“TM Social Feeds” Module loads the social networks feeds on your website. It enables the site visitors to be aware of the latest news and posts shared on the social networks.
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services. In the search field type “TM Social Feeds” to find the module. Click the Configuration button to manage it:

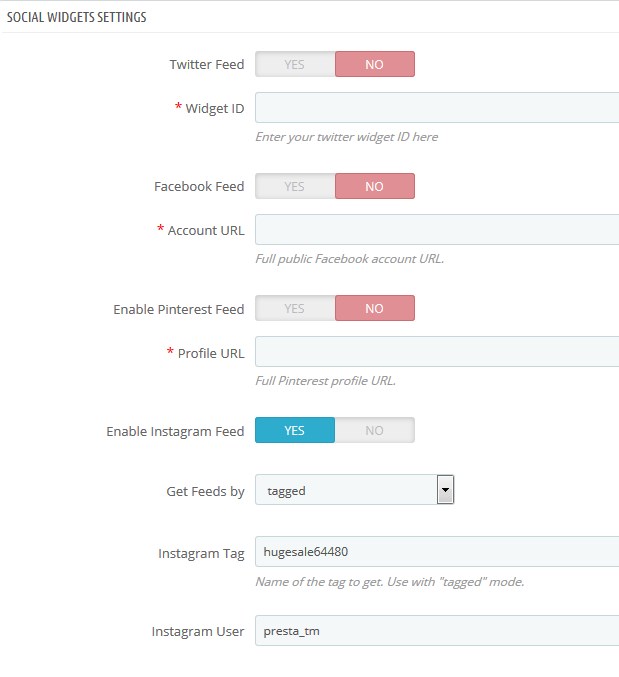
- Different social networks have different settings:

- Twitter – enough to add a Widget ID which can be taken from your Twitter account;
- Facebook – paste the full path to the Facebook page which feeds will be loaded. The page should be public;
- Pinterest – paste the full path to the page which feeds will be loaded;
- Instagram:
- User Name – link the owner’s page;
- Tag by which images are loaded.
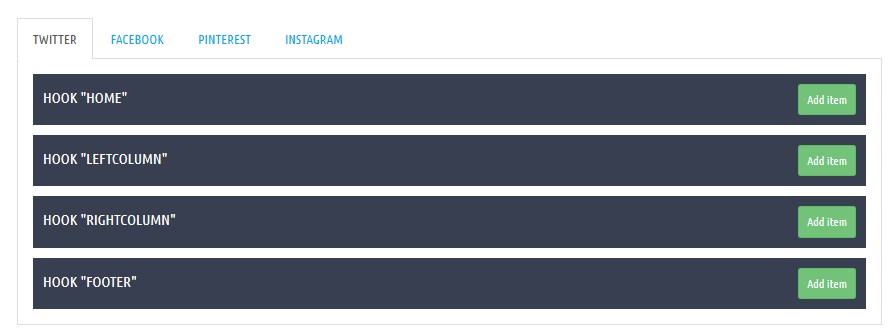
- In the second part of the module configuration page, you can add the required module to 6 positions. You can add the block settings for each position. The only global setting is the data of social networks which feeds will be loaded:

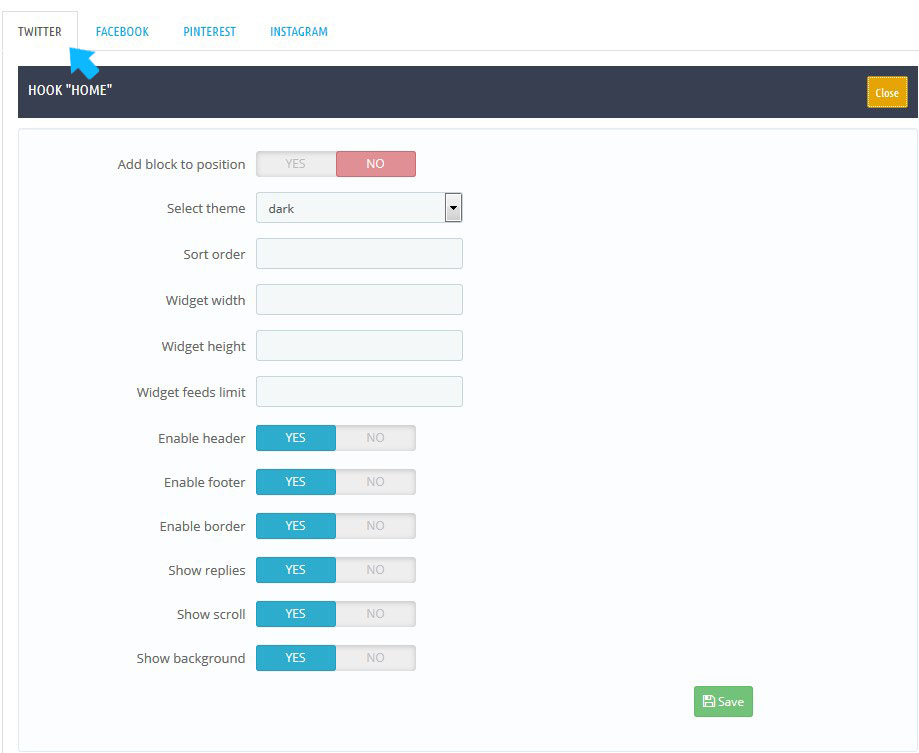
Each social network has its own settings:
Twitter:

