From this simple and quick tutorial, you will figure out what is a mega menu, how to edit and customize it. Also, you will learn how to create a new mega menu from the beginning.
What is a mega menu
The whole Internet is full of definitions on what is a mega menu? However, we’ll try to give you the simplest answer. A mega menu is usually interpreted as a drop-down tool that activates when you hover over a link or special area. This dropdown can consist of multiple elements.
Today you will be shown how to use the mega menu while working with the Monstroid2 multipurpose theme. The theme contains a bunch of attractive skins for any purpose, from portfolio for web developer to beauty shop.
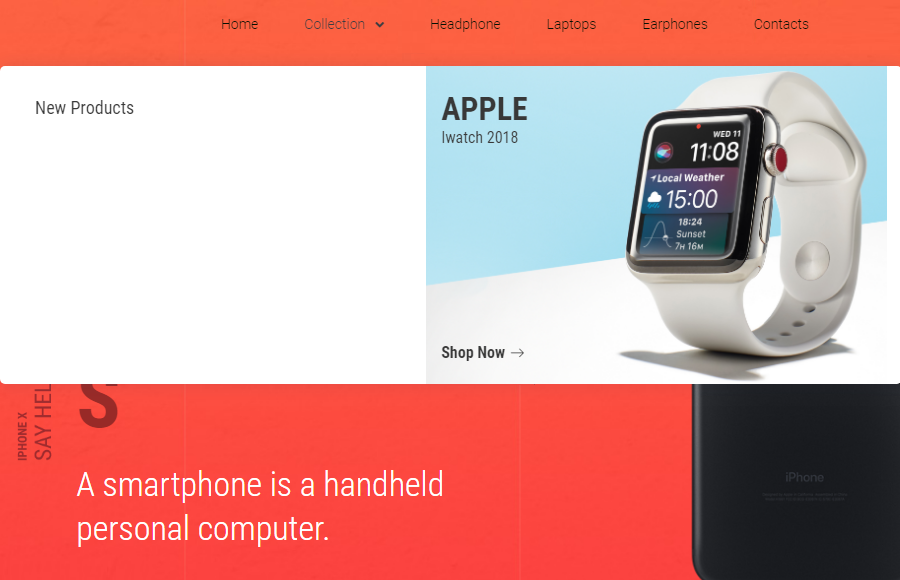
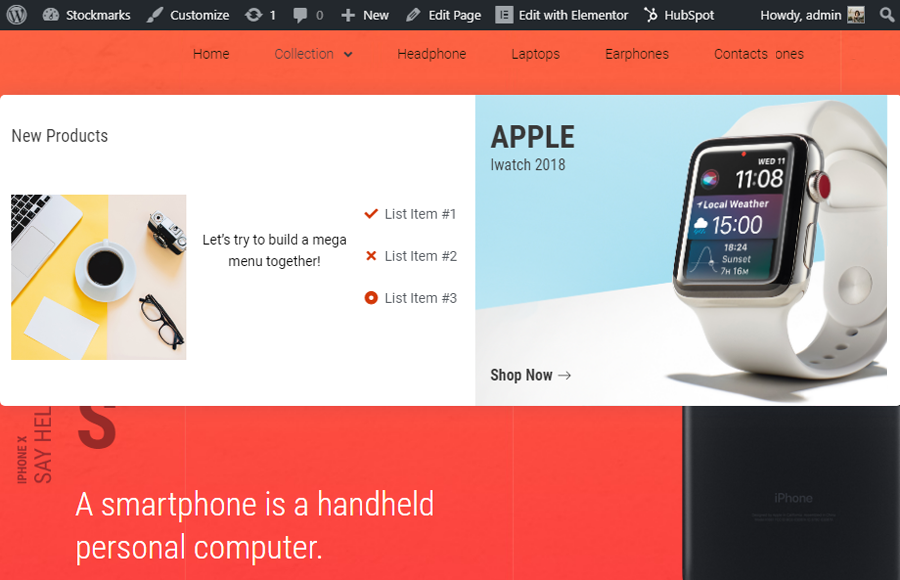
In this tutorial, we will show you how to work with the mega menu based on the Stockmarks store. This is how the default mega menu looks without content.

