Welcome to this tutorial on crafting distinctive page headers using the powerful Monstroid2 theme. A captivating page header can be the key to capturing your audience’s attention and setting the tone for an exceptional browsing experience. With Monstroid2’s versatile features and customization options, you have the freedom to create unique and visually stunning page headers that leave a lasting impression. Whether you’re a web designer, developer, or simply an enthusiast looking to enhance your website’s aesthetics, this guide will walk you through the steps to unleash your creativity and design remarkable page headers that make your website stand out from the crowd. Let’s dive in and explore the art of crafting captivating page headers with Monstroid2!
As every website has a similar structure all of them include headers and footers. Commonly headers and footers include important data, links, and necessary pages in a menu to let customers easily find them. A lot of web developers put hamburger menus, call-to-actions, and social network links there. These elements also help you in website navigation. The other distinguishing features of headers and footers are that they are present on each page of the website. They can be the same or different on versatile pages.
The importance of page header
The header is the first thing that visitors see when entering the site. That is why it is too important to choose a beautiful style and catchy structure for this section. Be careful when deciding what information to put there, and remember that it should encourage users to continue using your website.
Website owners often place the company logo into the header. Make sure that it is clickable and let users return to the front page. Putting a hamburger menu into the header is also a great idea. It will help visitors find the needed page and easily reach it. If you have a registration form on your website also add the “sign-in” button to the header for quick access to the customers’ account.
Build WordPress page header from scratch
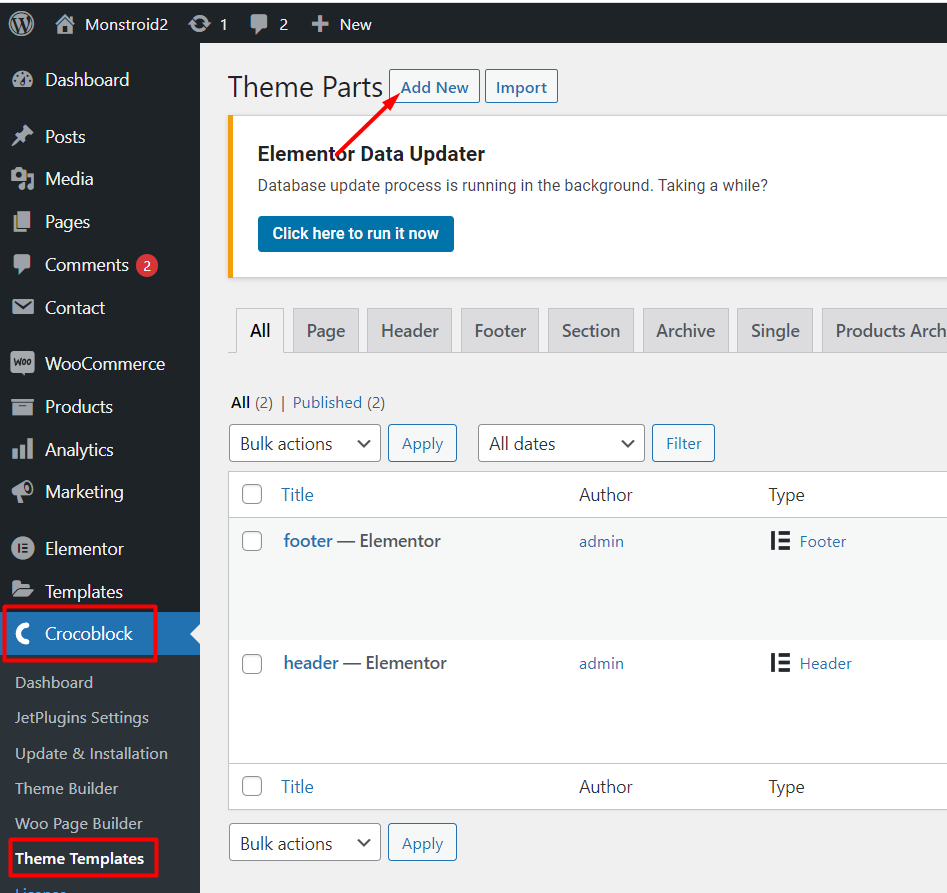
Open the Dashboard and there in the Crocoblock section find “Theme Templates”. Then click on “Add New”.

