From this super fast and simple tutorial, you will learn how to add the “load more posts” button with the help of the Elementor page builder. This is a great opportunity to realize the way of customization of your blog page with load more button WordPress. As an example, we will use the Monstroid2 skin.
How to Add “Load More” Button WordPress with the “Simple Button” in Elementor
To load more posts in a posts feed we have 2 ways of solving this puzzle. The first one that will be learned is the common exploitation of the basic button widget. This method is highly understandable and easy to turn into reality even you are non-professional.
Let’s look through the step by step tutorial about creating WordPress grid gallery with load more button right now!
- First of all, open the page of your website that you want to customize.
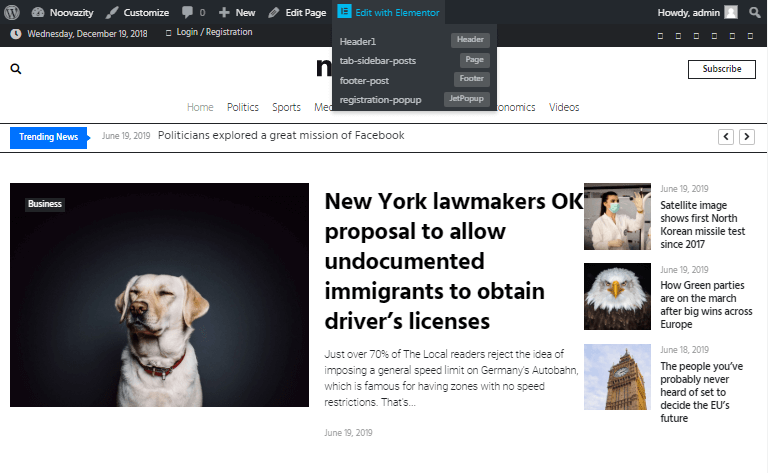
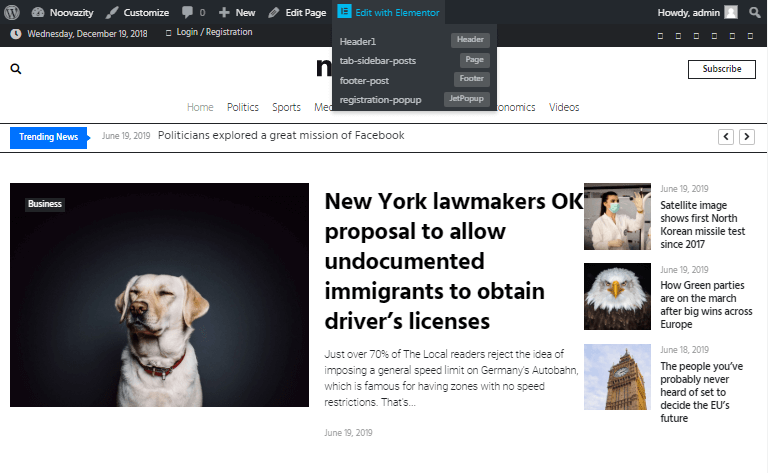
- Click on the “Edit with Elementor” button to open the editor.

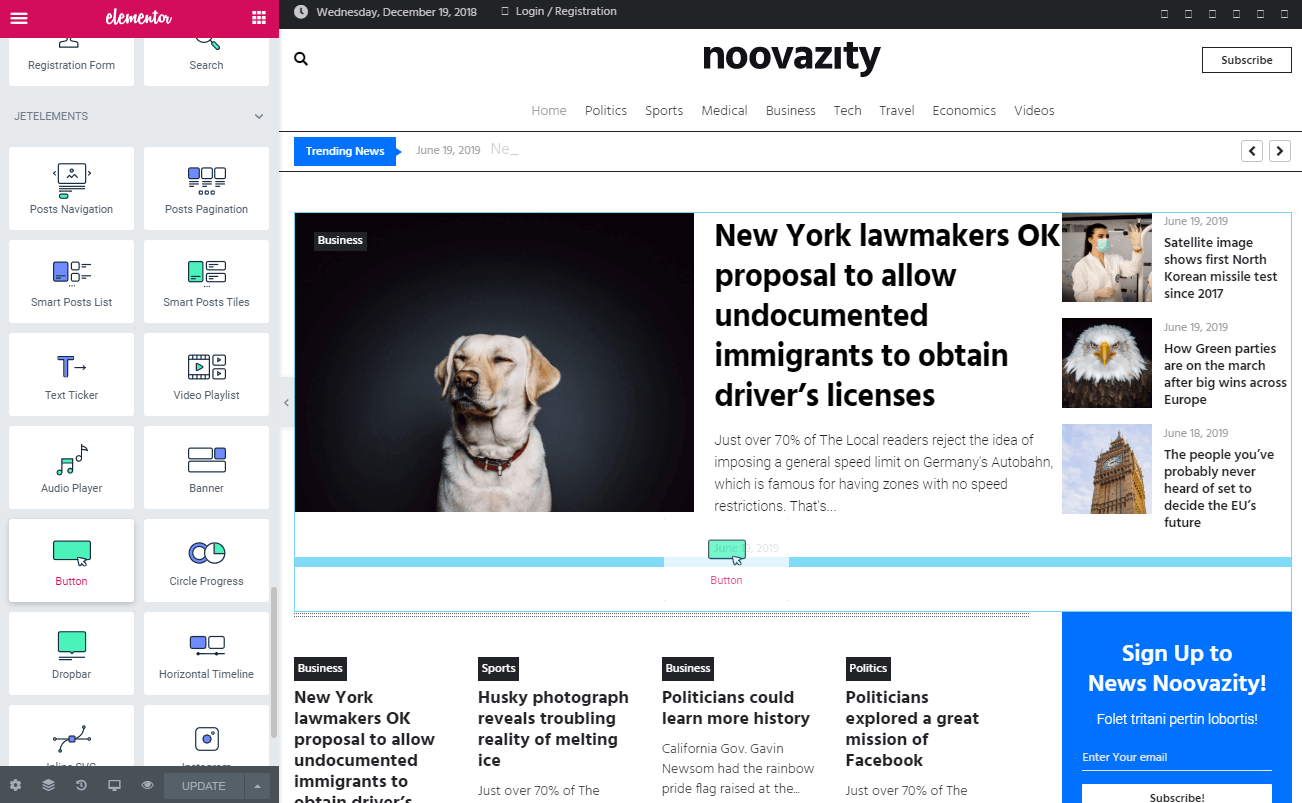
- Find the appropriate button and drag and drop it to the necessary section (you may choose one from the basic set of widgets or another from a great variety of add-ons). We have chosen the second one.

