There are a few ways of uploading and customizing a background image in WordPress. You can do it either with Gutenberg editor or with the options your theme provides you, using Customizer. There’s also a plugin called ZeGuten that allows working with backgrounds on a professional level. We’ll check its options briefly as well.
In this tutorial, we will show you the most simple and common ways to change a background. Just make sure you have access to the admin dashboard, and here we go!
How to add a background image in WordPress
As a first step, you have to check whether your WordPress theme supports custom background feature. In case you use the theme made by Zemez, this option will be available to you at all times via Customizer settings.
Let’s set a custom background image for WordPress. If this function is not available, check our two methods to set an image!
Attach a Background Image for WordPress with the Help of Theme Settings
Attach a Background Image for WordPress with the Help of Theme Settings
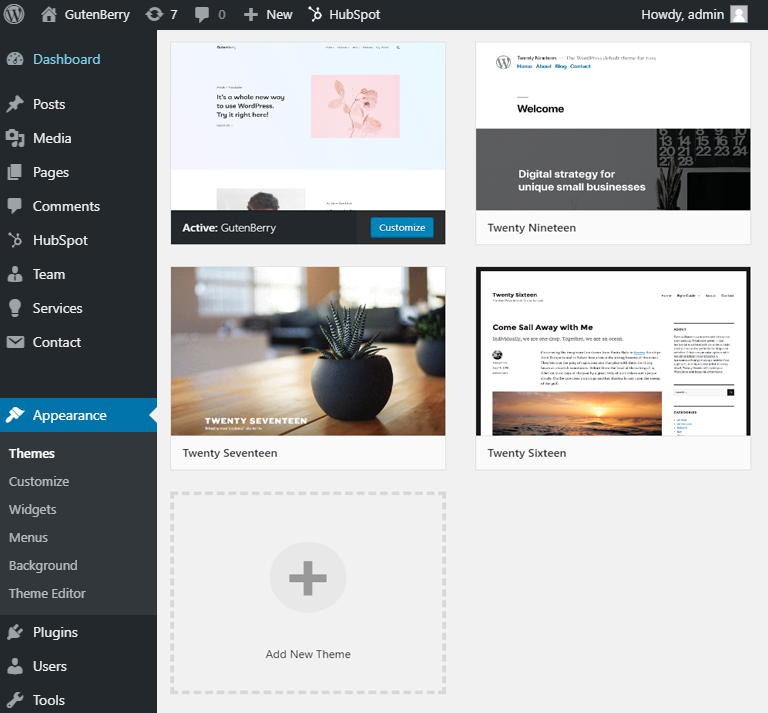
- Go to the dashboard page and find the “Appearance” tab. Click on it and choose the “Customize” option.

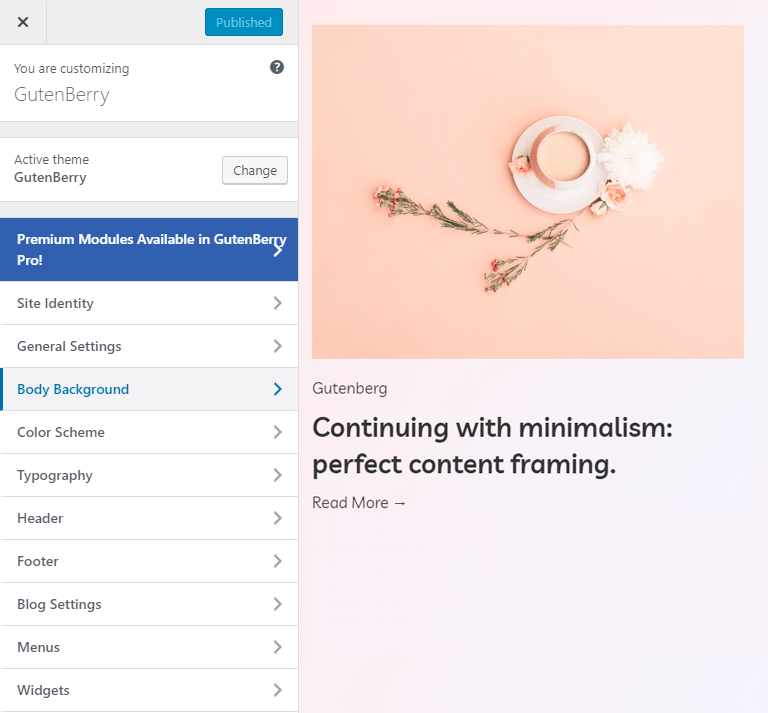
- You have just activated the customizer for your theme. Here you can set all the necessary options and also add a background image in WordPress.
- Press on the “Body background” tab.

