Add parallax Elementor effect to the website background
Parallax is a trendy effect which is used with WordPress themes to make one object move slower than others. It helps you to add animations to the pages when users navigate through your site.
Adding parallax to your website background is a simple task, especially for those who use Monstroid2 multipurpose theme. This theme includes all the necessary elements and features to create different parallax effects and use them with various objects on the webpages.
Let’s see how to add parallax to the backgrounds of the Monstroid2-based templates:
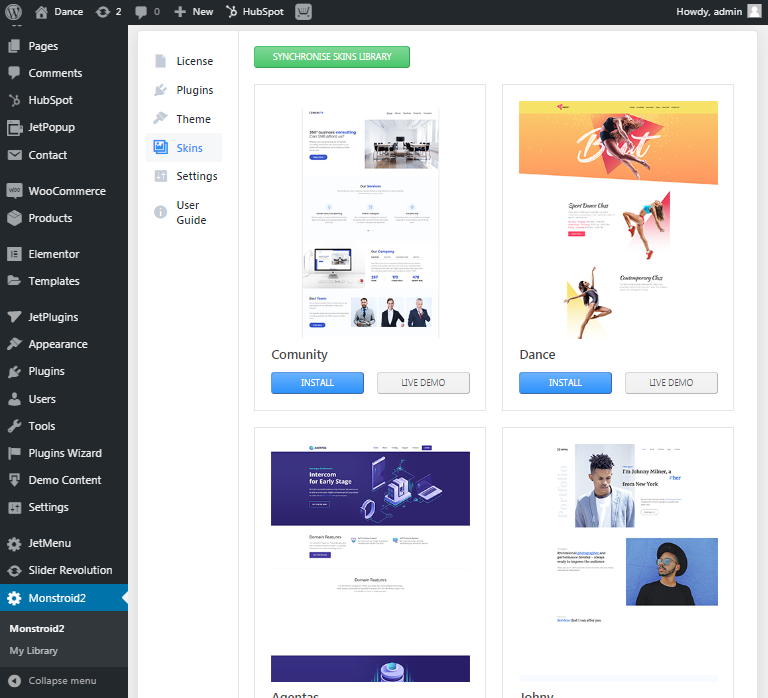
- After activating M2 theme, choose the skin which suits you most of all and install it to start editing.

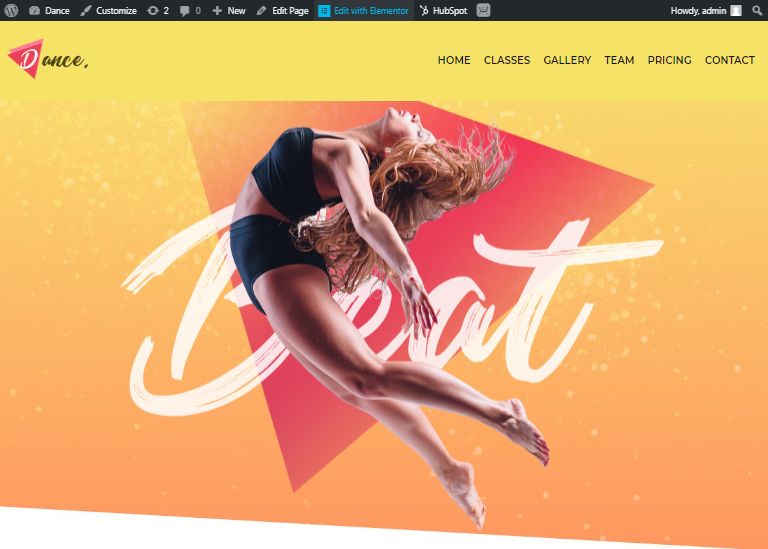
- Some of M2 pre-designed pages already have parallax effect. To edit it you’d have to open the page with the effect with Elementor editor.