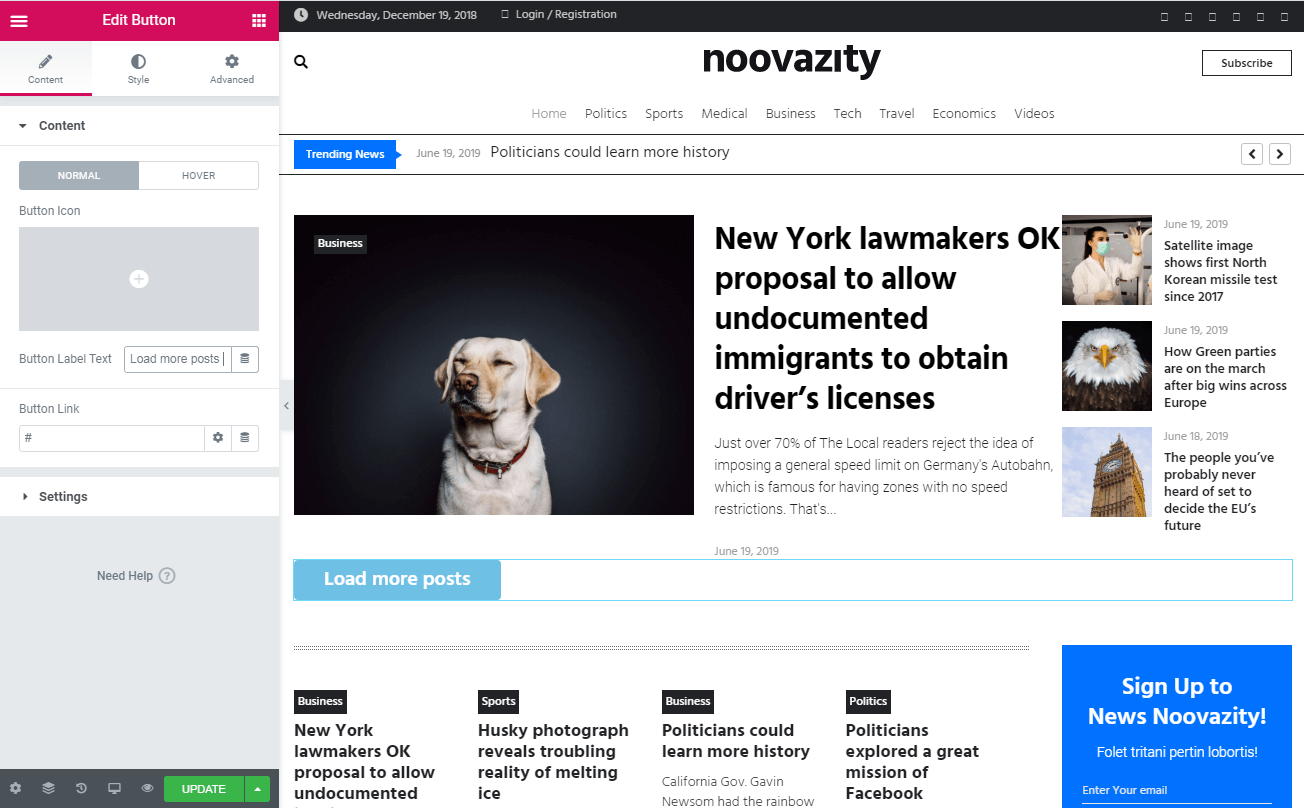
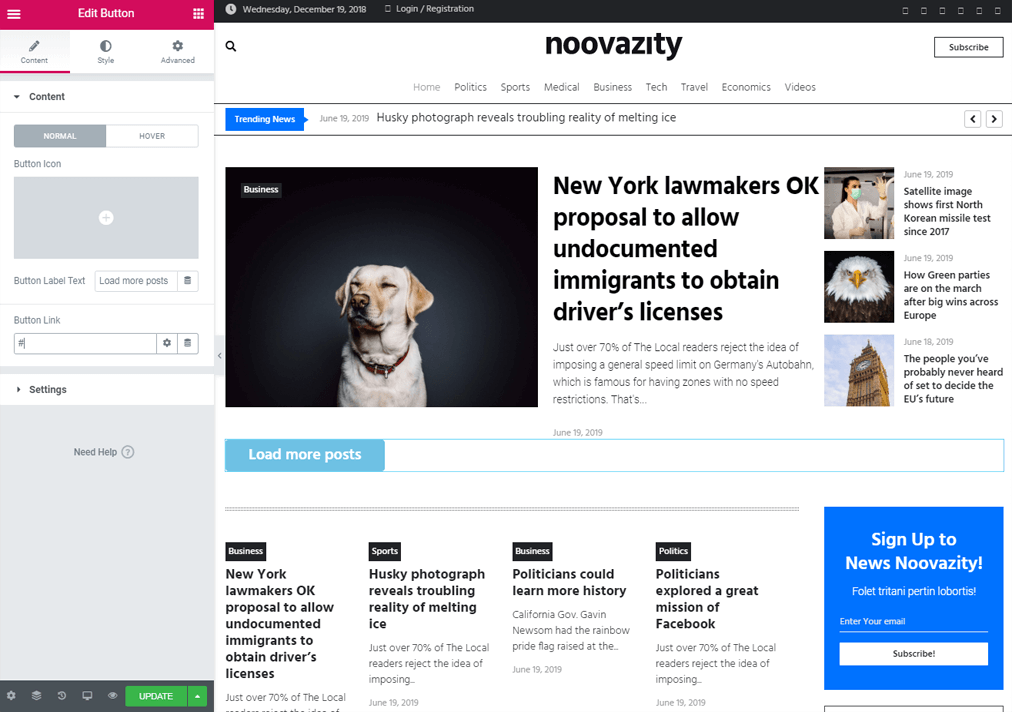
- After that, you will see the set of options on the left side of the screen.
- Go to the “Button Label Text” field and change the text to the suitable one. For example, “Load more posts” and overview the changes directly on the button.

- Then add to the “Button Link” field the link that will lead the visitors to the posts page.