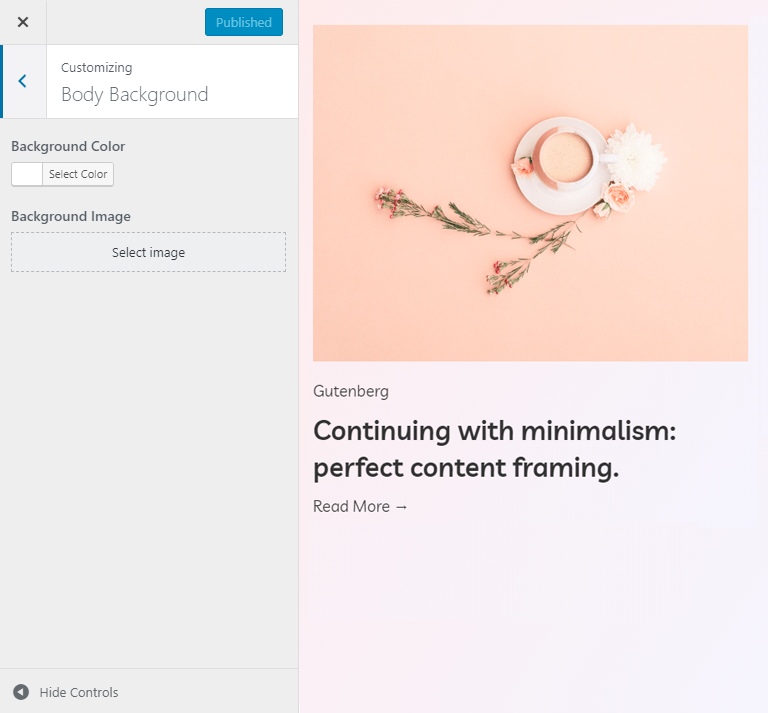
Once opening that tab, you’ll be able to change or set a new background image.
- Press anywhere on the “Select image” area.

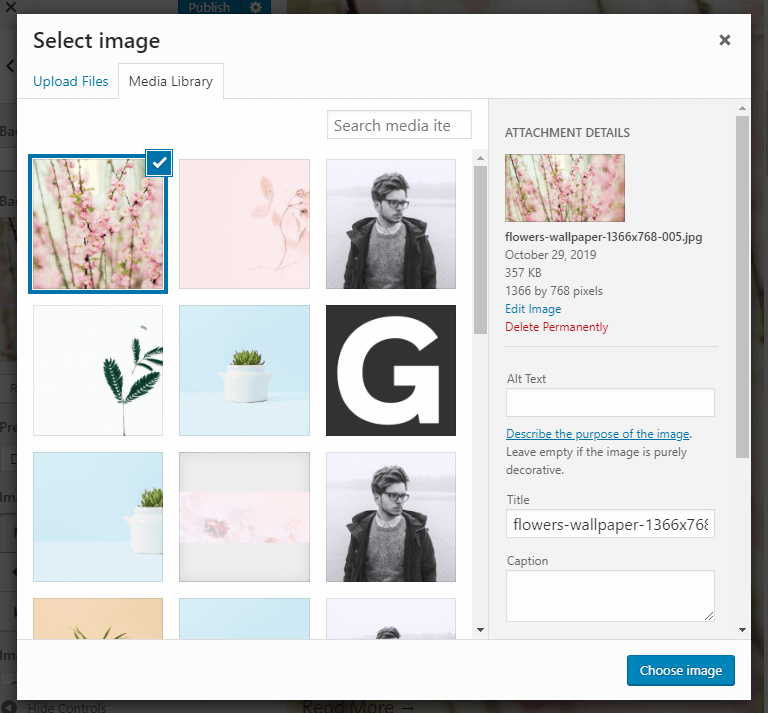
After that, you will be able to add a new WordPress page background or change the existing one. You can do it in two ways: choose an image from your media library or upload it from your computer.
As we already have the library full of images, we used a previously uploaded background.
- Simply select an image, click on the “Choose image” button and set the background for your WordPress page.

