Hooks are specific positions which determine the location of the modules on the site front end. One module can be assigned to two or more hooks at the same time. Some of the hooks are empty by default.
All the modules are displayed on the site in the order in which they appear in the hook. There are the following positions that predefine how your site front end looks:
- top of Pages;
- homepage content;
- left column blocks;
- right column blocks;
- Footer and other hooks.
[notice type=”warning”]Note! The hook Header contains the modules which are not visible on the site front end. Sometimes it may be wrongly taken for the Top of Pages hook.
To move the module from one hook to another, you need to do the following:
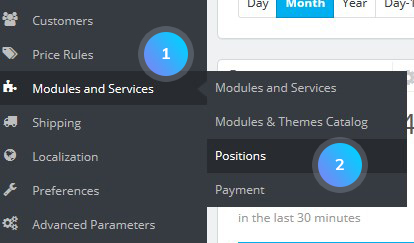
- In your PrestaShop admin panel go to Modules and Services-> Positions section:

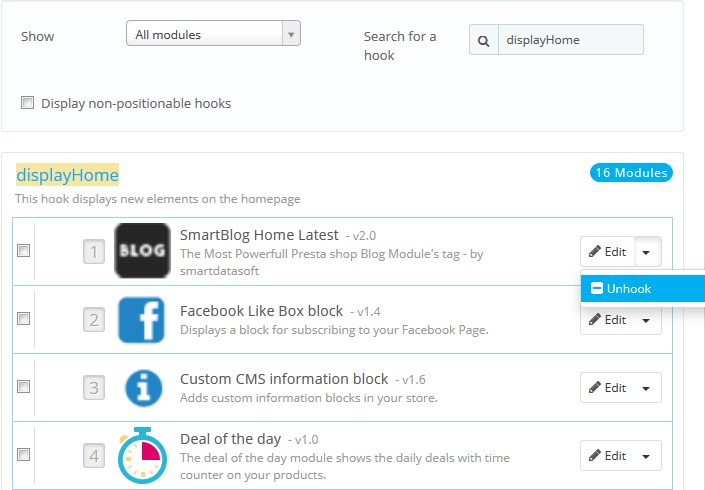
- You can see there a list of all hooks and modules assigned to them. Find the module you need and click on the Edit button next to it:

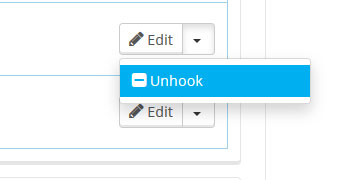
- To remove the module from the position you just need to select the Unhook option:

- To attach the module to the hook you want, you need to do the following:
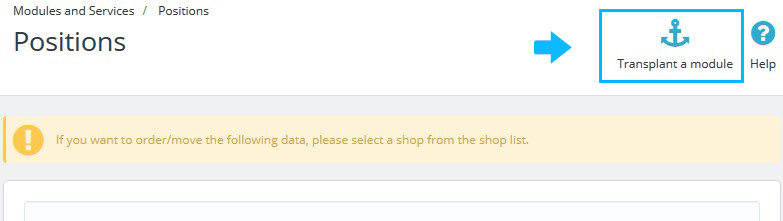
- press the Transplant a module button from the top right menu;

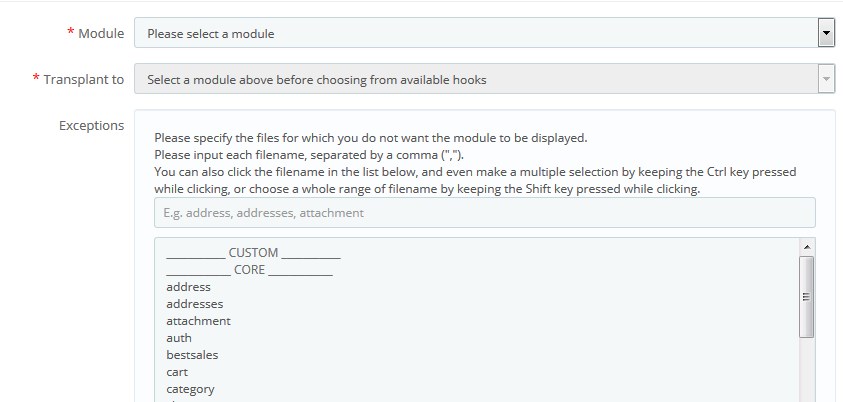
- in the “Module” drop-down list, select the module you want to transplant;

- in the “Hook into” drop-down list, select the position you want to transplant your module to. You can change your setting later if needed;
[notice type=”warning”]Note! You cannot always transplant each module to each hook. Some modules could be attached only to a given set of hooks. In case you are attaching the module to a wrong hook, you will get the next error: “This module cannot be transplanted to this hook.”

- in the “Exceptions” field, you need to select the name of the page on which you do not want the module to appear. Here, you can select more than one option by holding the Ctrl button and clicking the left mouse button on the names of the pages. If you click on a selected page, it will be unmarked;
- confirm the action by pressing the Save button.
The module will appear in the list of modules attached to this hook.
- press the Transplant a module button from the top right menu;
- You can change the position of the module within a hook with the help of the arrows or just drag-and-drop it to the necessary position.

- Check on the front end of your site that your module shows up where you intended it to be.
Hopefully, this tutorial was helpful for you.











