Elementor page builder is one of the most popular builders among WordPress users. It is easy in usage and don’t need much knowledge in coding to start developing websites. But as in every plugins sometimes you can meet with problems and difficulties. In this tutorial, we will overview the not loading error.
You have opened the Elementor editor, but the widgets and modules are still loading and you have confused with this situation? In this tutorial, we will show you several ways on how to solve such a problem and continue the editing process with Elementor.
If modules and widgets in Elementor don’t load and in the console, you see such error as “Cannot set property ‘controls’ of undefined” there are few reasons for this problem and their solutions:
Memory limit
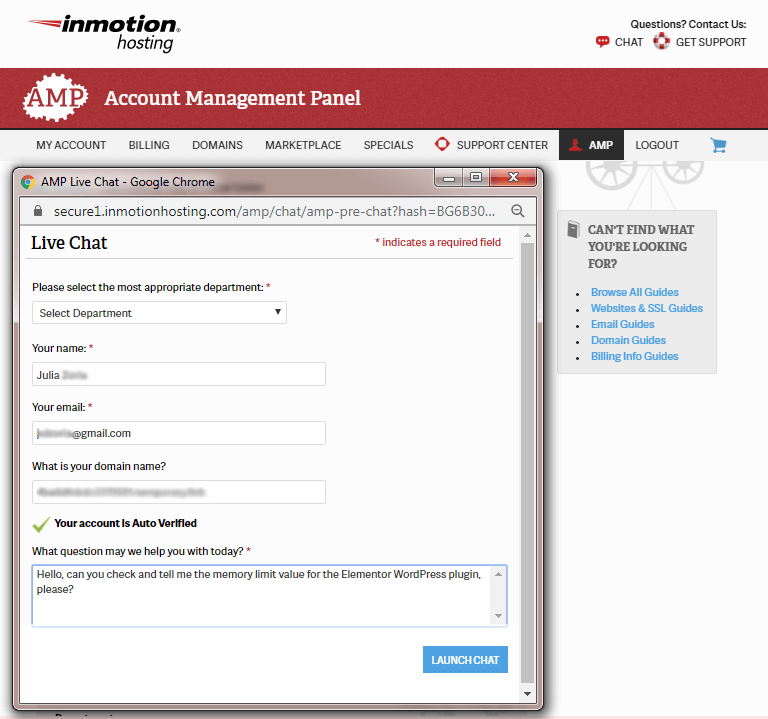
The problem can be caused by the memory limit on your hosting. Even if you have checked it by going to the “Elementor” in the left sidebar and in “System Info” find enough memory limit it doesn’t mean that this problem doesn’t exist. The hosting may not allow you to use this value. You can ask the hosting provider to check and if it is necessary to increase the memory limit value. To contact the provider you should go on their website and find live chat to get support.

Additional plugins
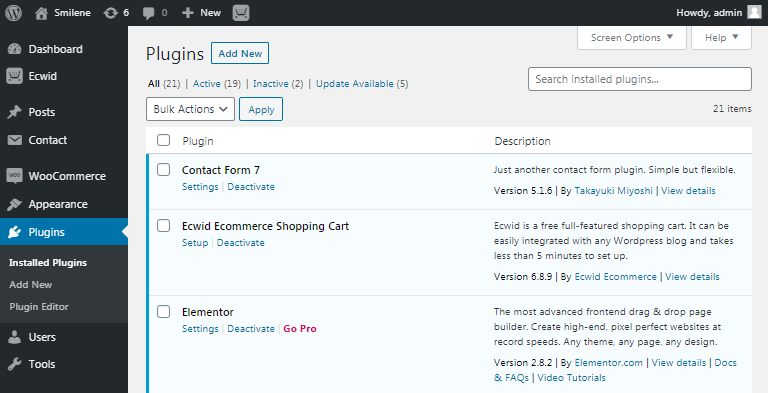
In some cases, the reason for non-loading might be plugins. For example, we have determined some plugins which don’t allow Elementor to work right: Contact form 7, Black Studio TinyMCE Widget, WOOF – WooCommerce Products Filter plugin, etc. So, to solve the problem you should deactivate them and then try to use Elementor again. Sometimes, you should wait for 15 seconds until all of the modules will load.
Due to the WordPress SEO plugin, may occur a ‘Preview Could Not Be Loaded’ error when loading a page in Elementor.
To deactivate plugins go to “Plugins” find the necessary one and press “Deactivate” button.

