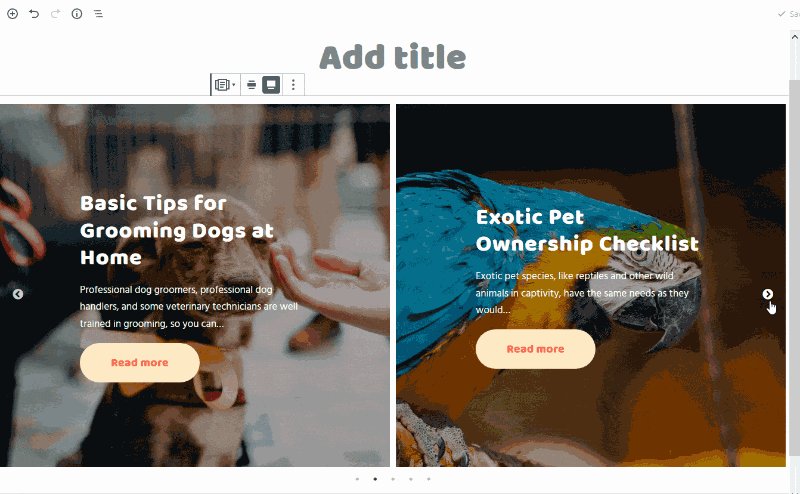
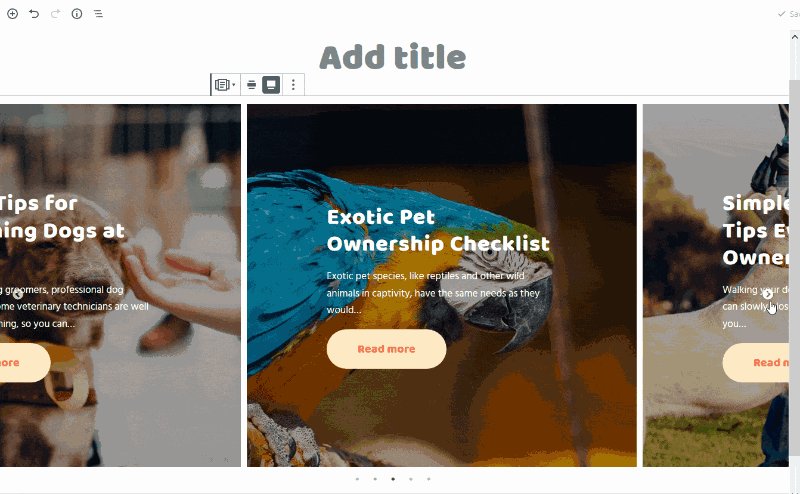
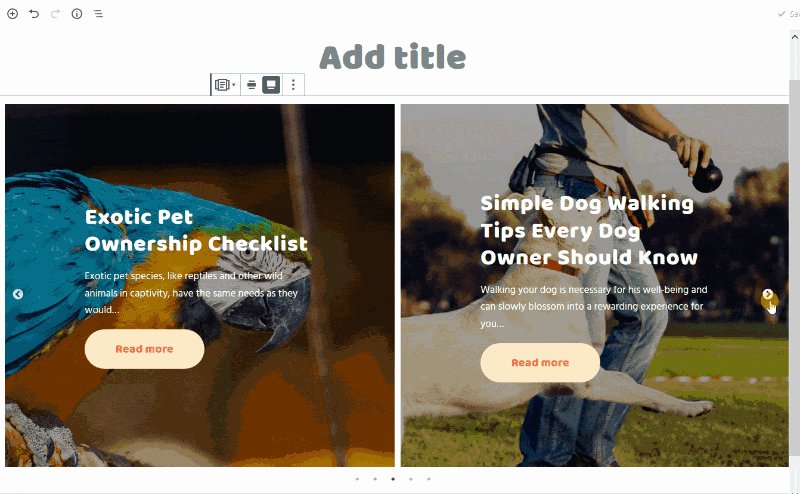
- Add a slider with the Media and Text Slider block, in which you can control and edit all elements right in the visual Gutenberg Editor.

You’ll be impressed by how deeply you can go in configuration: set all preferable sizes, customize texts and overlay colors, optionally add custom paddings, select animation effects for the slides and text individually and more. Of course, you can go with a full or wide-width layout for your slider. If you need an even simpler solution, there is also the Image Slider block by Getwid you can employ.
Do you think you’ll need another WordPress slider plugin with Getwid at hand?
- Integrate a live Instagram gallery with ease without resorting to third-party plugins.

