After purchasing the WordPress theme with the WooCommerce plugin on board, it’s necessary to make a long chain of actions and products in order to run the functional online store. One of the most important and obvious pages on such a website is a single product template. There are a few ways to create this page, however, when you have a JetWooBuilder.
Let’s not waste time on talks and start digging into the process of the single product creating and customizing.
Bit by Bit and Single Product Page Is Done
First of all, you need to install the JetWooBuilder plugin through the Plugins on the dashboard and Add new tab
-
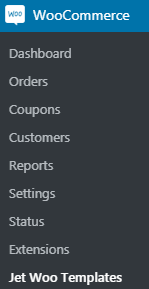
- Then go to WordPress Dashboard > WooCommerce > Jet Woo Templates.

-
- There you will see the Add New Template button on the top of the page. All you need to do is just click through this button.

-
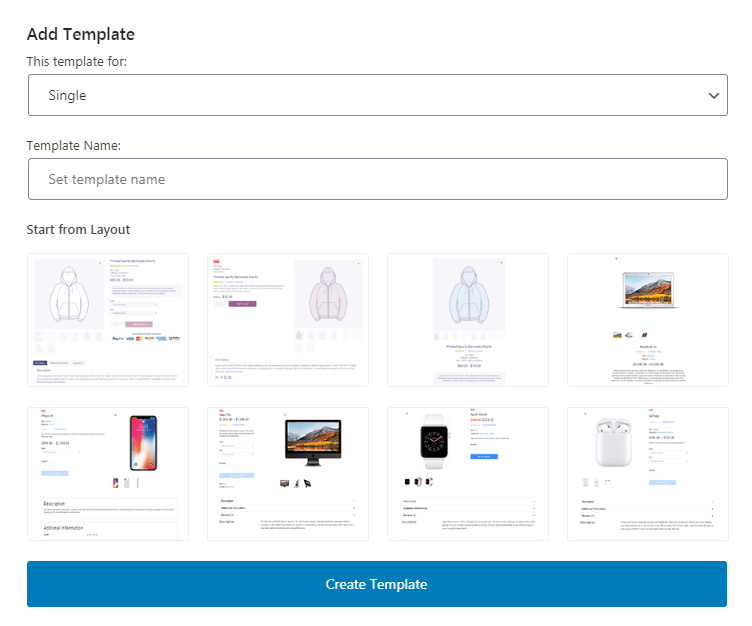
- After that, the Add template window opens. There you will follow some steps. Firstly, choose a Single from a dropdown list. Secondly, name the template you want to create.
Next, you can choose – the ready-made template or make the single product manually. If you want to do it manually, just click on Create Template button and embark on making the unique template. If not, there are a few layouts in this window you may pick from. Click on the favorite one and go to Create Template button.
- After that, the Add template window opens. There you will follow some steps. Firstly, choose a Single from a dropdown list. Secondly, name the template you want to create.

-
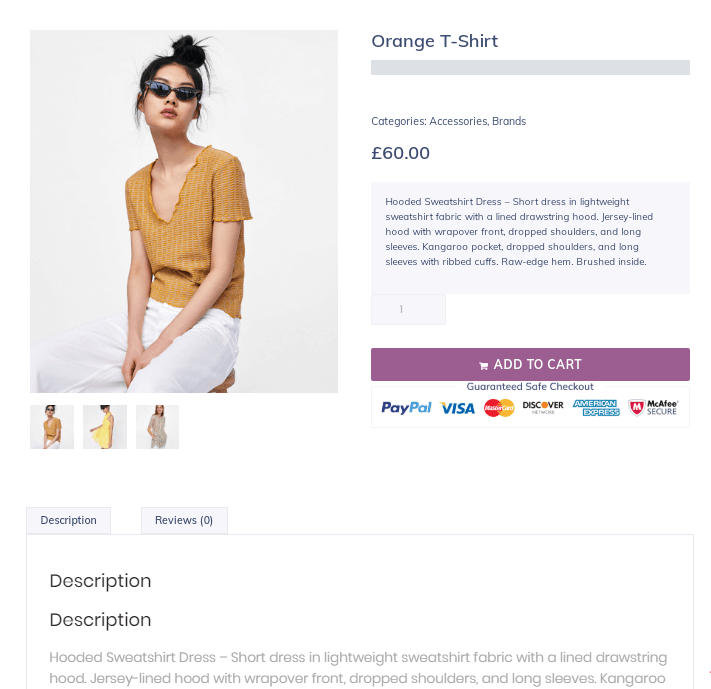
- Beyond that point, you will be redirected to the Elementor editor where you can view the pre-made template of your single product. Fill it with your content carefully. Pay attention, that to make such actions you don’t need to be a king of coding. Edit the page according to your demands.

-
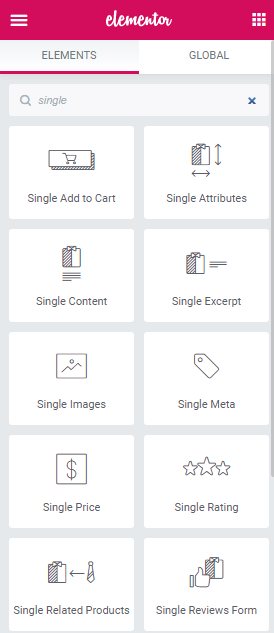
- In case, you choose to create a single product manually, find the Singlewidgets in Elementor elements and drag-n-drop them to your page. There will the list of available widgets such as Single Rating, Single Price, SingleAdd to Cart, etc.

-
- Then click on the Publish button to save the changes
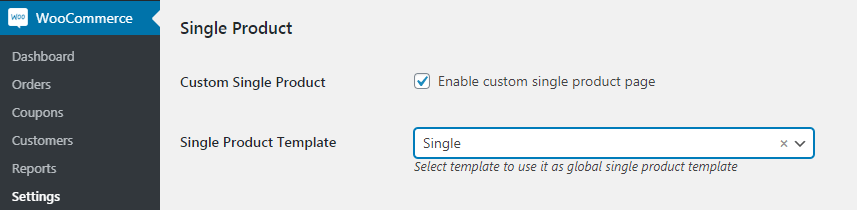
- Go back to Dashboard > WooCommerce > Settings. There choose the Jet Woo Builder tab and scroll to the Single Product section below.
- Click on Enable custom product page and choose the recently created template from the dropdown list. Don’t forget to save changes to apply such a template to each product in your online store.

That’s all. Your single product page is done and ready to work carefully.