From this quick and simple tutorial, you will find out some of the hidden features, which you may not notice in the Gutenberg native WordPress editor.
In case you are still a little skeptical about the editor, our tutorial is exactly what you need! In this article, we will pass by the interface of the editor, but figure out what technologies make Gutenberg the best solution for building a multipurpose website without much effort.
Find out secret Gutenberg features
These secret innovations will help you to smooth the writing experience and ease the process of creating a post or a page. Let’s take a look at the top 10 features!
1. The ability to copy and paste from Google Docs to the editor
In case you prefer to edit your content in the Google Docs, the Gutenberg editor provides the ability to copy and paste any type of content, from images to tables, to the editor.
- All you need to do is just copy the content from the document.

- Open the editor.

- Paste the copied content. This also works with Microsoft Word, Office 365, and Quip. You can copy your content directly with no need for formatting it.

2. Images from your folder on the computer can be drag and dropped
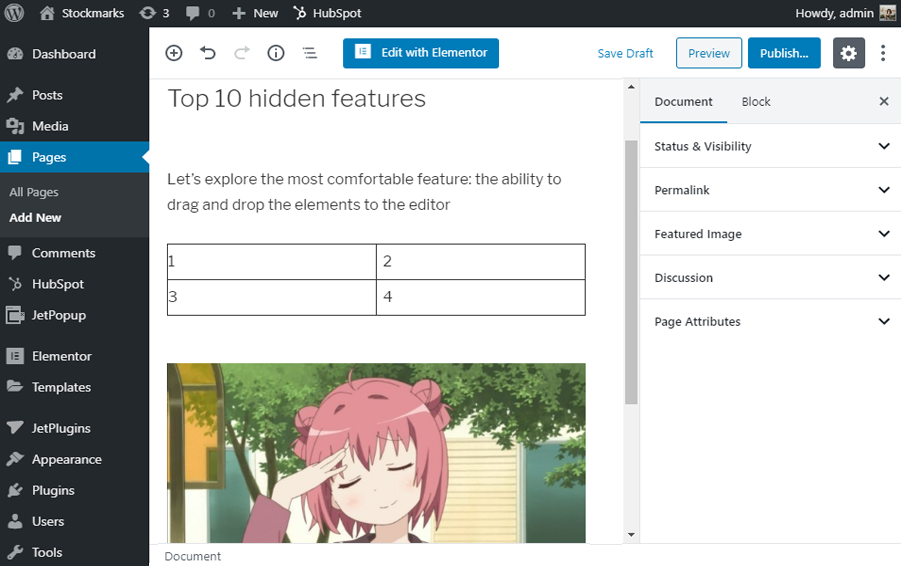
One of the advantages, which makes the Gutenberg editor more powerful than the classic one is the ability to drag and drop images from your computer folder to the editor field.
Simply drag the image and drop it in the Gutenberg editor. After that, you will be able to work with an image as if you downloaded it from the library.
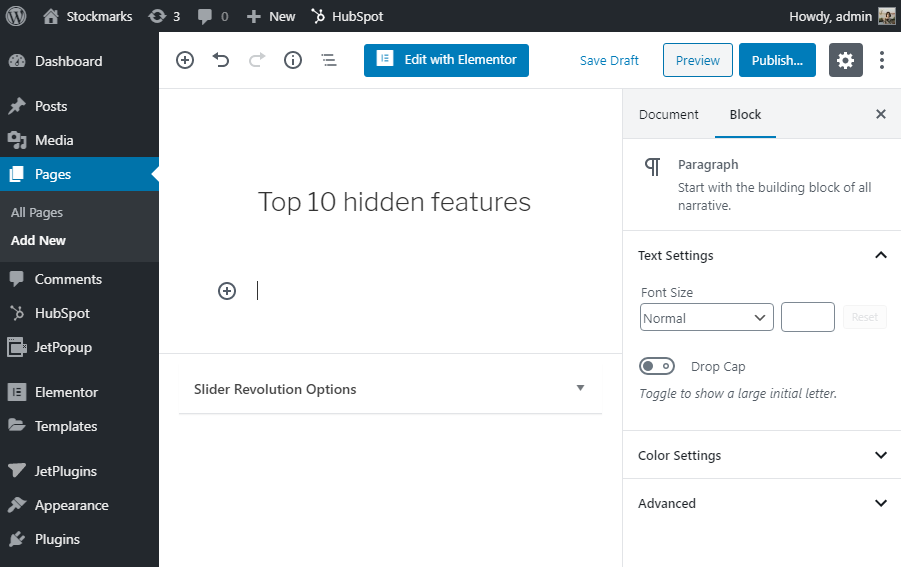
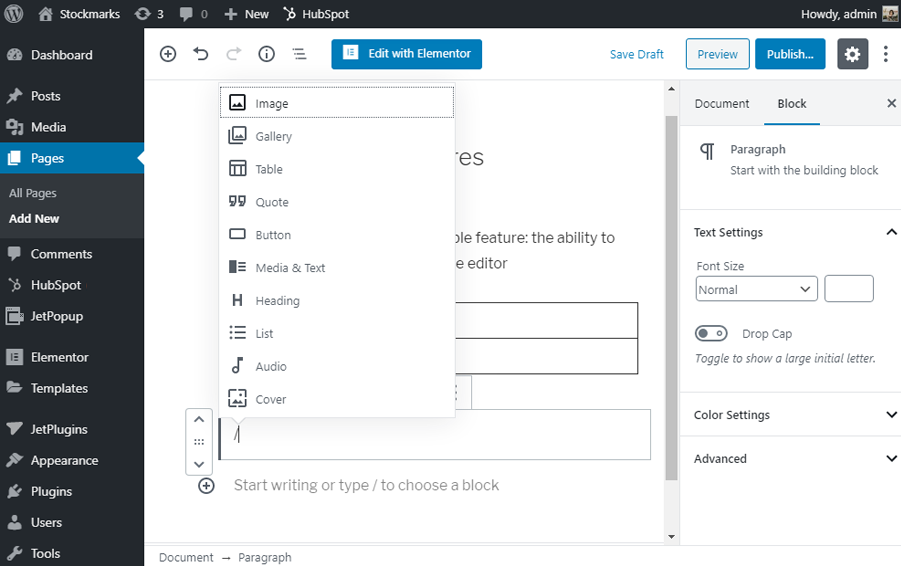
3. Type slash and find needed block
Such a feature is quite obvious, however, not many of you may notice that. Take a look at the section, which begins with the “+” icon. Write the slash command and immediately you will be shown the options to add a needed block. This tool will help you to save your time when you want to quickly find the block.