Safe Mode and Debug Bar
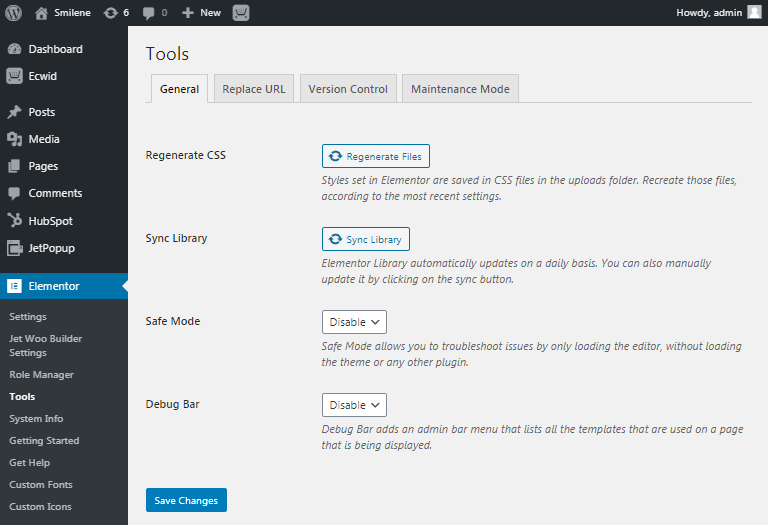
There may be another reason. Check if the Safe Mode and Debug Bar are disabled. To do it go to the “Elementor” in the left sidebar and enter “Tools”. If these general tools are enabled change the values.

Add code to .htaccess file
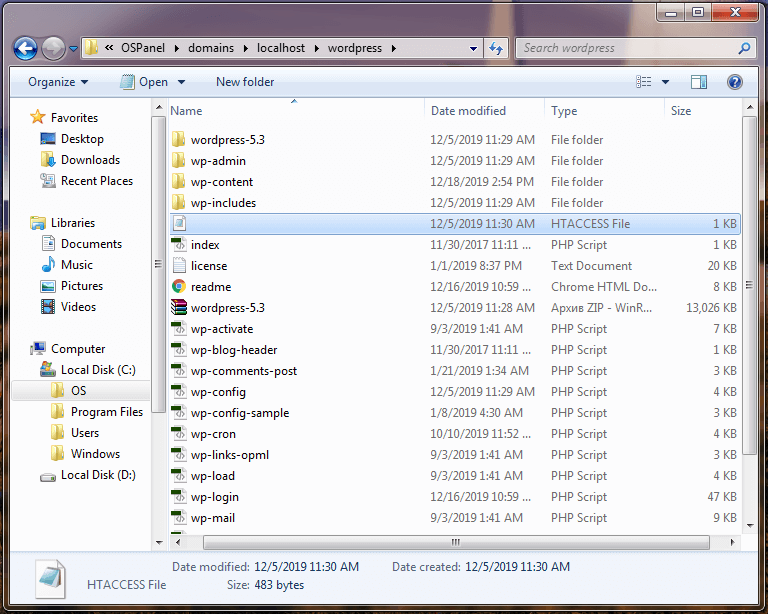
Open the localhost folder on your computer. Then go to the folder with WordPress installation and find there .htaccess file.

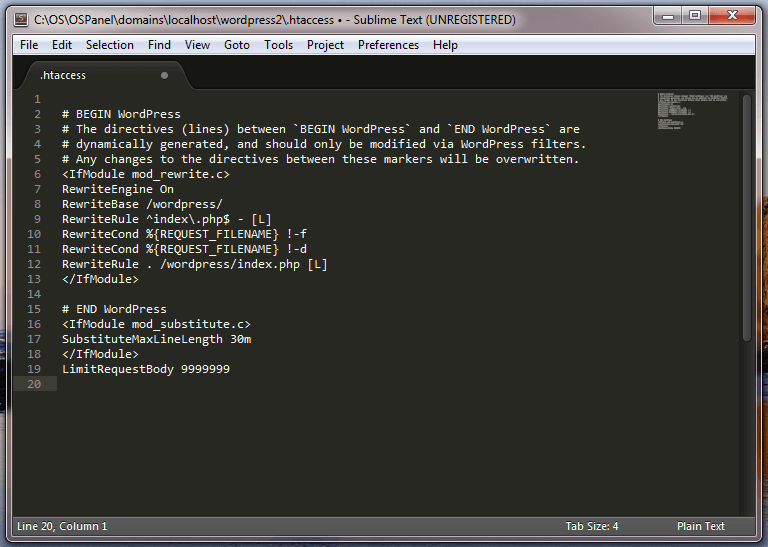
Open it and add the following code there:
Your .htaccess file should look like that after adding the code:

mbstring.func_overload function
On some servers, it is also necessary to disable the mbstring.func_overload function.