This tutorial will show you how to manage Mega Menu.
Shopify Mega Menu
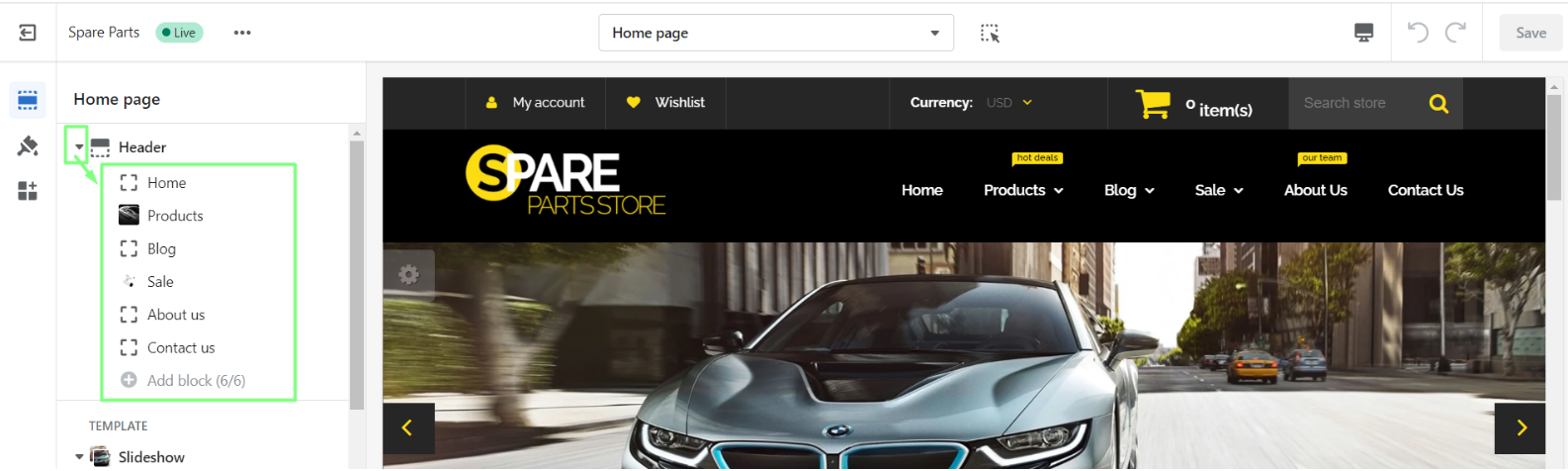
The theme megamenu of the website is managed via Online Store > Themes > your theme > … > Customize by pressing on the arrow near Header:

The editor allows you to enable/disable the Main Menu. Lower the toggle, there is a list of menu items. It is possible to add 6 items at most.
By adding a menu item you have 5 options, let’s review the options of each one.
- Simple link – has a title and a link property, which you may change.
- Link + linklist – has a title, link, and linklist properties. It is also possible to leave link blank in case you want the user to be able to choose only the drop-down options. Linklist allows you to choose your set of items which can be managed from the Online Store > Navigation. These items will be available as a simple drop-down menu item.
- Link + 4 linklists – allows you to create drop-downs with collections. It has an option for 4 rows with your linklists, which can also be managed from the Online Store > Navigation.
- Link + simple products – gives a possibility to output the products from a certain collection. 4 products from the chosen collection will be shown.
- Link + blog listing – shows blog posts from the chosen blog. You can manage Blog items under Online Store > Blog Posts menu.
There is also a handy possibility to drag-n-drop items to move them in the menu list.
Now you know how to manage Main Menu in your Shopify theme.
This tutorial on how to display Mega Menu and dropdown simultaneously in Shopify may be also helpful.