- That’s all, your load more button WordPress is ready to use.
Create a Button on WordPress via the “Read More” Button
Now, it’s high time to the second method which is oriented on using the “read more” widget. With its help, you are able to hide the sections with posts and make them visible through the “read more” button. Via Elementor editor it’s pretty easy to achieve, so let’s not waste time and explore the WordPress grid gallery with load more button in a few clicks.
- First of all, open the page of your website that you want to customize.
- Click on the “Edit with Elementor” button to open the editor.

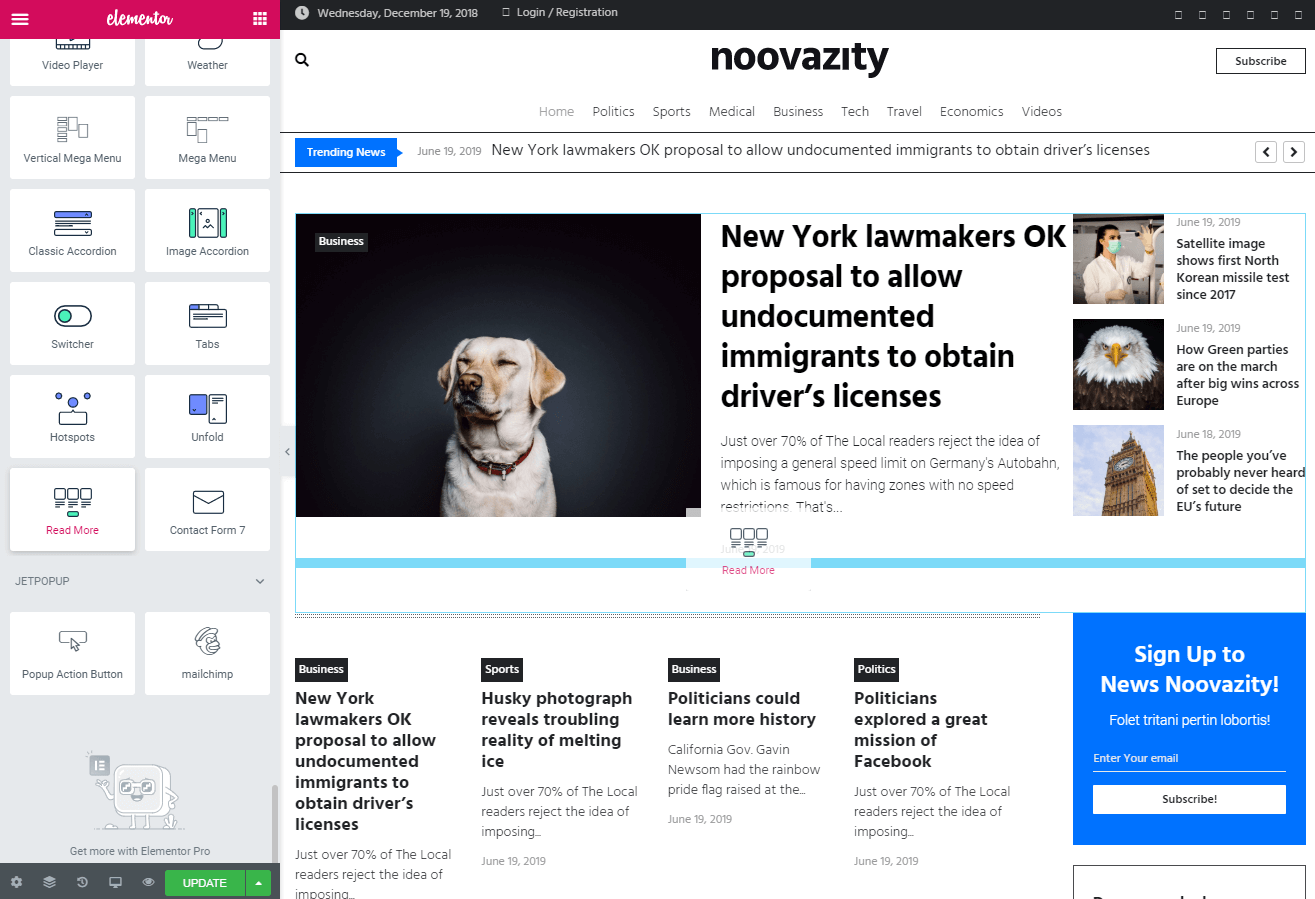
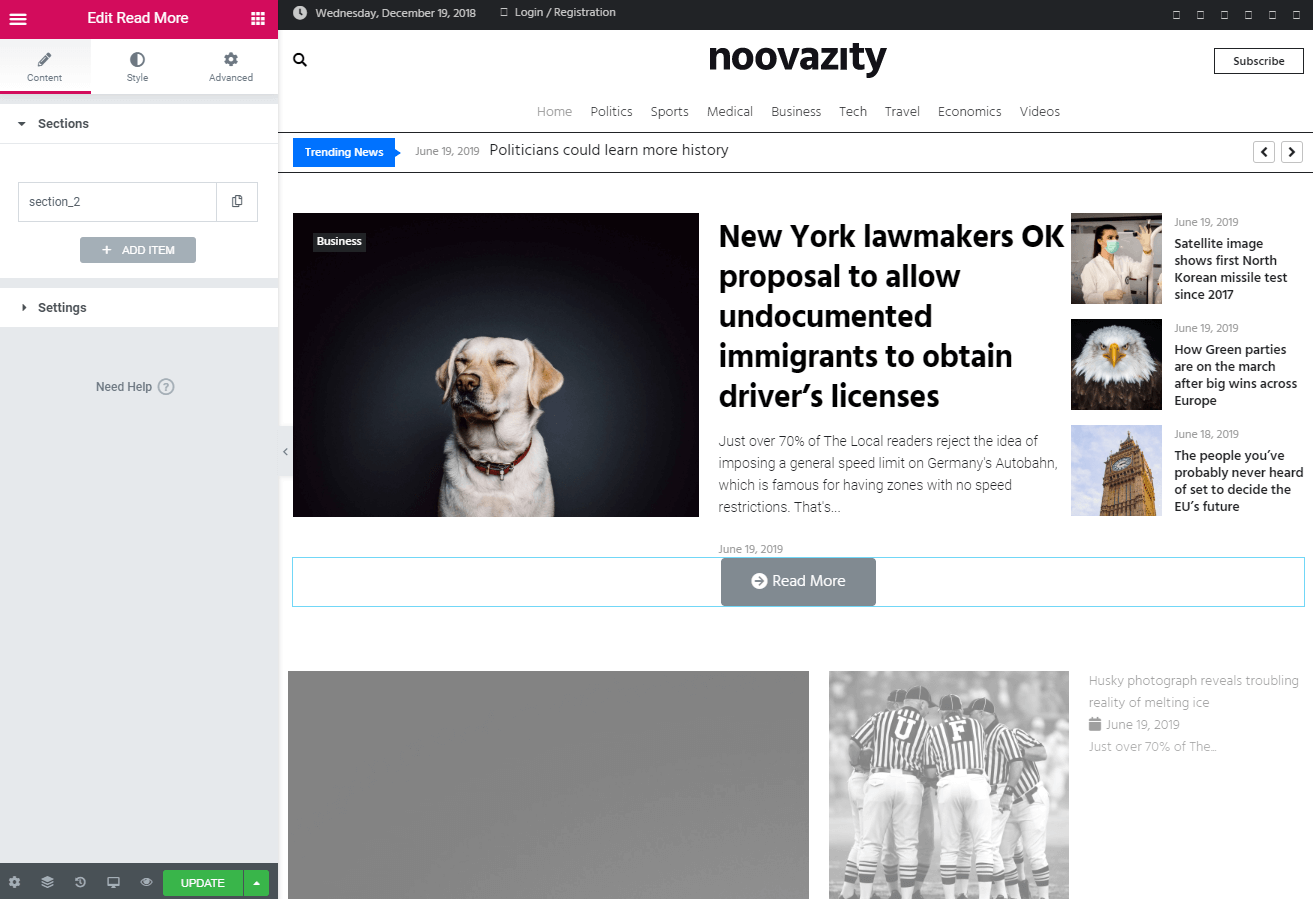
- Choose the “Read more” widget and drag and drop it to the section under the posts.