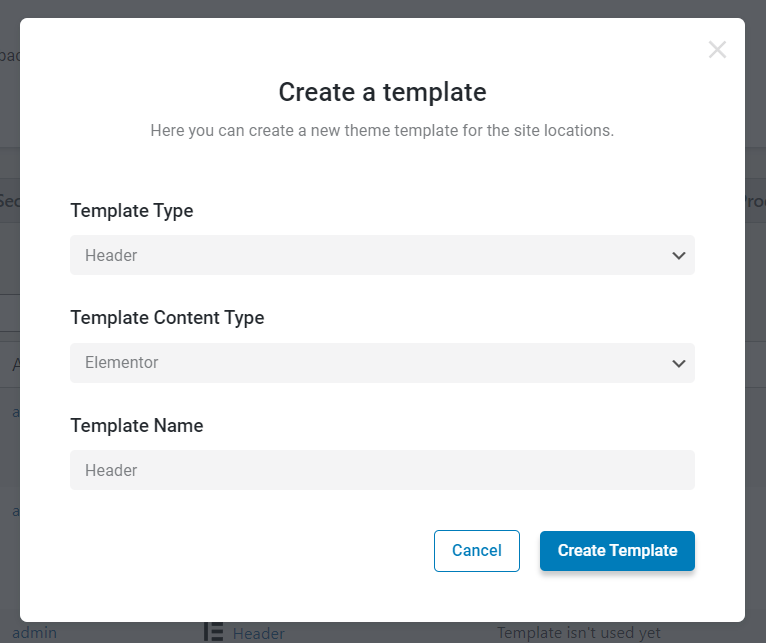
Select the template and type, in our case, it will be a “Header” and “Elementor”, name it, and click “Create Template”.

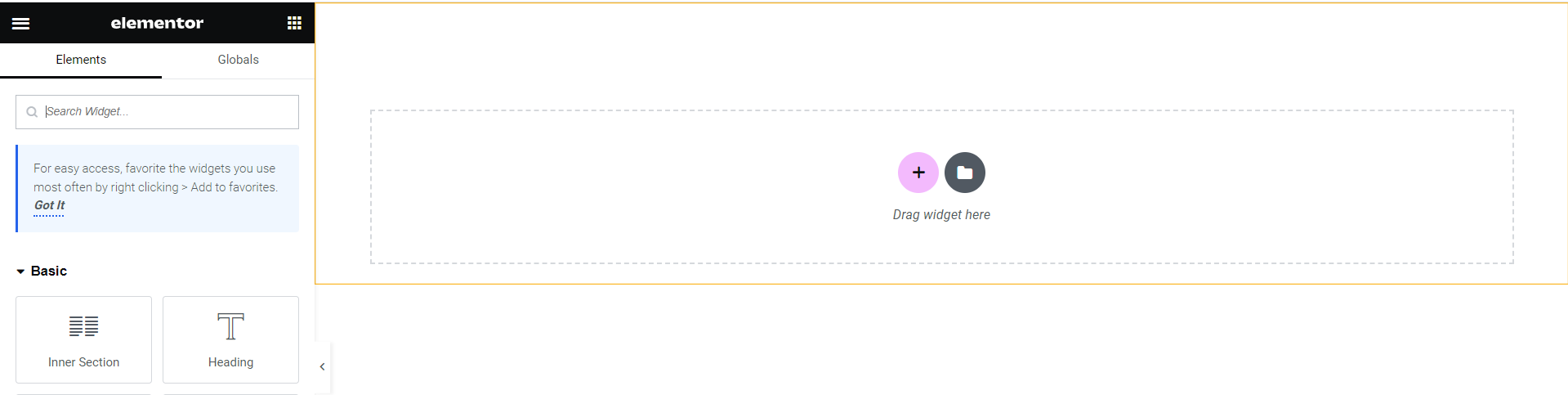
When the editor opens, you will see the rectangle in the editing space. To start your work you should click on “+” and select the structure.

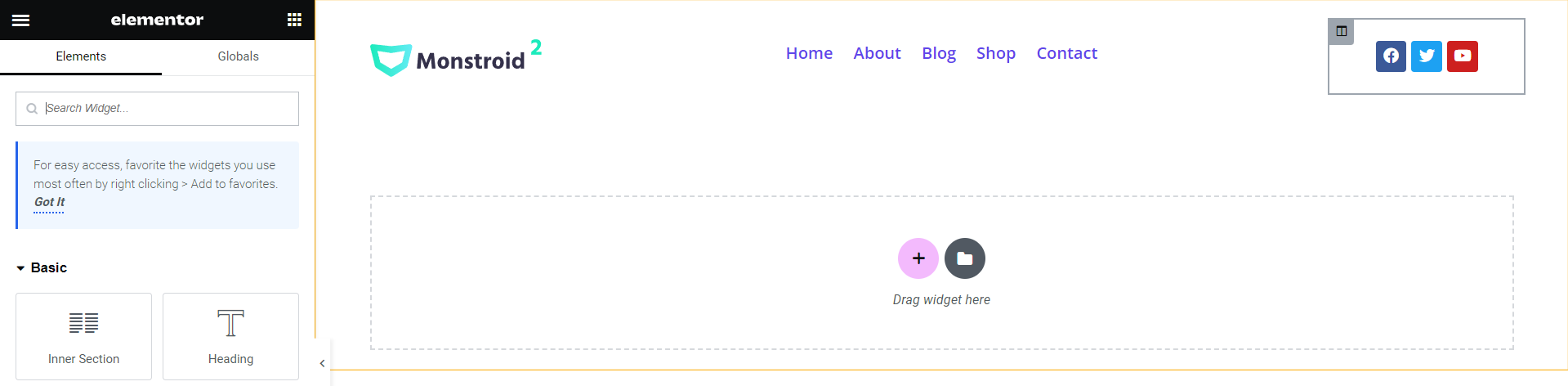
Choose any element you want in the created section and fill the columns with the necessary data. We decided to paste in our header the logo, nav menu, and social icons. You can also change their style and details.

