Blog pages are very popular to use nowadays. They help you to reach the top in the web search and increase the website visits. Many brands also use such a page to tell more about the products or services that they sell. Other companies use it as a way to earn money by sharing guest posts and advertising articles. That is why blog pages are must-have for any type of business.
It is not necessary to create a separate page for posts. Maybe you want to display them on the front page to get more readings. But in all cases to show your posts you need to create posts grid. WordPress offers you several ways how to do that. And in this article, we will overview some of them to give you an opportunity to choose the best one for you. However, today there is a powerful Zeguten plugin that allows you to build pages using only simple blocks.
Add Latest Posts Gutenberg block
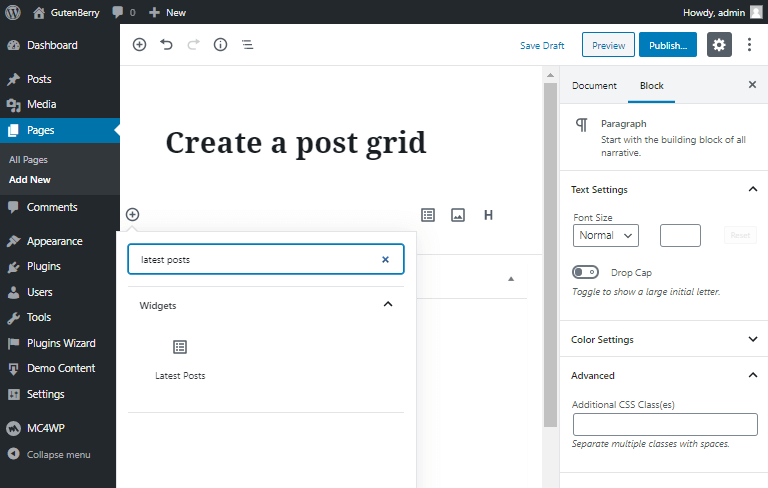
The first and the simplest way to add post grid on your page without using excess plugins and add-ons is to add Gutenberg widget called “Latest Posts”. First, you should create a new page where you want to put the grid or click on “edit” under the existing one. Tap on “+” to add the block. In the search field enter “Latest Posts” and click on this block to add it to your working space.

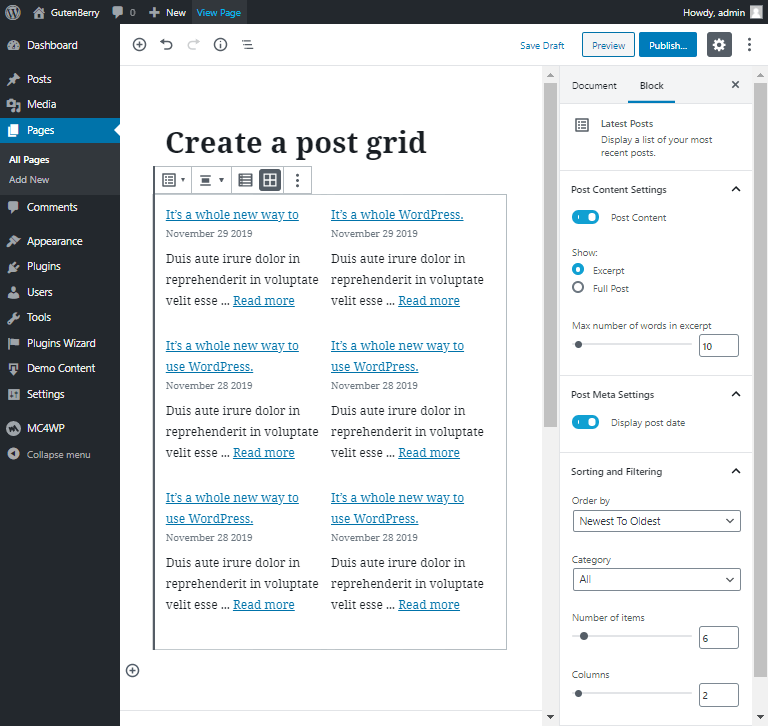
Once you have added the block you will see its setting in the right sidebar. Put there the needed indexes to make the grid look as you wish. You can choose to add the content and date under the post title or not, the number of columns and items, etc.

The posts are very popular among the site owners and it is important to arrange them in beautiful and comfortable for users shape. Here we have introduced the freeway on how to add the post grid on your web page in Gutenberg. It is a block that you can choose from the common Gutenberg blocks. If you want other post grid blocks you can install different plugins which provide such blocks.