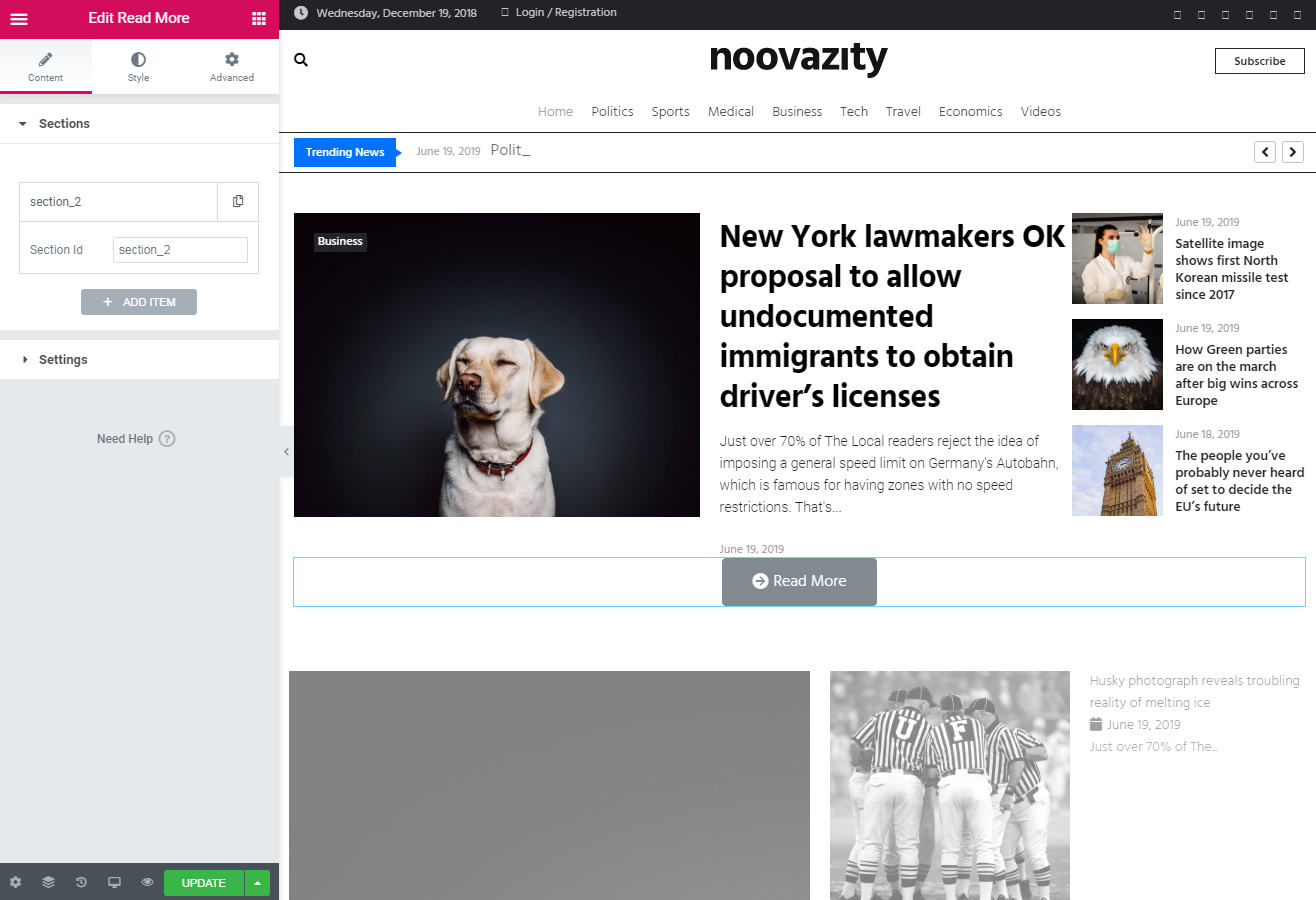
- Go to the “Sections” box and click the “Add item” button.