How to activate your mega menu
One of the most important things you have to build while creating a successful website is a menu. It helps to organize the on-site navigation and save the visitors’ time. Each skin of the Monstroid2 theme provides you with the ability to design your own unique mega menu. Just follow our simple instructions and you’ll get it in a few clicks.
- As a first step, go to the admin dashboard of your website.
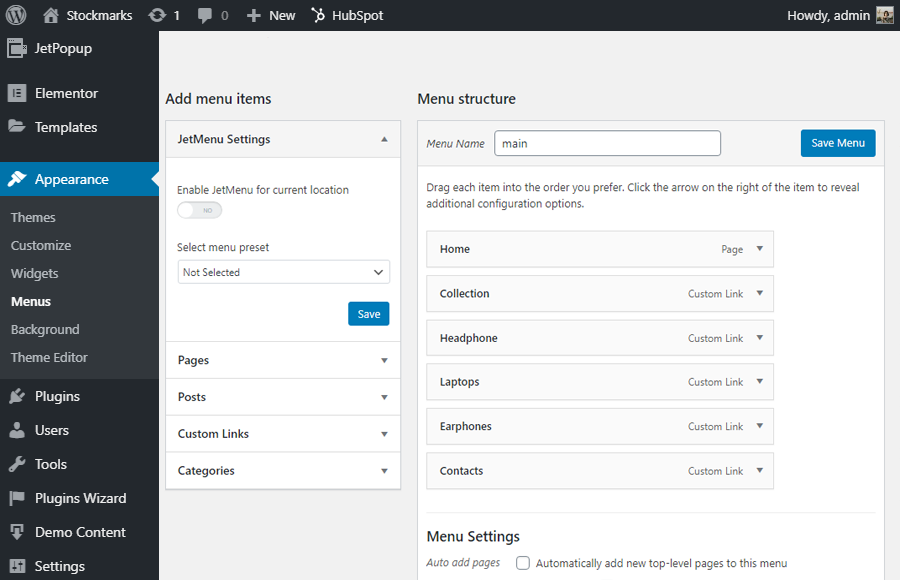
- After that go to the “Appearance” and choose the “Menus” tab.

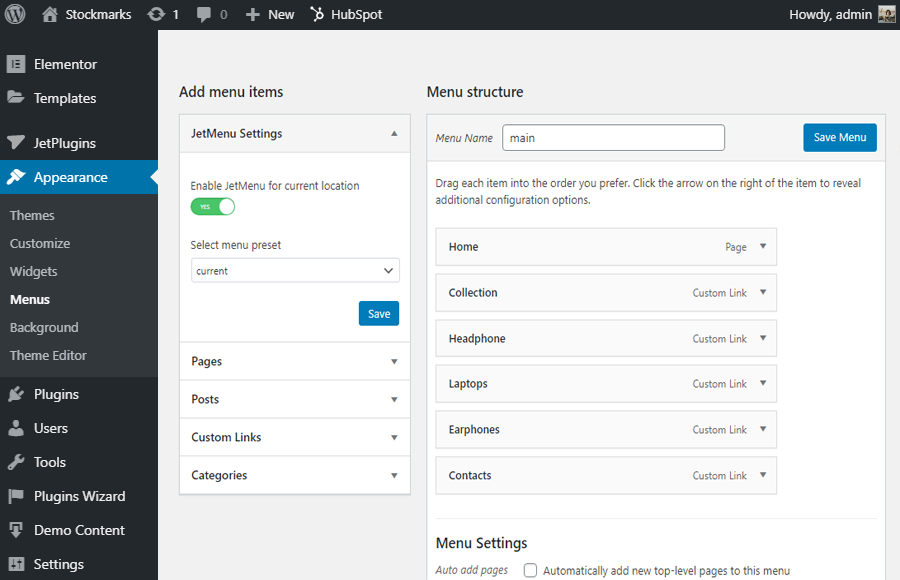
- Now your menu is inactive. To activate it you need to click “On” under the “Enable JetMenu for current location” text.
- As a next step, select the “current” menu preset.
- Don’t forget to update the changes by clicking on the “Save” button.