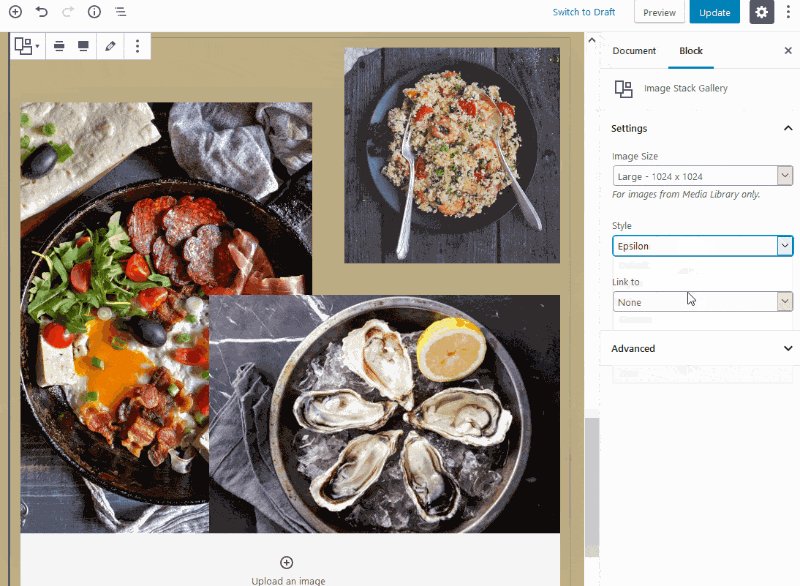
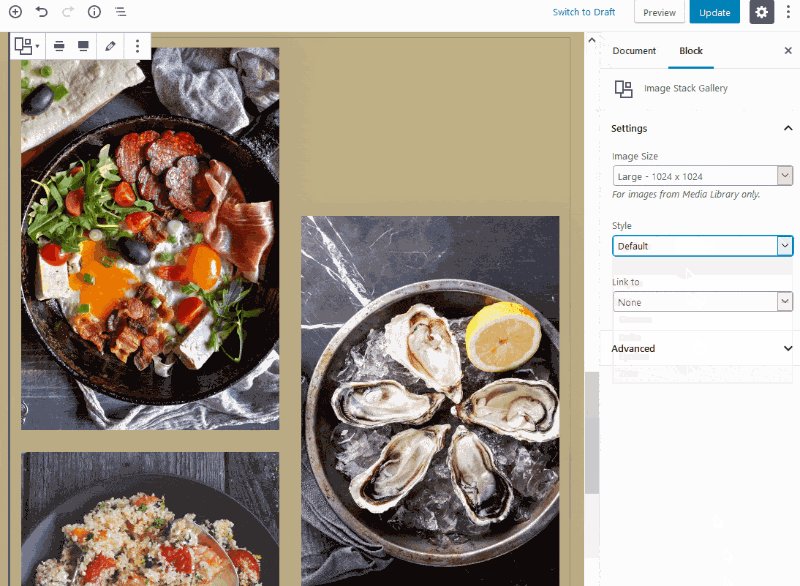
- Create enchanting image galleries with the Image Stack Gallery block.

