Sometimes you may need to create a header and footer for one website, but which differ from each other. The reasons can be different: you have created the different designs for various pages, and the header/footer doesn’t suit one of them; you want to showcase the different information in the header/footer of website pages; etc.
In this tutorial, we will show you the simple way o how to make these actions with the help of JetThemeCore plugin and Elementor-based theme. In our case, we have used the Monstroid2 theme because it includes a built-in JetThemeCore plugin and a lot of header and footer layouts.
JetThemeCore addition for Elementor allows you to simply add the pre-made layouts to the pages. So, there are no more needs to create a header and footer yourself. With the help of this plugin, you can create your website parts or sections in a few clicks. There is an opportunity to quickly switch the design of the needed section using Magic Button and its library. And also you can assign various headers/footers for certain pages of the one website. Follow the steps below to achieve the needed result.
Choosing the Needed Header and Footer Layouts
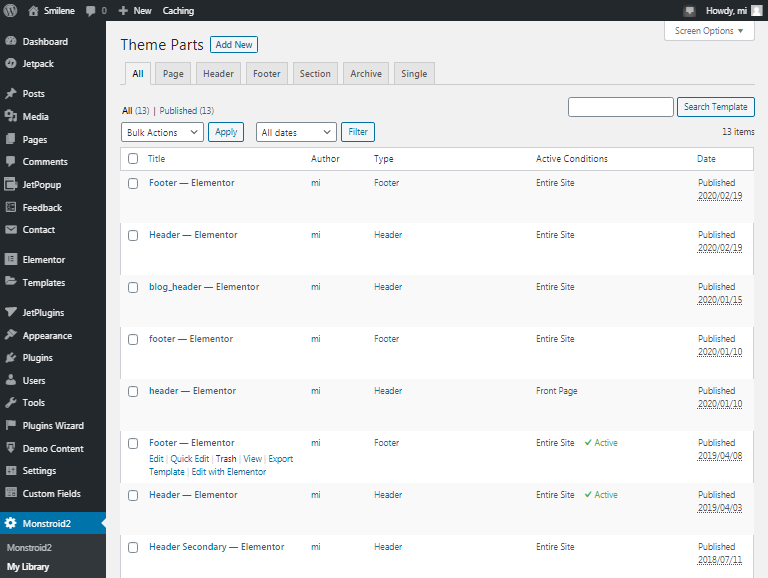
As we said above, we have chosen Monstroid2 theme that has lots of various section layouts. To select the header/footer that you want to set on the page we should go to the Dashboard, find the Monstroid2 tab and click on My Library. Use Edit with the Elementor button to open it in the Elementor builder.

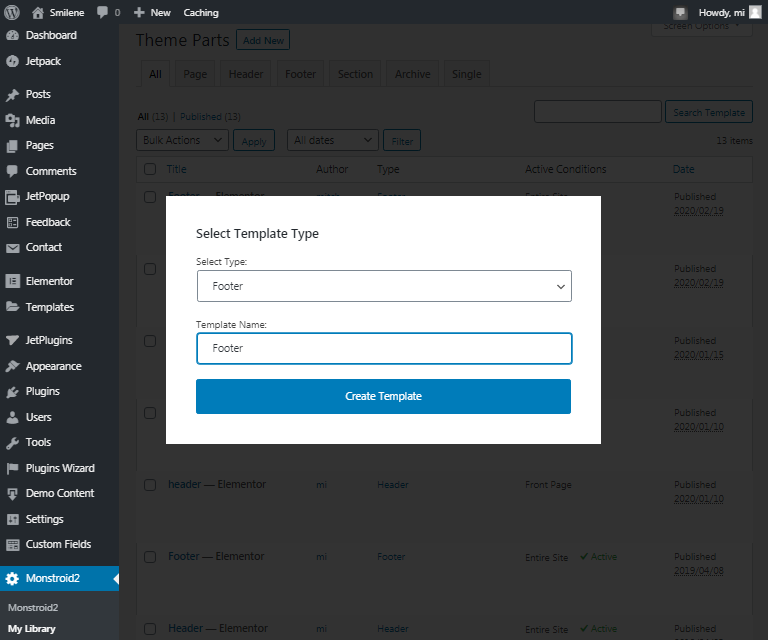
If you are building the theme from scratch you can click on Add New button. Then in the appeared popup select the section type, enter the name and click on Create Template. Once you have clicked on this button you will be redirected to the Elementor where you can design and stylize your new-created section. Add different widgets you need to be displayed in the header/footer like navigation menu, website logo, subscribe form, etc. And start to edit them.