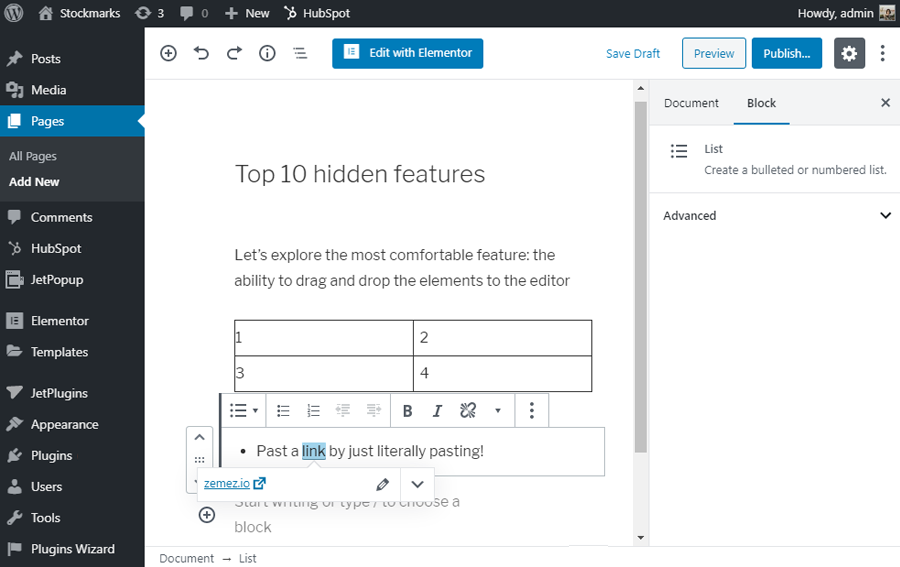
4. Adding a link has never been so simple
Simply copy the chosen link and go to the Gutenberg editor. Select the text, to which you want to apply a link. Click “Ctrl+V” and the job id done!