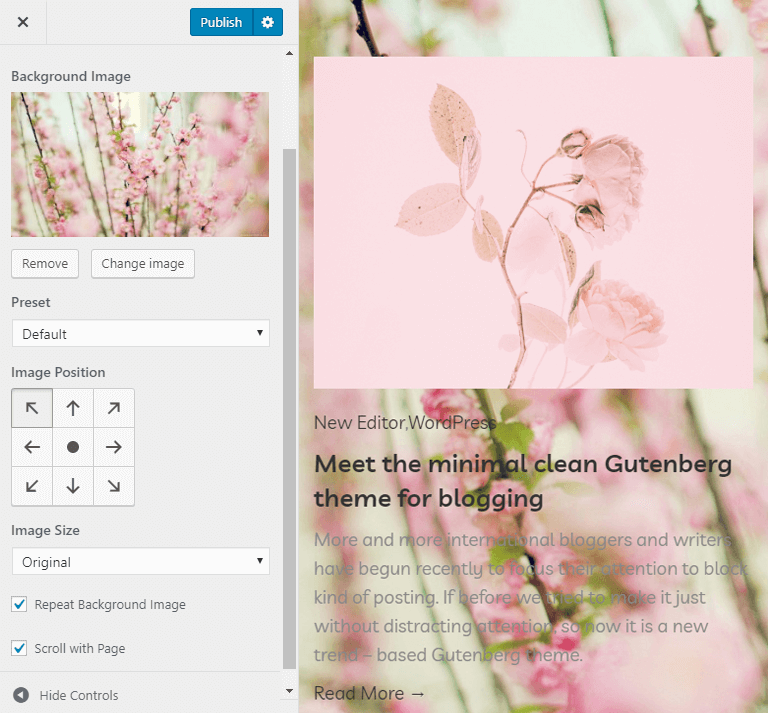
- After that, you will have a completely fresh and new view of your webpage. The left sidebar contains a few options which you can set in the way you want.
- You are able to set an image position, change its size and decide whether you want it to be repeated or scrolled. At the right, you can see the WordPress page background image.

Set a Background Image for WordPress Using the Gutenberg Editor
The next method will show you how to attach the WordPress background image on a specific page with the help of the Gutenberg editor. Firstly you have to make sure that you have installed ZeGuten plugin. If everything is okay, let’s move on.
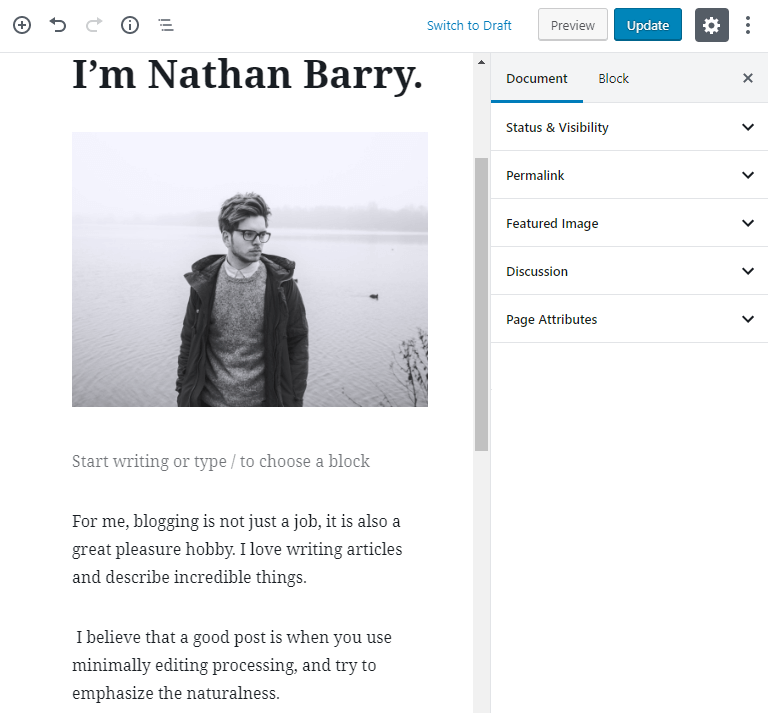
- Go to Pages > All pages, choose any page from the list of and press the “Edit” text below the title.