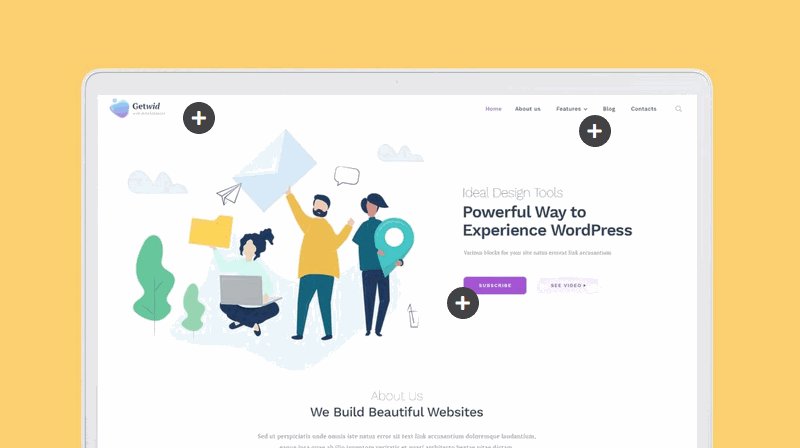
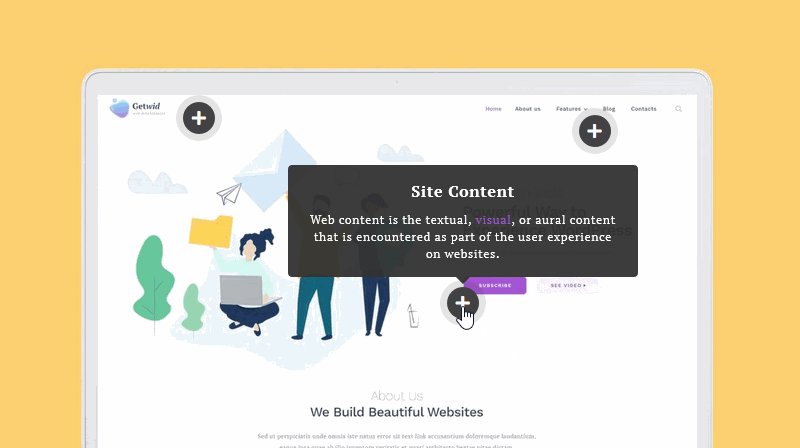
- For creative projects, you can use a really rare block, Image Hotspot, to make your images/photos/paintings/floor plans more informative. The block allows you to place animated tooltips onto any custom area of your images to provide more information about specific image parts.

- Showcase intro or product videos in stunning pop-ups (you can use your cover images, animate buttons, add captions, etc.)

Showcase Your Team
Tell about people that help you build a business with the easy-to-maintain Person block, which is bundled with such essentials as job titles, names, avatars, and social icons.

Furthermore, you can show the history of your company/project or display any other events in a chronological order using the Event Timeline block