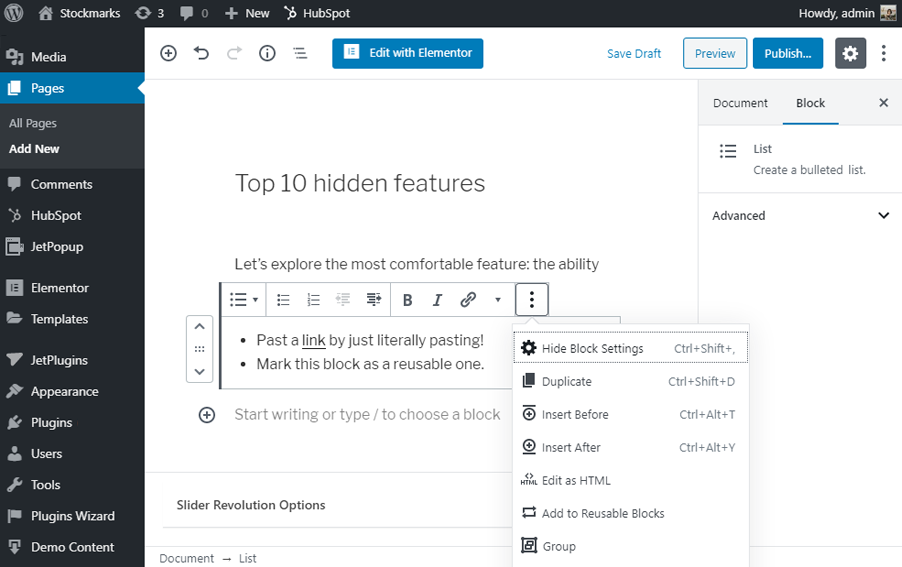
5. Adding reusable blocks
Whether you are working with the landing page or a multifunctional website, this feature will make you have a crush on Gutenberg! If you want to use the block a few times, mark it as a reusable one!
Give the block a name and save it. You can always find your reusable blocks by clicking on the “+” icon, which is located at the top of the editor.