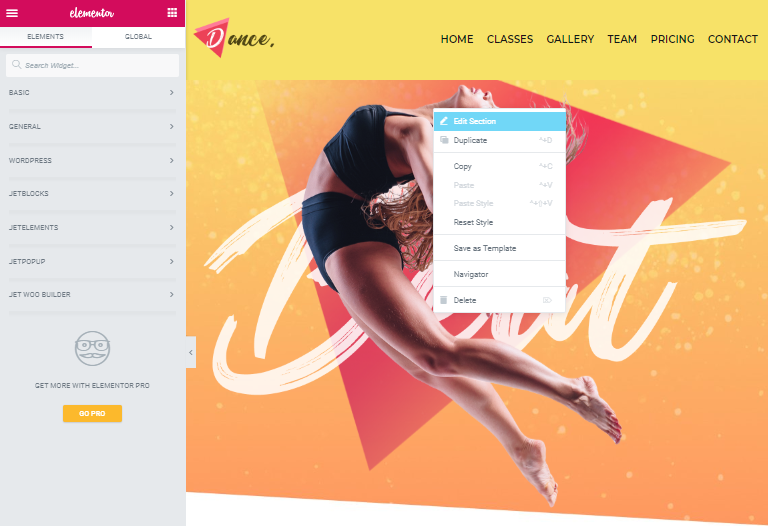
- After the editor opens you should pick the background section where you want to add or make changes in the parallax effect. Click on it with the right mouse button and then choose “Edit Section” in the appeared window.

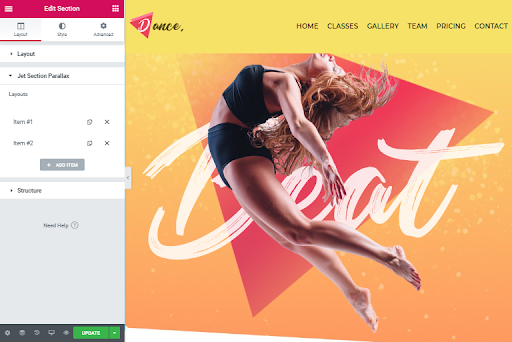
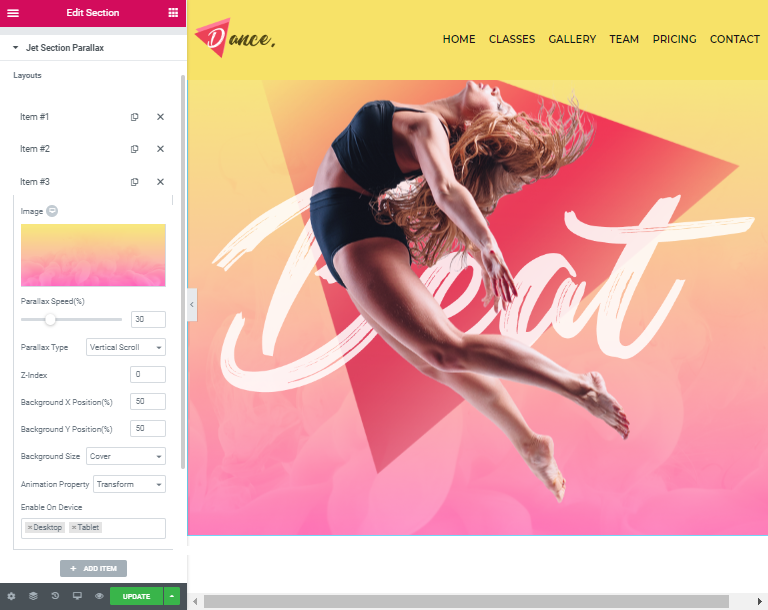
- Open “Jet Section Parallax”. There you can add the items with which you want to use the parallax effect. You can add more items and pick the different parallax types for each of the items, layering them one above the other.
- In this template, we have got two pre-designed items with parallax and we need to add one more to apply parallax to our background. So, click on “+ Add Item” button.

- Pick or upload the needed image in the “Choose image” section to start attuning the parallax features. In the tabs below you should paste the parallax speed, its type. For our background, we choose such indexes:
Parallax Speed: 30
Parallax Type: Vertical Scroll
Z-Index: 0
Background X Position(%): 50
Background Y Position(%): 50
Background Size: Cover
Animation Property: Transform
Enable on Device: Desktop, Tablet
- And check what we get with them:

We have added the parallax to our background. To preview it, scroll down the page and you will see that objects move at a different speed.
You have an opportunity to add so many objects as you need and apply a parallax to any of them. And if you are looking for ready-to-use templates with parallax backgrounds pay attention to Monstroid2 multipurpose theme. Here you will find all the necessary features to work with.