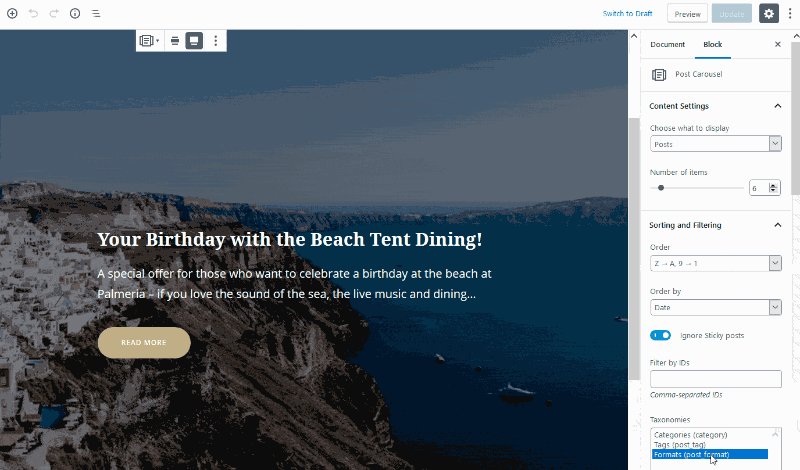
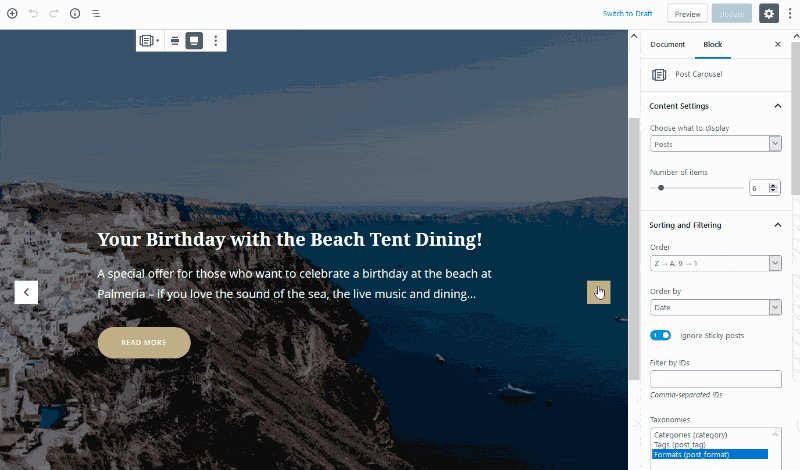
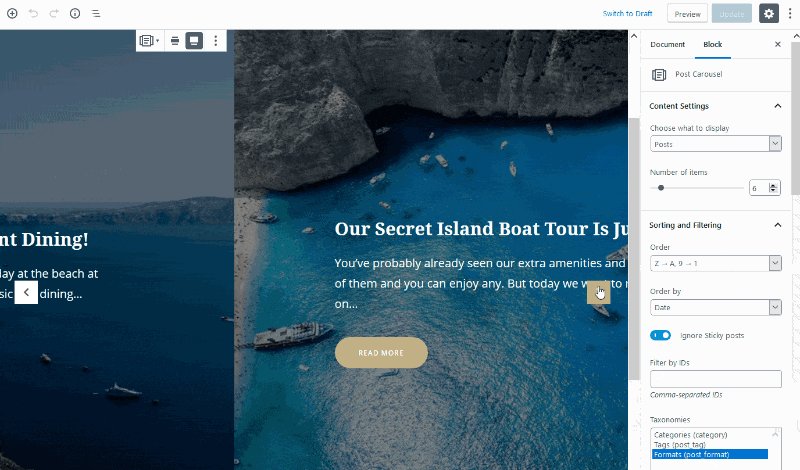
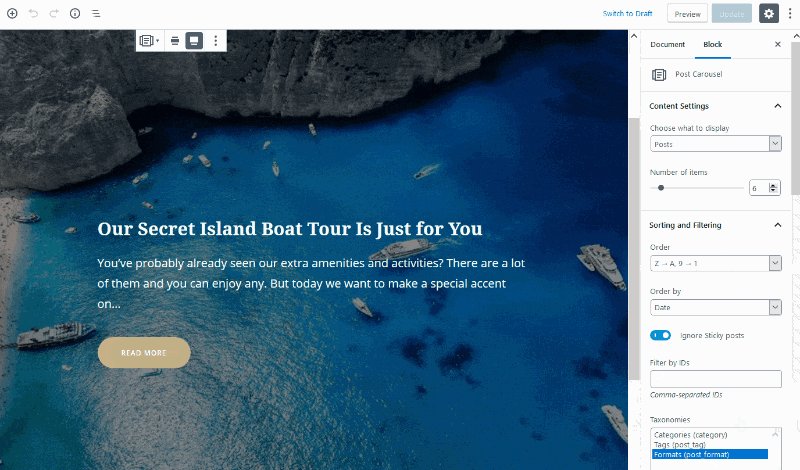
Build Post and Custom Post Type Sliders in Gutenberg
If you want to feature blog posts or other specific custom post types (e.g. Services, WooCommerce products or other content types generated by the plugins you use), the Getwid Gutenberg blocks plugin comes with several dedicated blocks to help you put extra emphasis on that content.
You can utilize the Post Carousel, Post Slider and Custom Post Type blocks by Getwid for this purpose. Although they come with the standard set of settings, Getwid went the extra mile by providing you with a custom template creator, where you can visually construct a layout that will be applied to the slider of dynamic posts data.

