One of the newest tendencies today is creating code using React.js. For a long time mixing up HTML and JS was considered to be incorrect, but right now we might be standing at the doors of future, where a brand new way to create templates appears. And we are proud to introduce the first React.js template!
Meet First React.js Template

First, let’s find out what React.js is, and why it represents the conceptually new way of building themes. React.js is a library for creating user interfaces using the so-called virtual document object model. It provides the way to represent document’s structure through the objects, and makes the themes based on React.js remarkably simple and interactive at the same time.
React.js actually works with the copy of real document object model, and then puts in the real DOM only the differences between the copies, so instead of continuously changing the document object model, you work with its virtual copy. This way the components become easy to manage, use, support and test. Another benefit of React.js is that the approach provides high connectivity between all the components.
That is one of the reasons why Zemez team decided to become the first one to occupy the niche of developing templates on React.js.
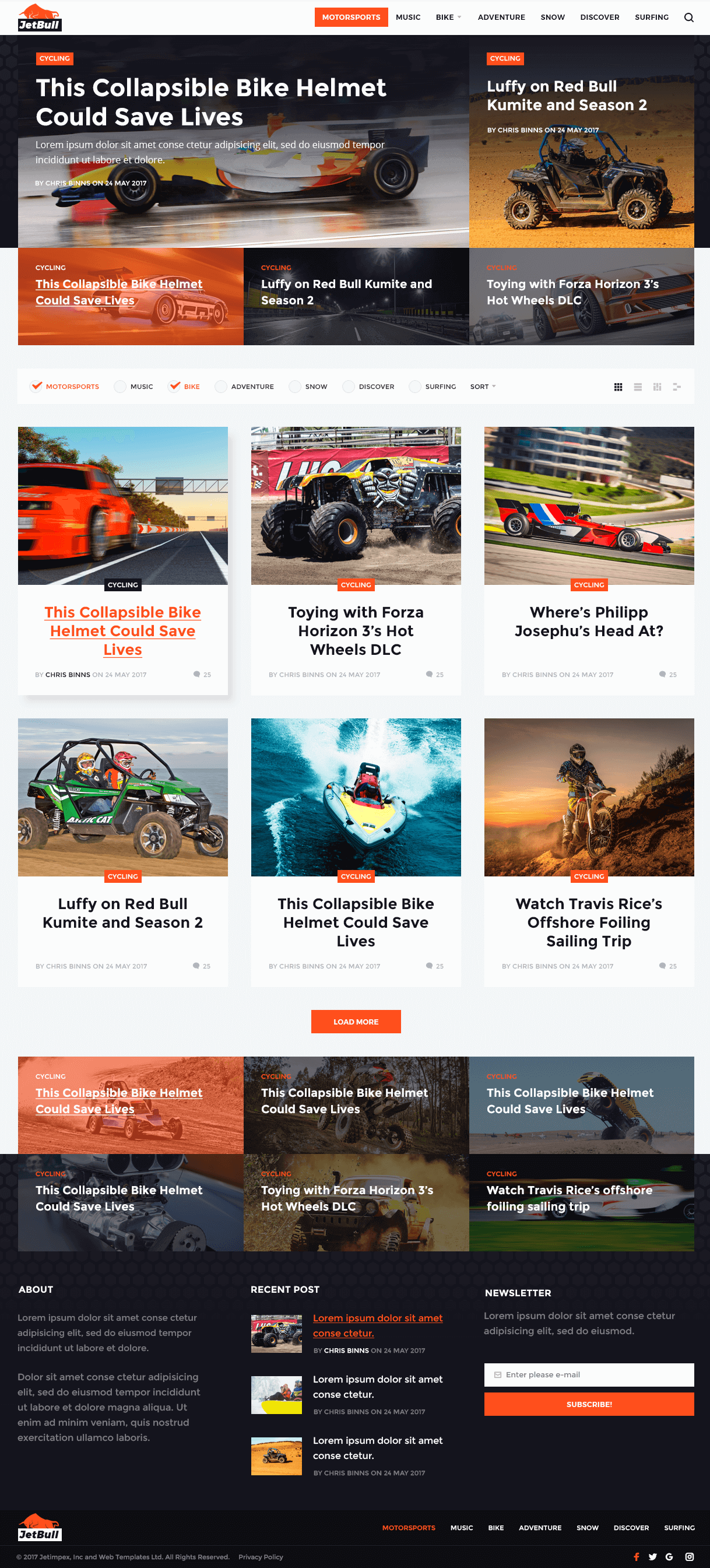
Now meet JetBull — a new WordPress template from Zemez, that uses React for building blog listing layouts!