- Then, change “Section Id”. For instance, we will rename it on “section_2”

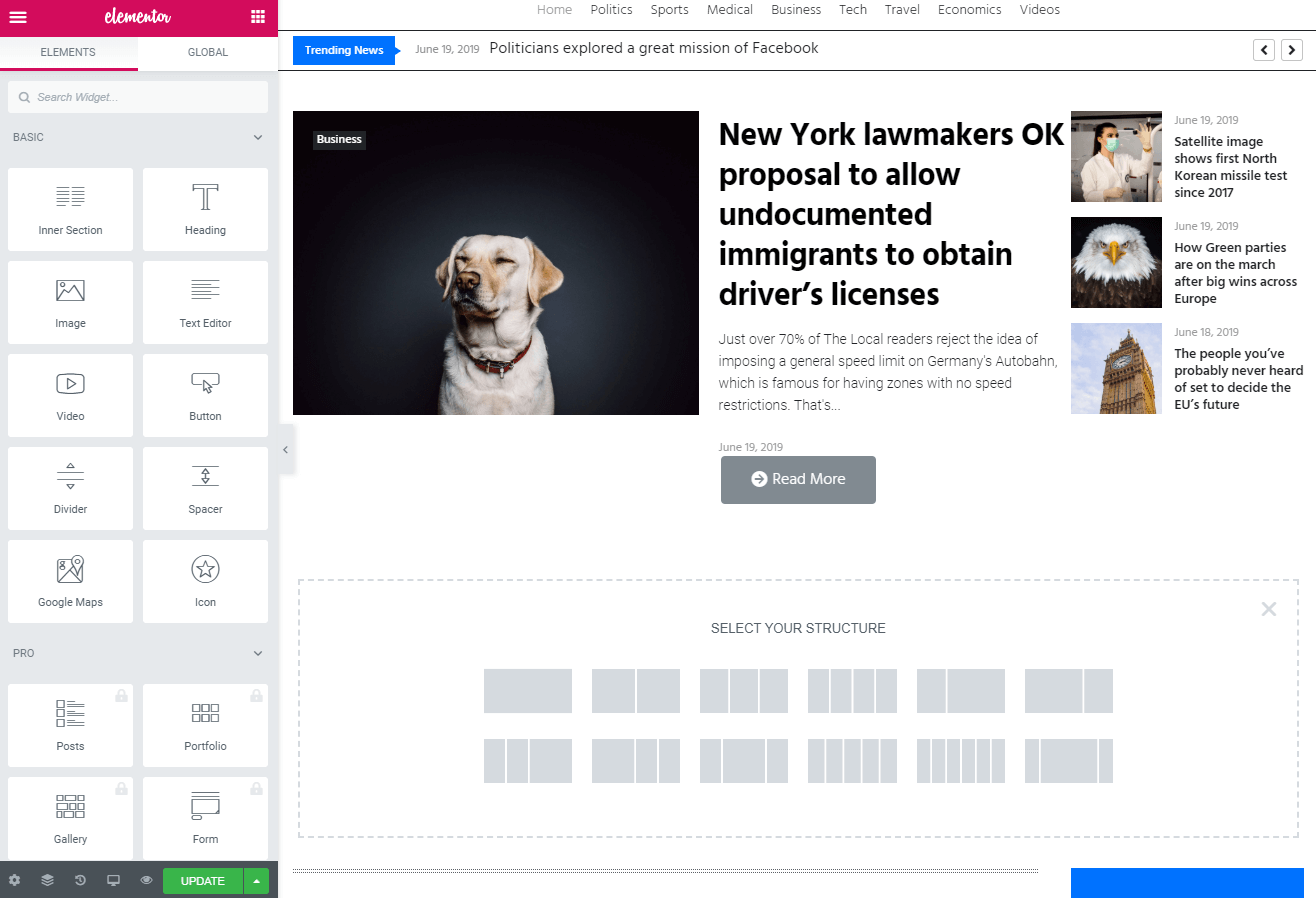
- After that, add the new one section and choose the most preferable structure.