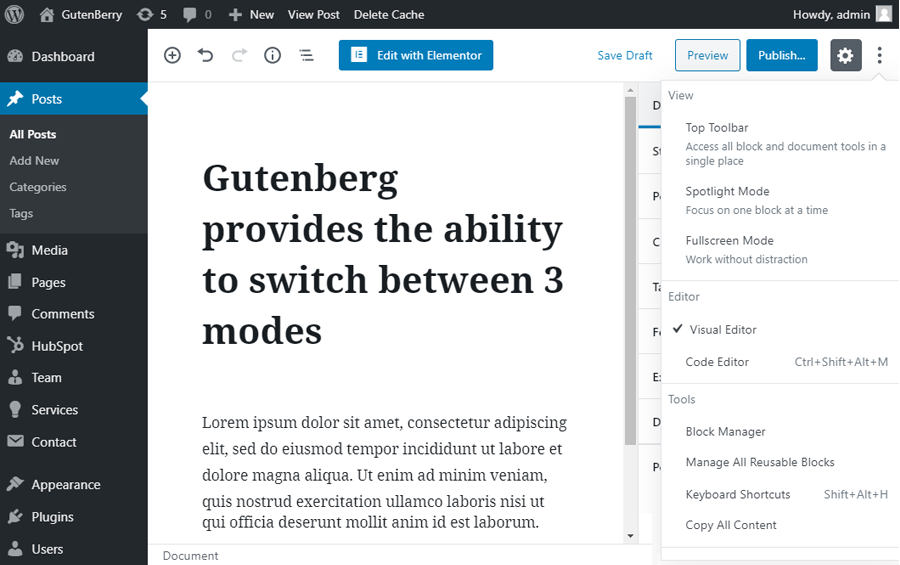
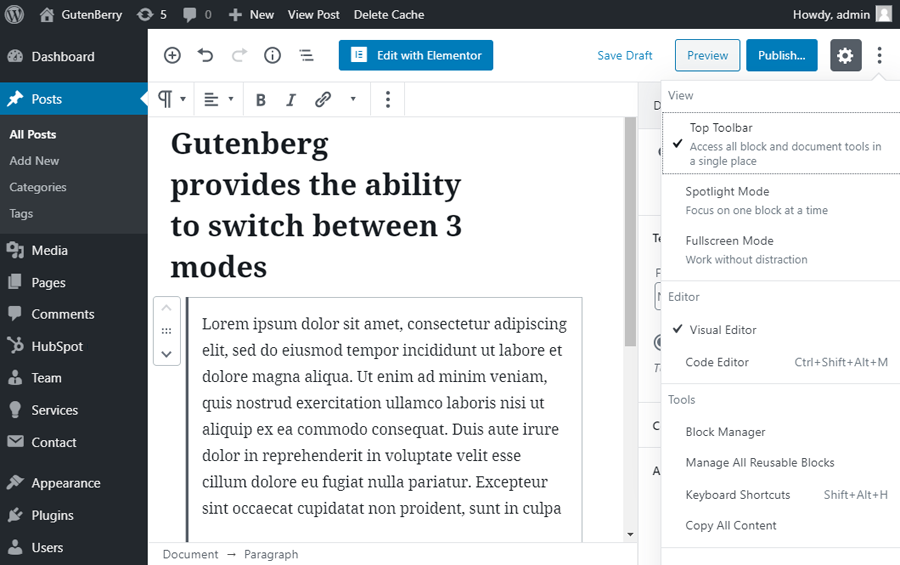
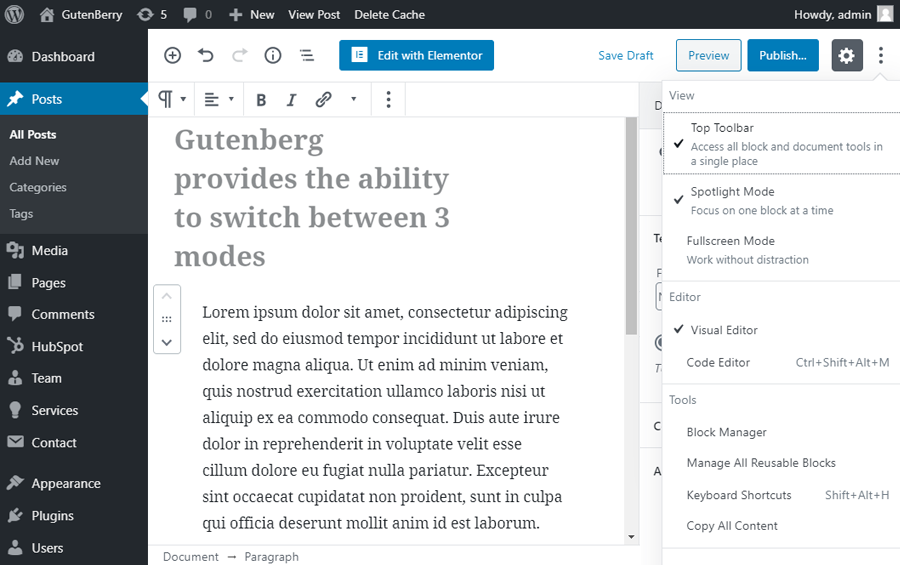
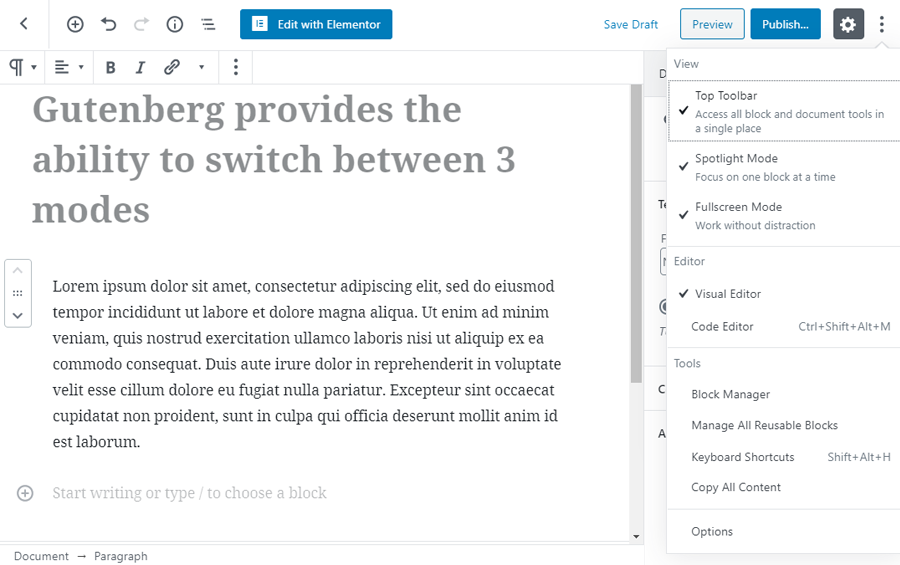
6. Switch between the three modes
The Gutenberg native WordPress editor also provides you with the best user experience by the ability to choose one of the three screen modes.