Now you can enable React blog listing right from your website’s Customizer, and change multiple blog appearance features, such as layouts, posts per page, manage layout responsiveness on various devices etc.
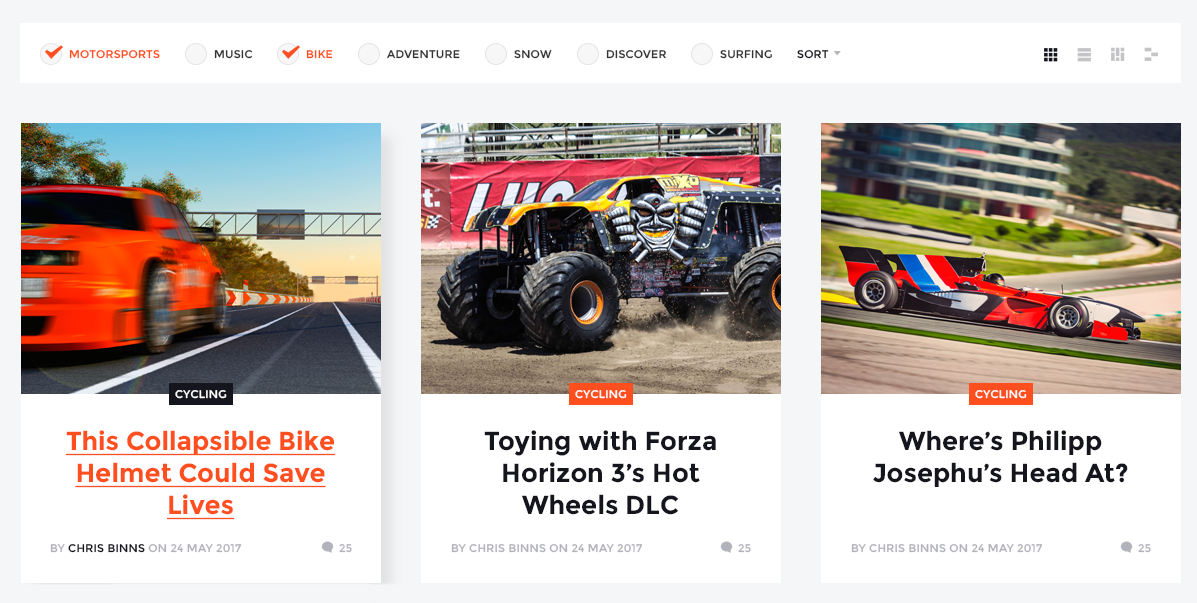
Another great feature, based on React.js, is the ability to filter content using categories. In the React.js template a visitor can check the categories he wants to display, and all the content will be filtered according to his request.
There is also another useful feature, that allows to change layout of posts. They can be shown on the page in the form of list, or in a grid layout.

What else you’re able to do with React.js? It seems, the potential of the template becomes boundless!
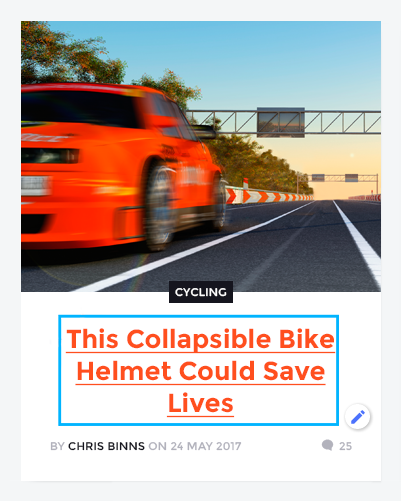
For example, you can edit posts right from the frontend. To do it you’ll have to click on the Edit icon, and apply all the changes in real-time!

RESTful API on Board
Aside from React.js, JetBull can boast REST API technology. It helps to create clean requests and get answers, and delivers the new intuitive methods to use the resources.
REST API delivers an easy-to-use set of HTTP endpoints. That lets you access your site’s data in JSON format, including users, posts, taxonomies etc. Retrieving or updating data now becomes as simple, as sending a HTTP request.
Perfect on the inside. Immaculate on the Outside
When it comes to building a page or creating content, the JetBull theme works smoothly, delivering the perfect experience of using a website. It will be perfect for anyone who values simple and clean code, immaculate layouts and outstanding functionality.
And we are really proud to represent you the JetBull template, as it is the first template built with React.js. We genuinely hope that it will take the well-deserved place among the best WordPress themes and unlock the door leading to the future of themes development!
Soon our first React.js theme will be available to be bought at Template Monster marketplace!