Edit the interface of the mega menu
Now that you have activated the mega menu, you are able to customize the appearance of the mega menu. All the settings will be done in the “Menu Structure” area.
- First of all, choose the tab you’ll be working with.
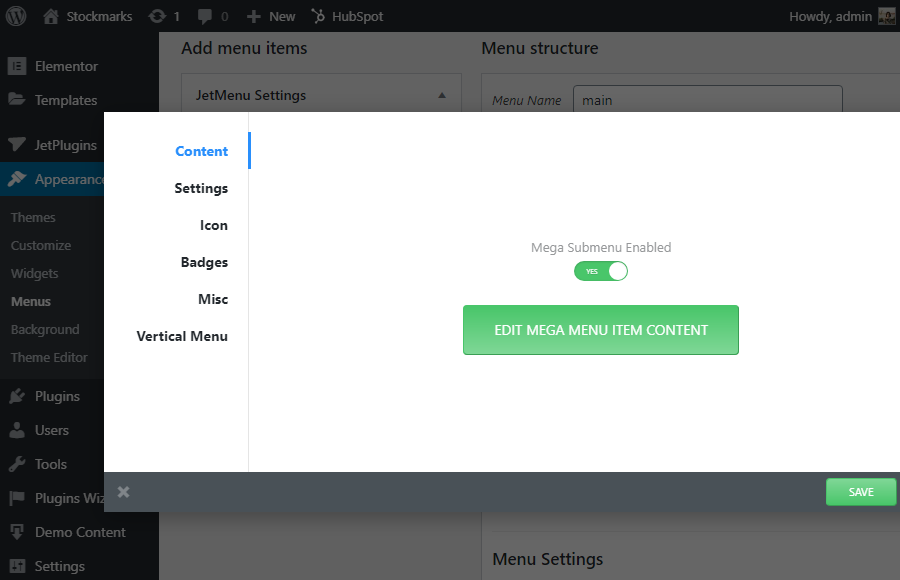
- Hover over the selected field and press the “JetMenu” button.
- After that press the big green “Edit mega menu item content” button.