- The top toolbar is shown in the Gutenberg editor whenever you hover over a block or section. This toolbar gets a fixed position and is common for all blocks, instead of the annoying classic tollbar, which appears above each block after clicking on it. With the top toolbar enabled, the toolbar will no longer make you will uncomfortable. To activate a global toolbar, you’ll have to click on a block and the toolbar will be visible at the top.

- Work with your blocks with no distraction with the spotlight mode! The Gutenberg editor allows you to pick a block you work with and leave it without changes, while the other blocks become gray. It helps to pay the whole attention to the necessary point and focus.

- As the classic WordPress editor has this feature, the Gutenberg editor also wanted to be ahead of the curve. The fullscreen mode removes an adminstration dashboard and makes the process of content creating more comfortable.

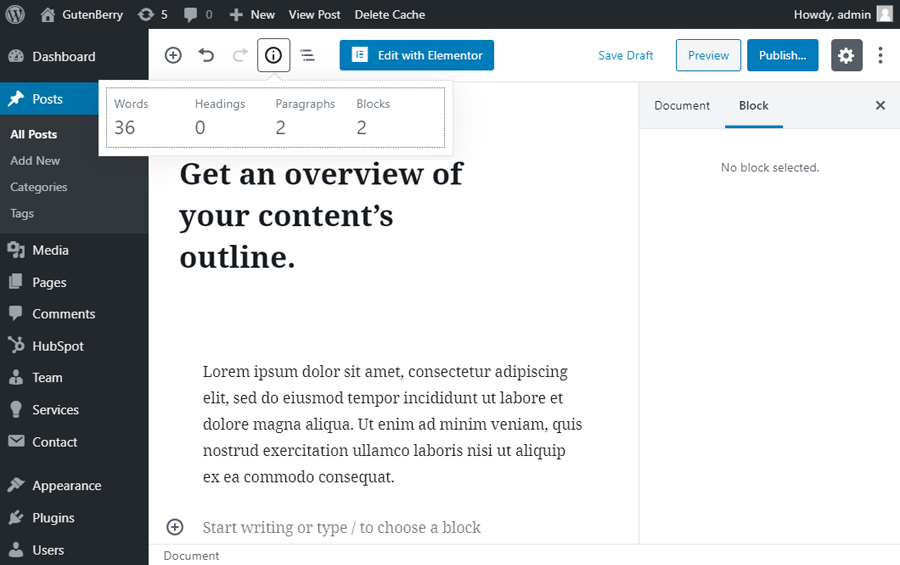
7. Document outline
This feature will showcase a little overview of your content’s outline. It shows the number of words, headings, blocks, and paragraphs.

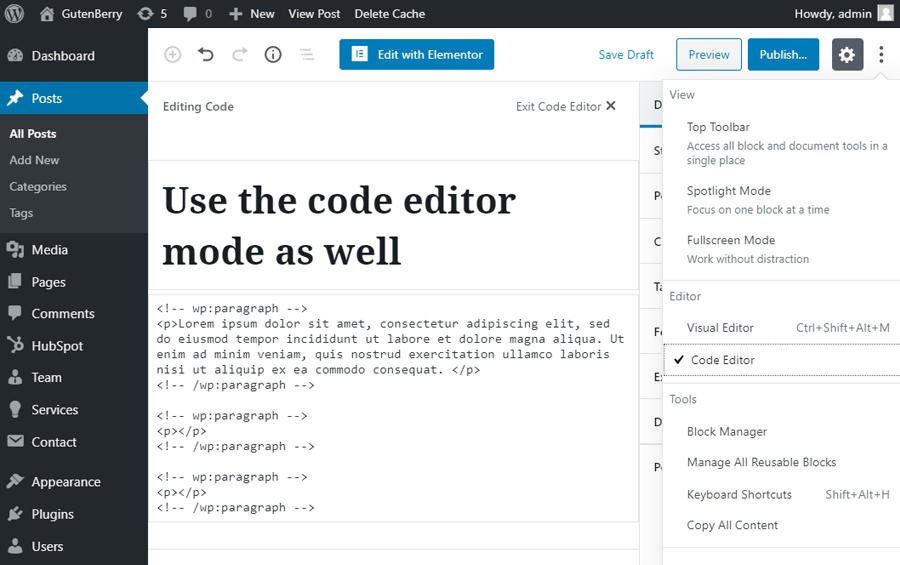
8. Code editor mode
In case you want to acquire your codding skills and build a page or a separate block with the help of HTML, you are completely free to do it via the Code editor mode. To turn it on, you have to go to the three-dotted menu and select the mode. However, you can also press the Ctrl+Shift+Alt+M combination and you will be switched from the Visual Editor to the Code Editor.