- You will be directed to the edit page. Here you can see a few blocks with a bunch of options, but don’t be scared.
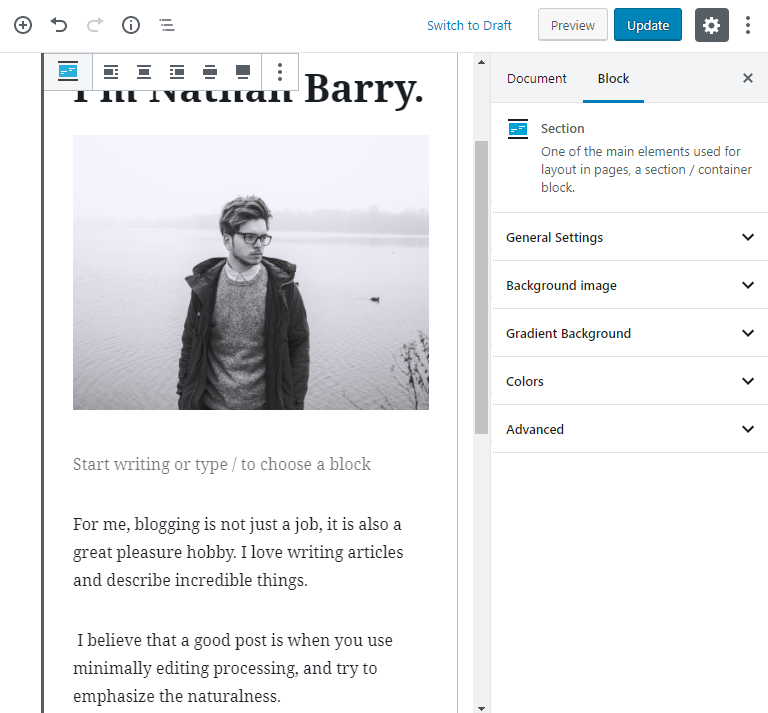
- To add a background image in WordPress you only need to click anywhere on the block’s area, and the needed tab at the right sidebar will show up.

Now you can set various options, change the text color, align the block and even create a new CSS class. However, we are only going to set a background image for the WordPress page.
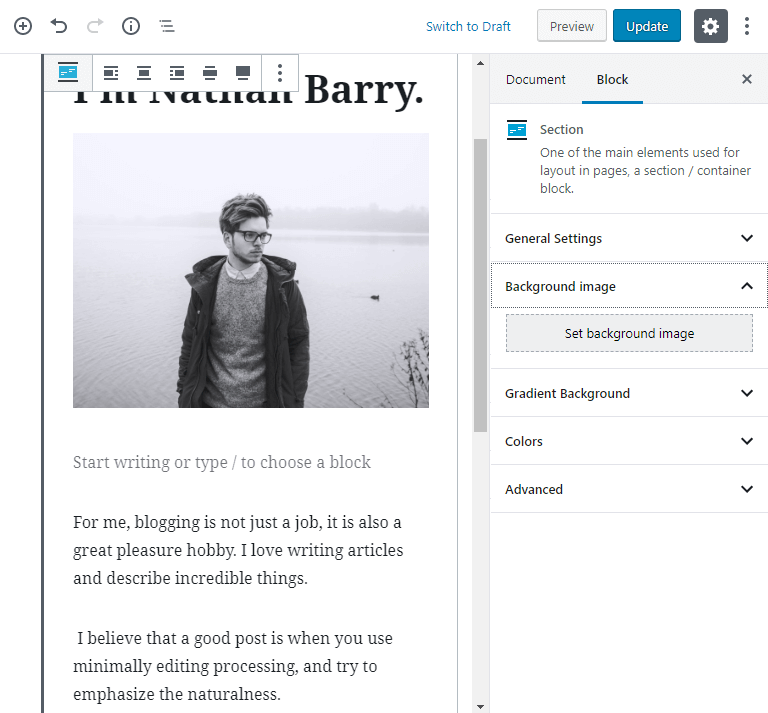
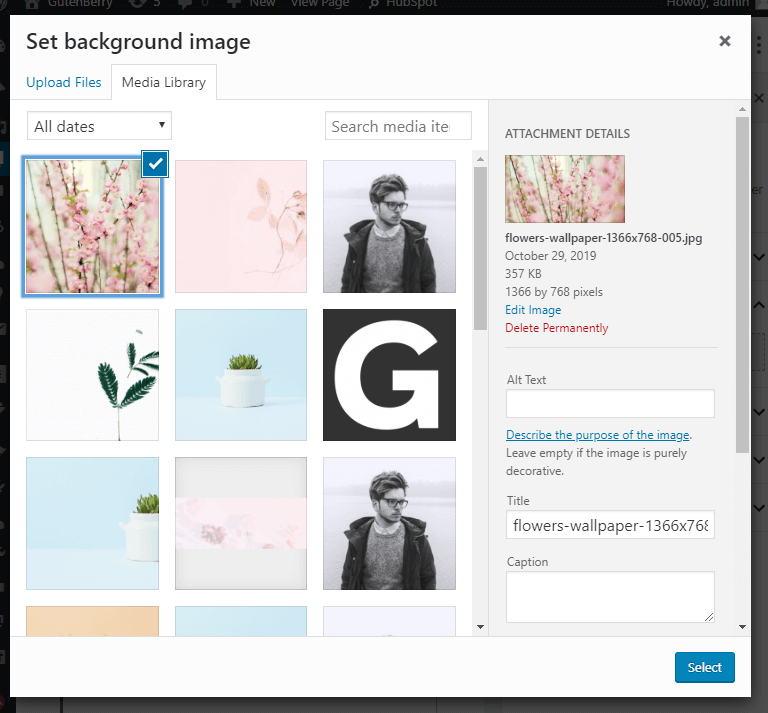
- Press the “Background image” tab and the “Set background image” popup will be opened.