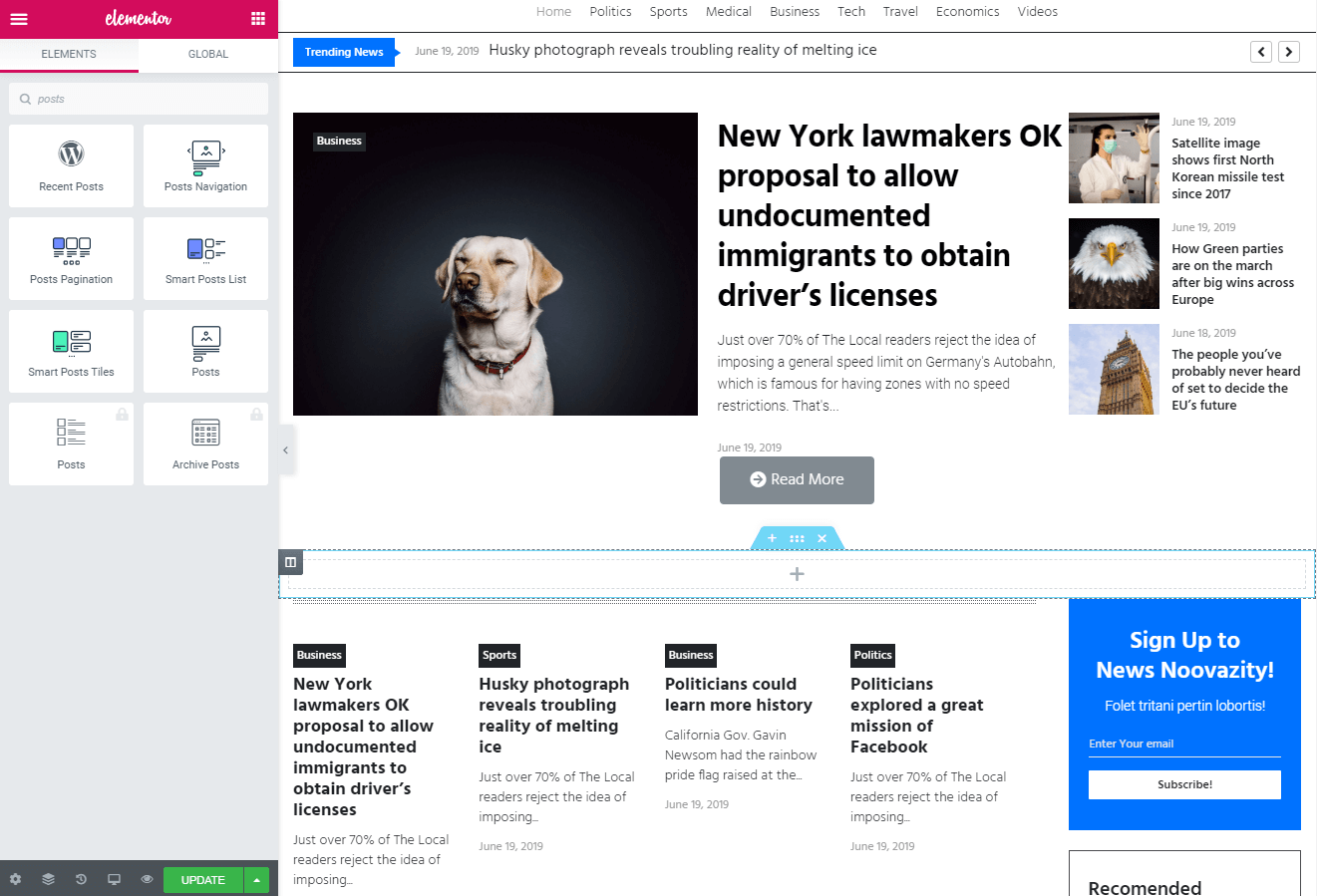
- Type the “posts” in the Elementor search field.

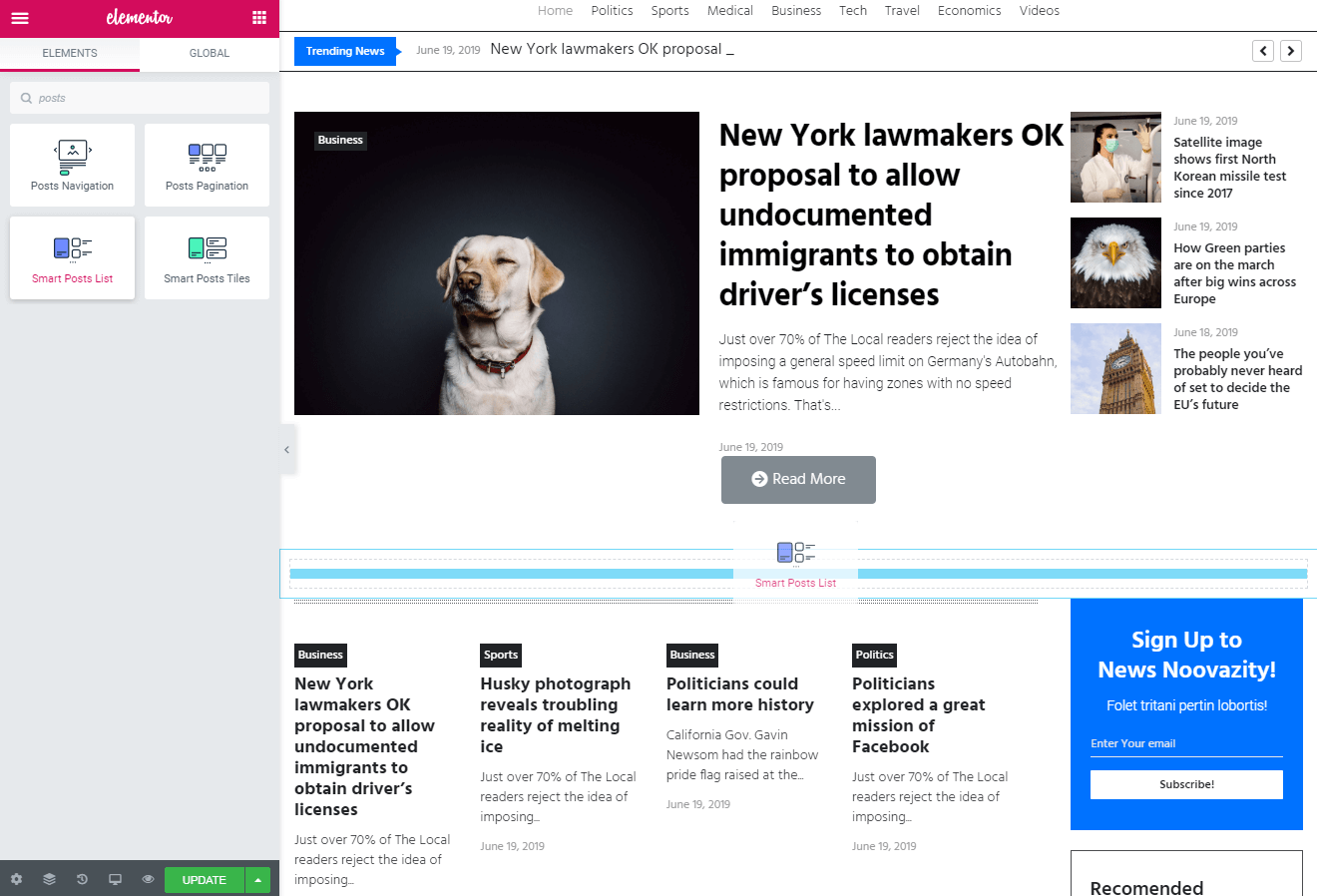
- Drag and drop the necessary widget to your new section.