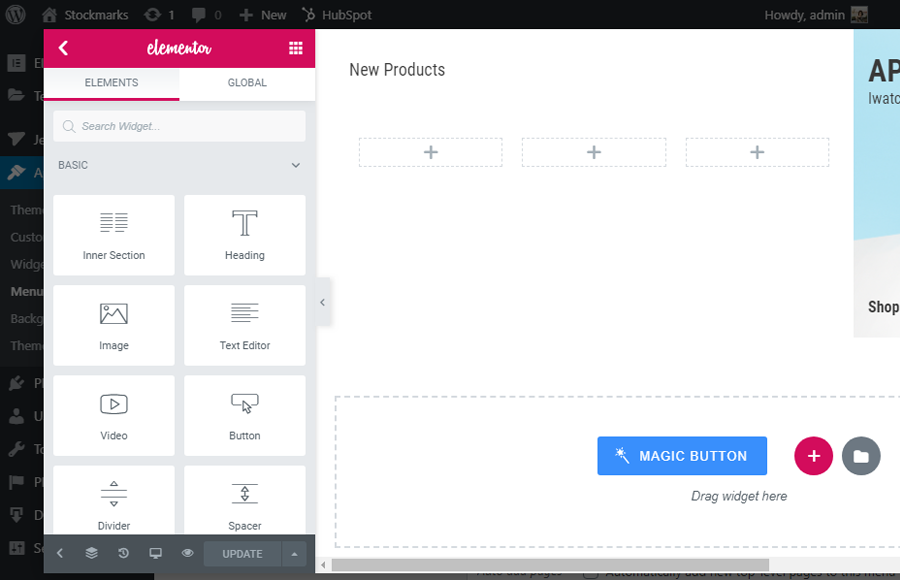
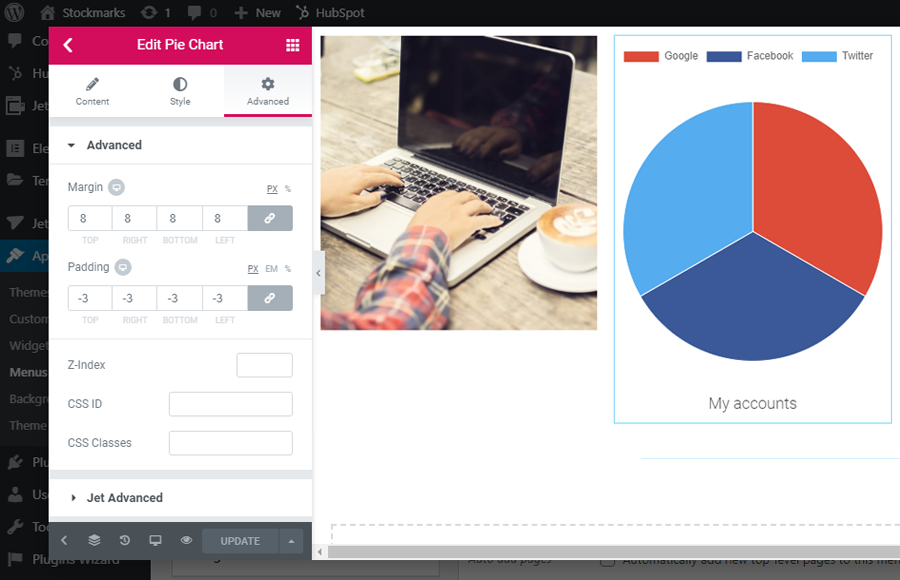
- In the newly opened area, you can see the interface of the Elementor editor.
- You can also notice the three empty areas with the “+” icons inside of them.

- Fill the empty fields with the preferable content, which you can choose among the widgets, located in the left sidebar.
- Simply drag the needed one and drop it on the empty area.
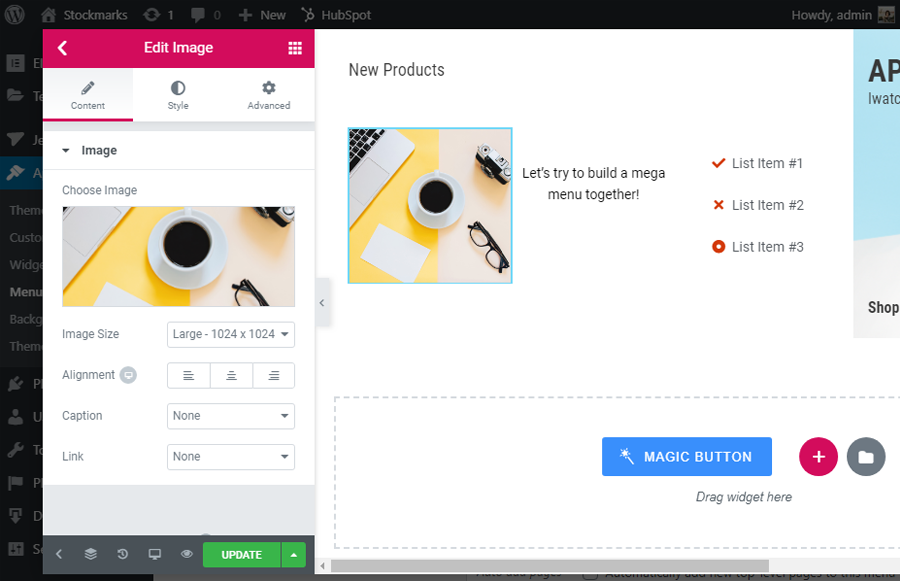
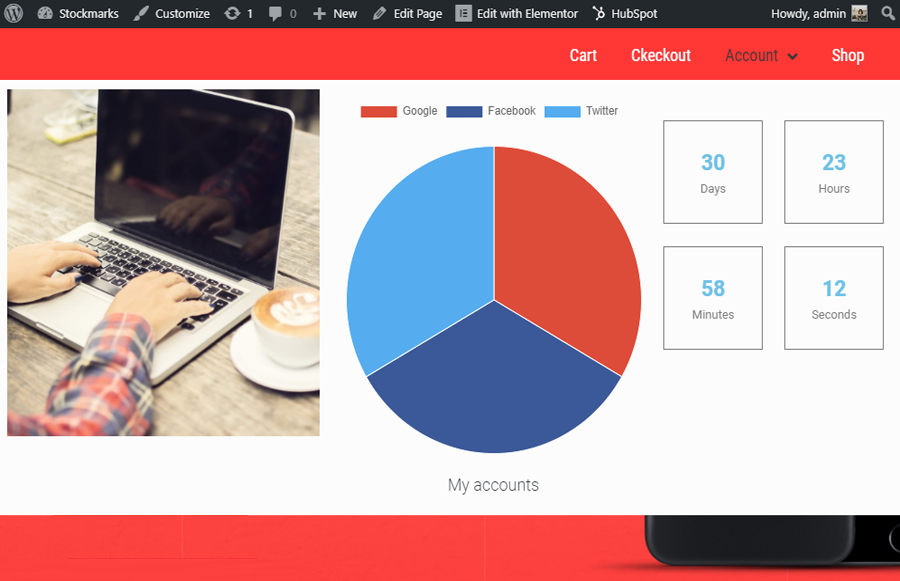
- As an example, we decided to place an image, a simple paragraph, and an icon list.