- You’ll be able to upload an image from your device or choose one from the media library.
- Click on the image and then press the “Select” button.

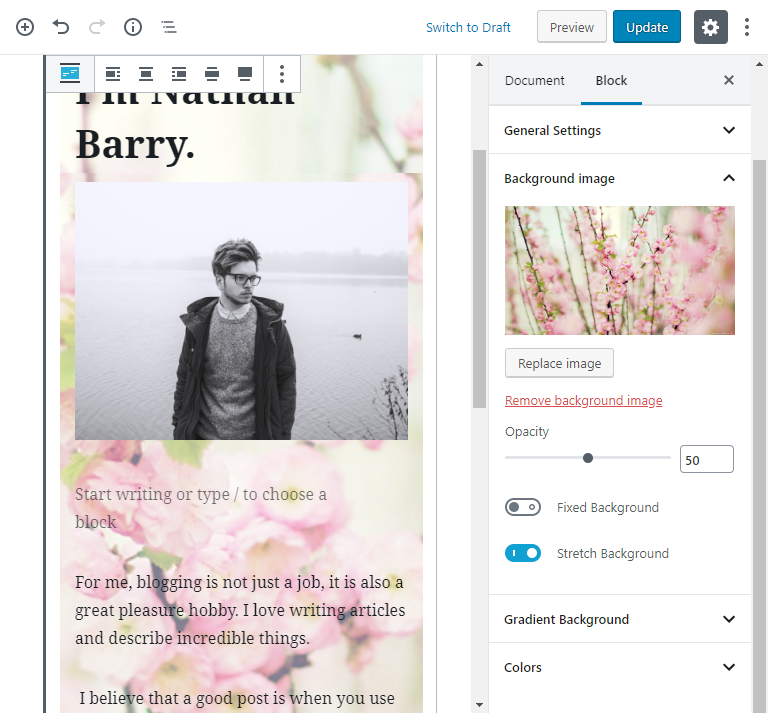
Once you have uploaded the background image, you can check it directly in the Gutenberg editor.
Moreover, you are able to set the opacity of the image. You can also choose a fixed or stretch background.

How to add an advanced background with ZeGuten
ZeGuten plugin provides an easy way of adding a background, be it an image, a video, or a custom shape with a gradient.
Let’s check its options in more details:
- custom shape background – use it to create any shape and set it as a background to the whole Section block;
- image background – use it to set an image and define its position to fixed or non-fixed if you wish;
- video background – apply it to create a section with a video playing in the background of content.
Congratulations! You have just set the WordPress background image on a specific page.
If you want to view the changes, you need to click on the “Preview” button. It is placed above the right sidebar.
We hope you liked our simple tutorial on how to set a WordPress background image. Subscribe to our newsletter for more useful tutorials and instructions.












This information is either incorrect or very old. There is no way to place a background image in a block or behind a block for the entire page. Can someone please update this? I cannot find any information any where on how to make this happen.