Work with Elementor
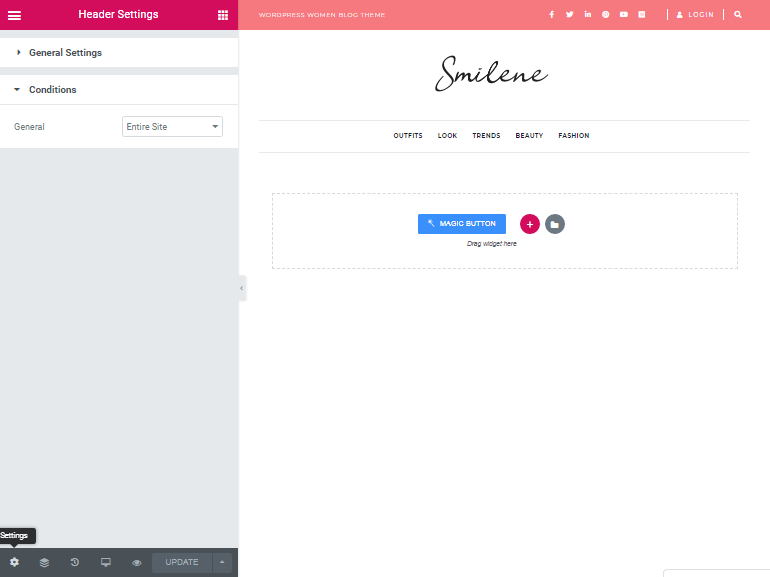
When the editor has opened click on the Settings button (the first button in the bottom panel) and find the Conditions block.

If you need to choose this header for the whole pages of your website leave the Entire site value. In case you need the header for a certain page then choose the Singular.
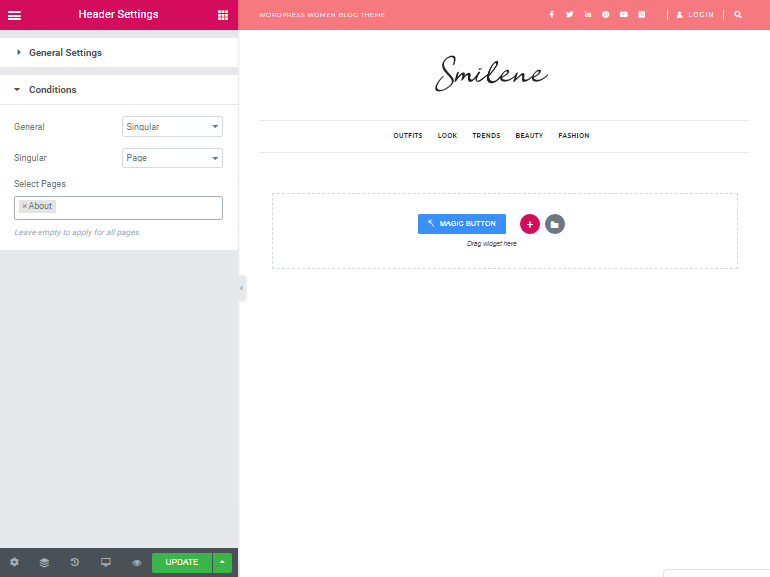
In the Singular field choose the Page value and in the field below enter the name of the page where you want to apply this header. After you have finished click on the Update button.

Set Header/Footer for Another Page
Return to the Monstroid2 > My Library and find the header/footer to set it to another page.
Repeat the actions that we have described in previous paragraphs and don’t forget the name of the page where you want to apply the new header/footer.
Then check the result we have got.