Moreover, with the help of the “Magic Button” tool, you can add some additional empty blocks and fill them up with content. Now let’s take a look at your newly created mega menu!

How to create a mega menu from the beginning
The Monstroid2 multipurpose theme comes not only with the ability to use the Elementor plugin to the full but also with a bunch of powerful add-ons. It gives you the possibility to create a mega menu from the beginning without any effort.
- To cut a long story short, open the admin dashboard and go to the “Appearance” > “Menus”.
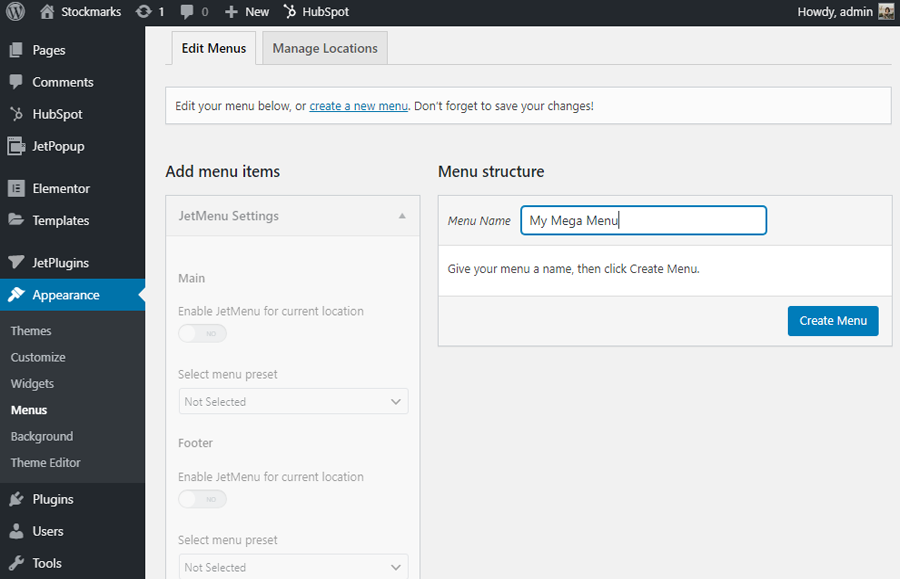
- Click on the “create a new menu” tab.
- Give your menu a name and save it.