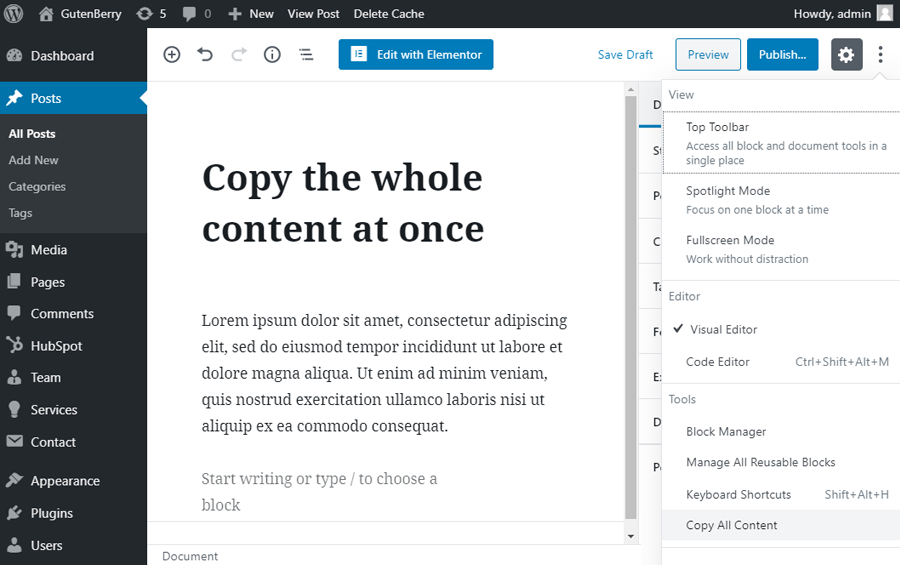
9. Copy the whole content
If you have a need to replace the content or save it for letter, with this secret Gutenberg feature you are able to copy your whole post in Gutenberg at once. Simply click on the three-dotted menu and choose the “Copy All Content” tab.

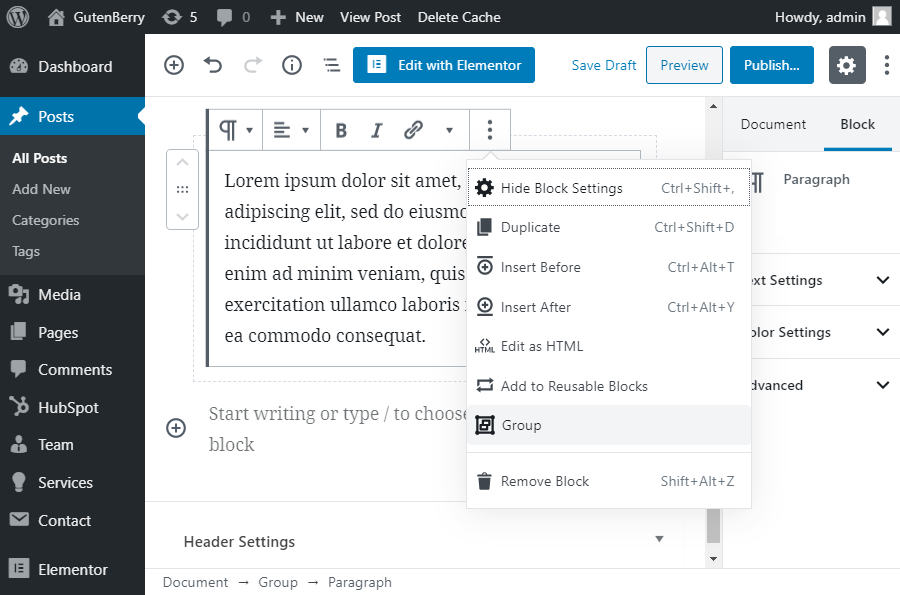
10. Nested blocks
The coolest thing about the Gutenberg blocks is that all of them can be nested! This useful feature helps to make various groups, which contains as many blocks as you want. This will make the process of customizing easy and enjoyable. After making your elements nested, you become able to apply some changes to a group, not only to a single block.

We hope you liked our simple tutorial on how to find the top 10 hidden features in Gutenberg. Subscribe to our newsletter for more useful tutorials and instructions.