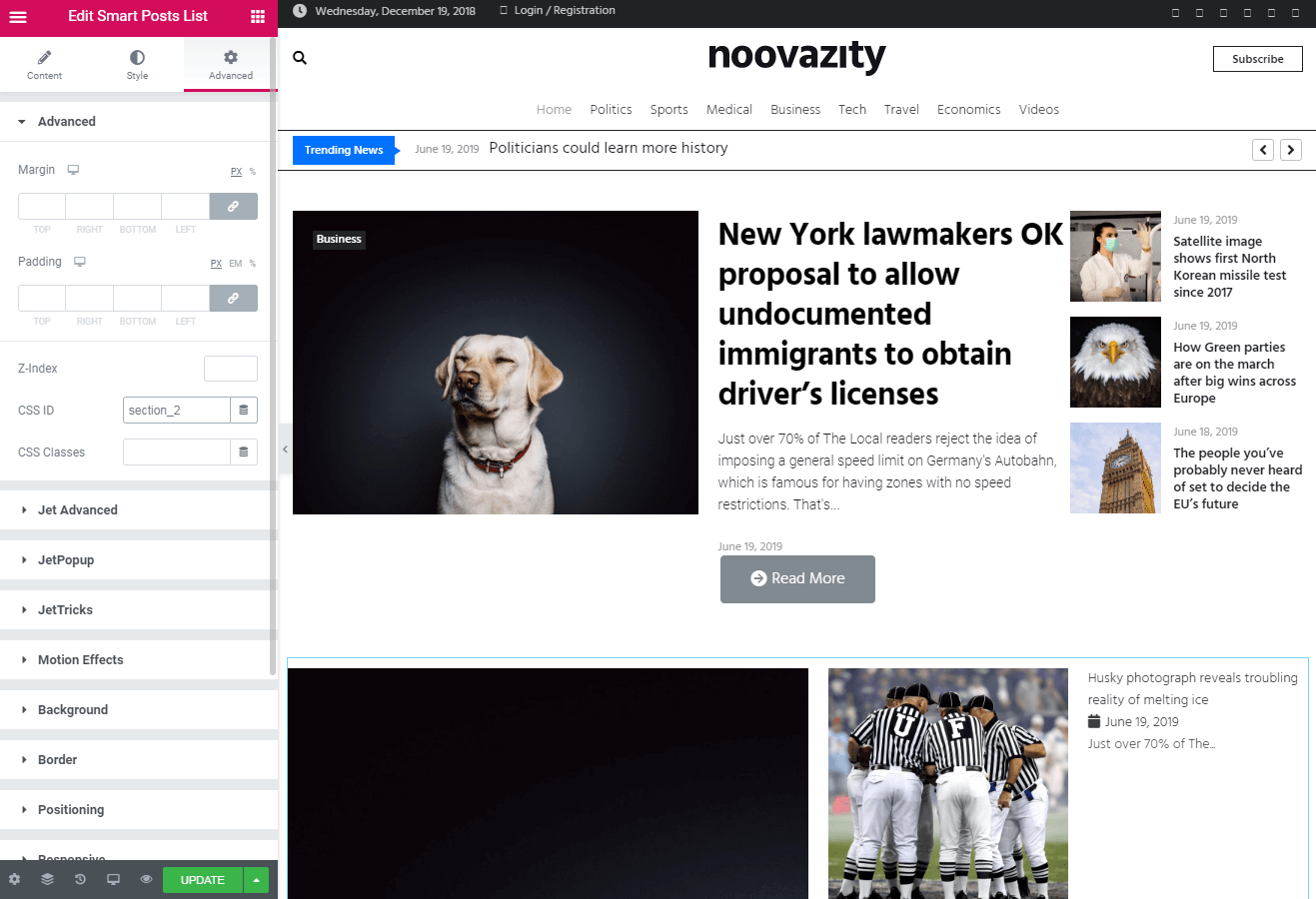
- Next, go to “Advanced” settings > CSS ID and fill it with the “section_2”.

- Go back to the “Read more” editing, and you will see that recently created section is hidden.

- Now take a look at your page and try the “read more” button.
As you can see, both ways of creating the load more button WordPress are extremely simple and don’t require plenty of additional skills in coding. All you need is just follow one of the tutorials and enjoy the new possibility that will surely make your visitors satisfied.