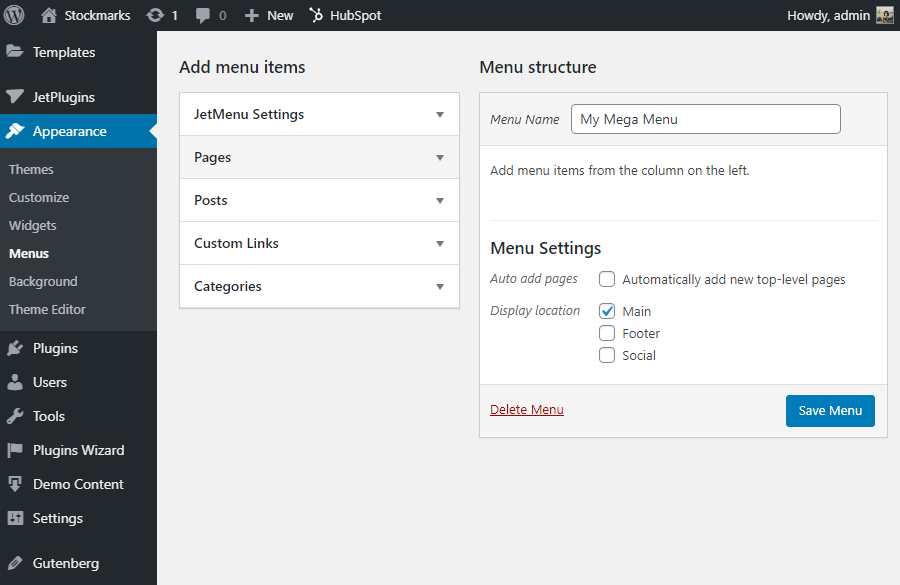
- Assign this menu to a theme location to enable JetMenu settings.
- To assign this menu to a theme location, scroll to the bottom of this page and tag the menu to a ‘Display location’.
- Save the changes and Enable JetMenu for the current location.

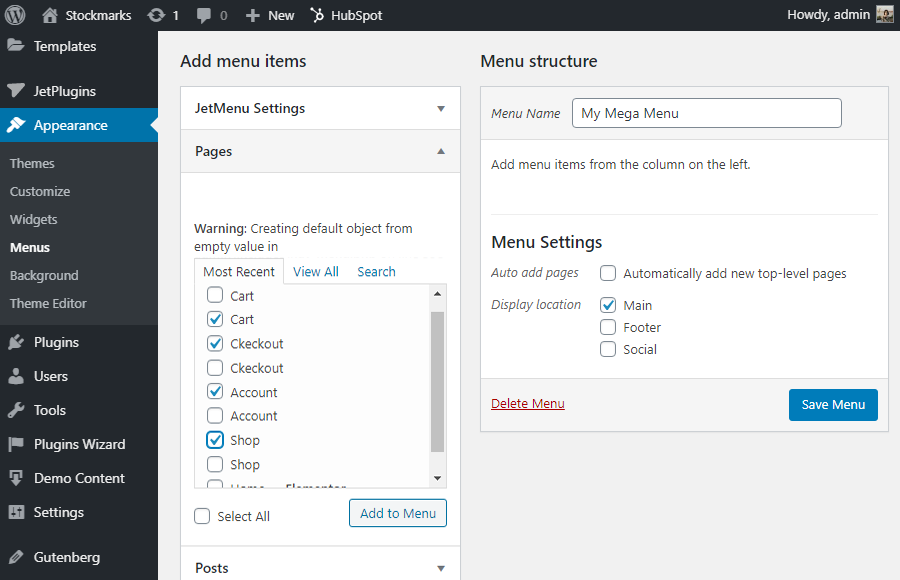
- As a next step, open the “Pages” tab and select all the pages, that you want to showcase in your mega menu.
- After that click the “Add to menu” button and save the changes.

- As in the previous items, choose the tab and hover over it. Press the “JetMenu” button.
- After that press the big green “Edit mega menu item content” button. Customize the appearance of your menu and fill it up with content.