Edit a built-in Monstroid2 page headers
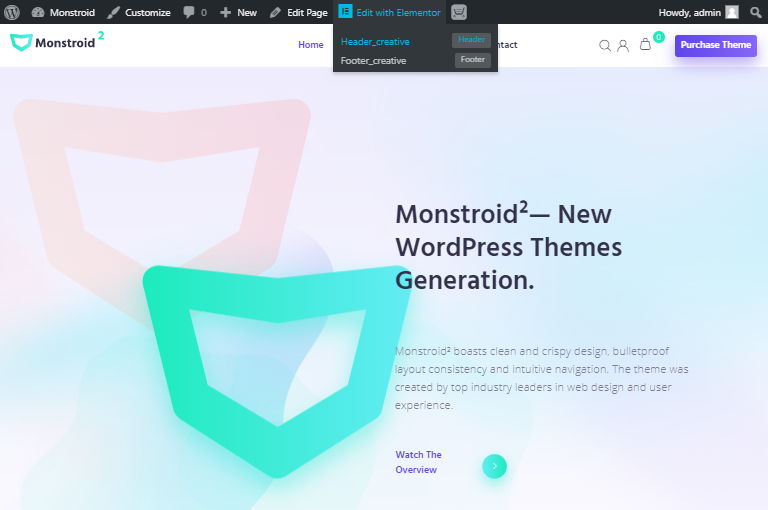
After you have downloaded and installed the theme you can see how your website looks and now it is ready for customization. In the top panel of the page find “Edit with Elementor”, put your cursor on it and click on “Header”. Then the header template will open in the editor, and you will be able to start the editing process.

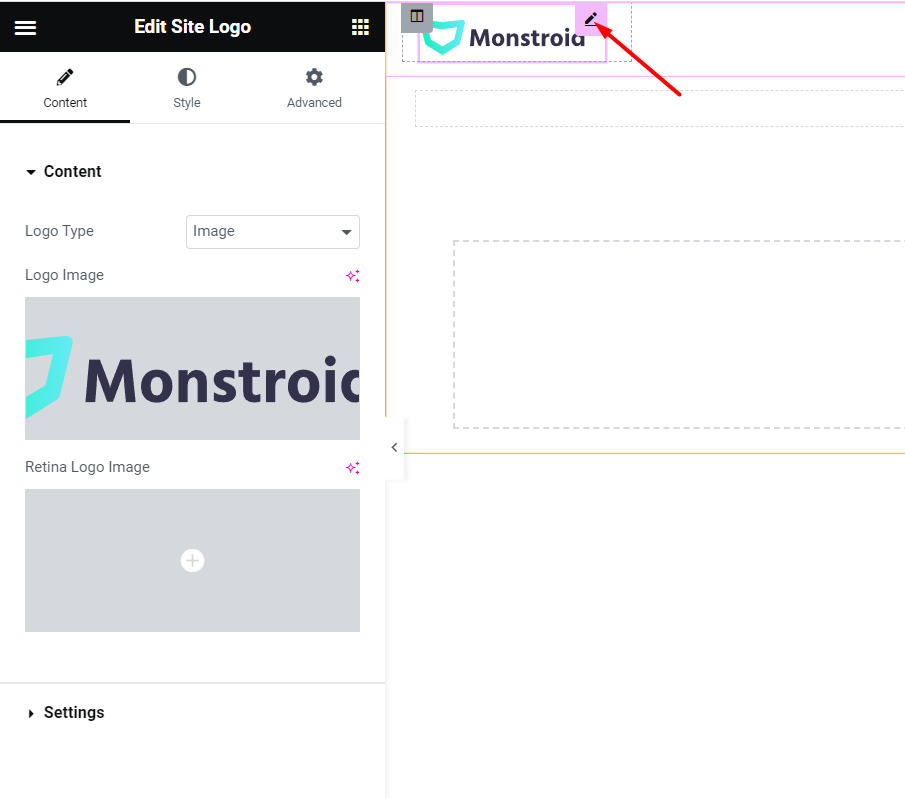
You can choose any element of this section and customize or replace it at your discretion.

With the Monstroid2 theme, you have a lot of variants on how to build WordPress page headers for your website. You can build it from scratch or with layouts. It is only your choice which one to select. M2 also provides a collection of icons, images, and a lot of other elements you can use with your project. This simplifies your working process and makes it pleasurable.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.