Playing with these blocks, you can create:
- Stunning full-width post/custom post type sliders.

- A columnized post carousel with different design elements.

- Grid and list sliders.

There are tons of options and features of these blocks that would require an article of its own!
Employ Animated Banners to Promote Offerings or Events
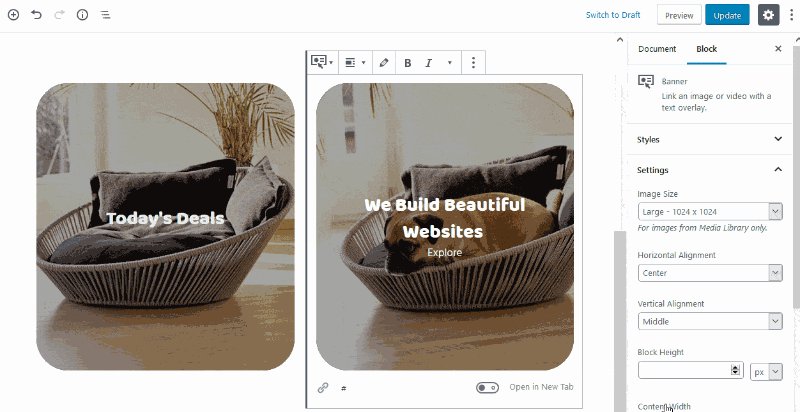
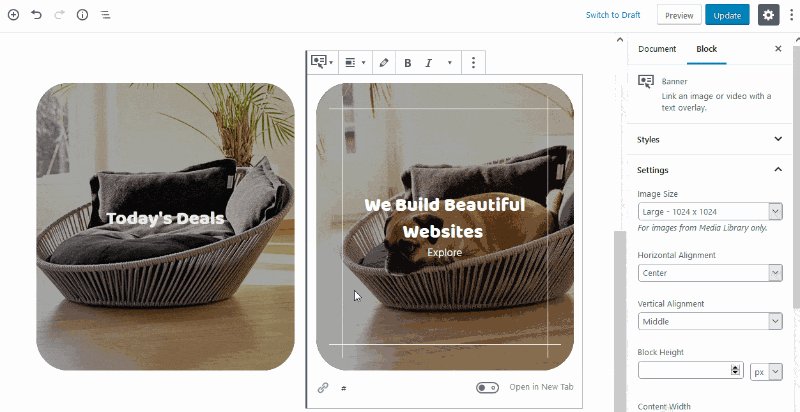
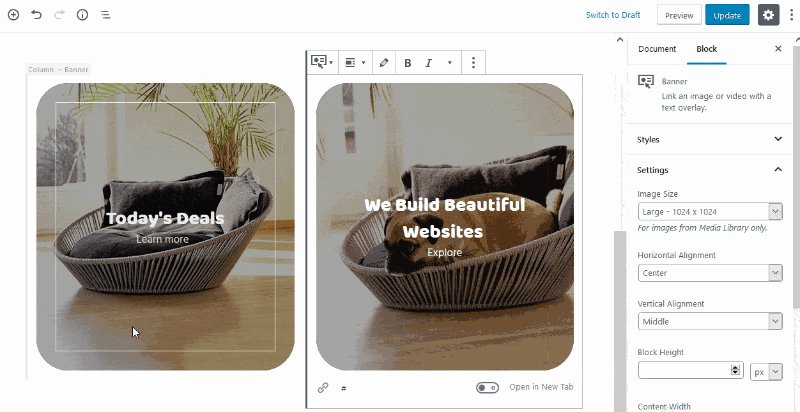
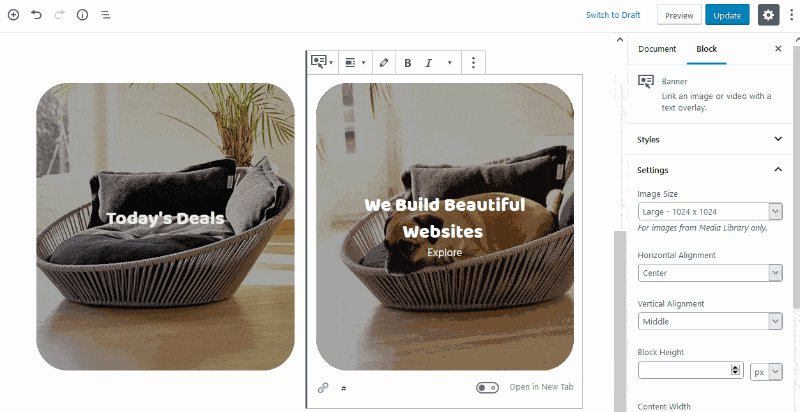
You can reach more prospects with vivid call-to-action banners, which can be built using the Getwid Banner block. Alternatively, you can utilize this block for any other purpose when it’s required to put emphasis on specific events or products.

The block allows you to control the layout, colors, motion effects and plenty of other settings.
Final Thoughts: The Getwid WordPress Blocks Plugin Is Perfect for Blogs and Small Business Websites
Getwid is so far the biggest collection of free Gutenberg blocks obviously aiming to become as all-in-one solution as possible to help you reduce the number of additional plugins you might need to use.
But that by no means implies quantity over quality since Getwid is doing a great design and development job at multiple aspects. Here are just some of them:
- Extensive configuration panels deploy more scalability and flexibility to each block.
- Ready-to-go Gutenberg designs.
- Regardless of a WordPress theme, Getwid allows you to make edits easier and maintain a better visual consistency almost automatically.
- A free design boilerplate with the block styling snippets.
- The plugin delivers extra value with several pre-installed popular services that normally require extra plugins.
- Getwid offers a few really unique blocks, such as Image Hotspot, Video Popup, and Custom Post Type.
- The Getwid plugin adheres to design and development best practices for Gutenberg and WordPress 5.0, which will largely contribute to a forward-looking approach in website building.
To sum up, Getwid Gutenberg blocks will help you move forward on whatever kind of website you are building. You’ll benefit from it no matter whether you are looking for an out-of-the-box library of blocks or just one specific block. So don’t forget to try your hand at it, the plugin is free as in beer.