- Go to your website and click on the “Edit with Elementor” button on the dashboard.
- Click on the header of your page and you’ll be redirected to the new page, where you can set all the options according to the header.
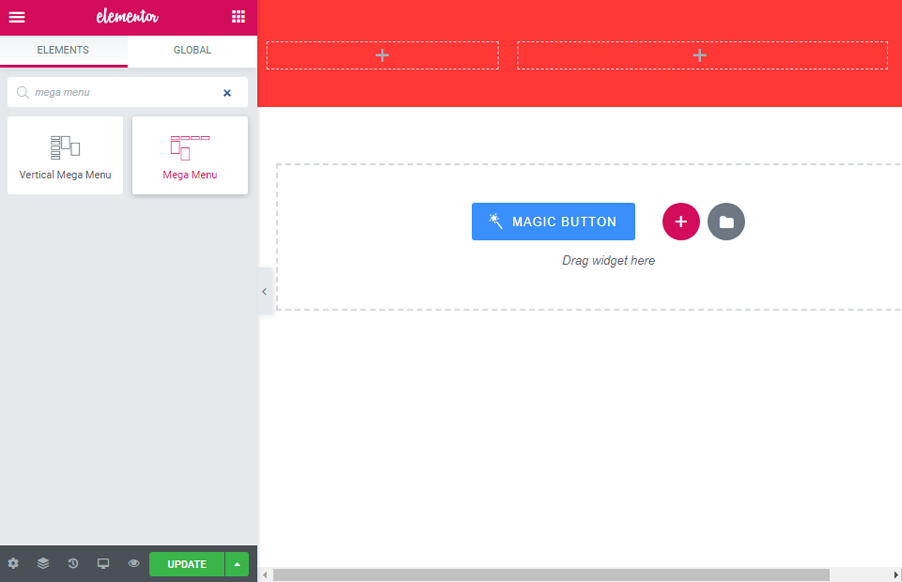
- Write the “mega menu” in the Elementor search field.

- Gently drag and drop the widget onto an empty area.
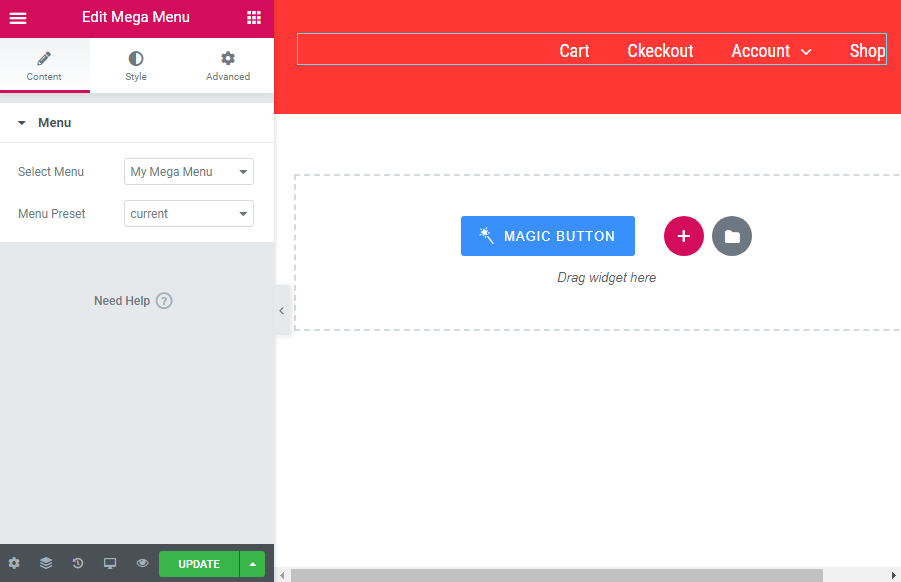
- Select your previously created mega menu and menu preset.
- Click on the “Update” button to save changes.

Congratulations! After all the work has been done, you can see the results and the newly created mega menu.
Now you know how to activate and customize the mega menu provided by one of the skins of the Monstroid2 multipurpose theme. What is more, you can create a mega menu from the beginning by yourself.

We hope you liked our simple tutorial on how to create a mega menu using the Elementor plugin. Subscribe to our newsletter for more useful tutorials and instructions.