- Add block to position – display block in specific position;
- Select theme – color scheme of the block for this position;
- Sort order – order number of the block in this position;
- Widget width – block width in this position;
- Widget height – block height in this position;
- Widget feeds limit – number of feeds in the block;
- Enable header – show block title;
- Enable footer – show footer of the block;
- Enable border – show border of the block;
- Show replies – display replies to the posts;
- Show scroll – show block scroll;
- Show background – add block background or leave it transparent.
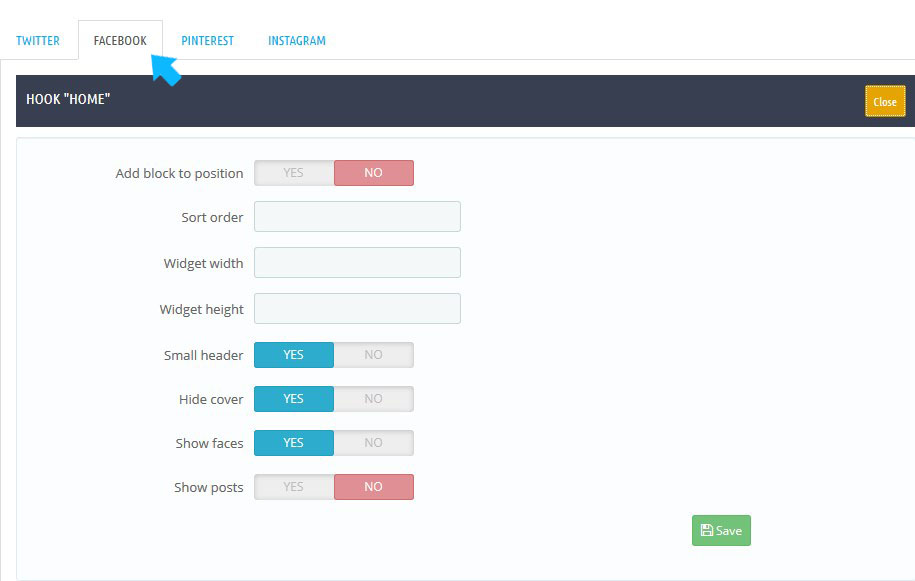
Facebook:

- Add block to position – display block in specific position;
- Sort order – order number of the block in this position;
- Widget width – block width in this position;
- Widget height – block height in this position;
- Small header – show block title;
- Hide cover – enable/disable the cover of the block;
- Show faces – show photos of users who liked the page;
- Show posts – show posts on the page.
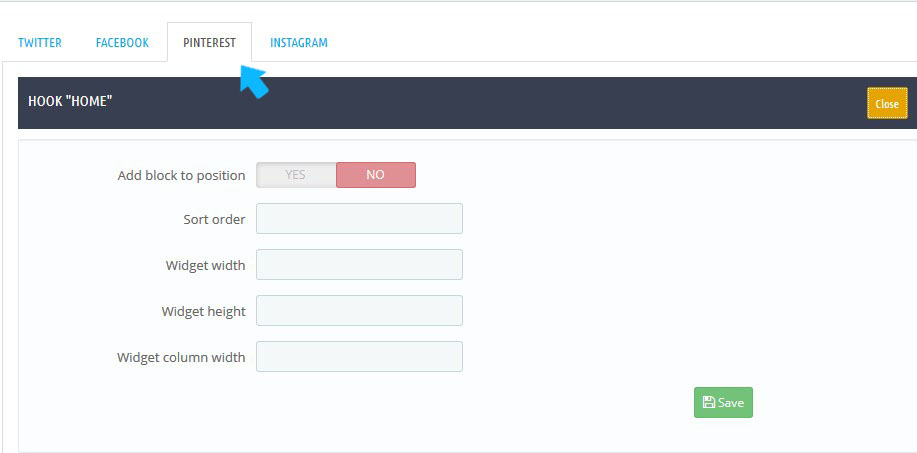
Pinterest:

- Add block to position – display block in specific position;
- Sort order – sort order (order number of the block in this position);
- Widget width – block width in this position;
- Widget height – block height in this position;
- Widget column width – width of the block column.
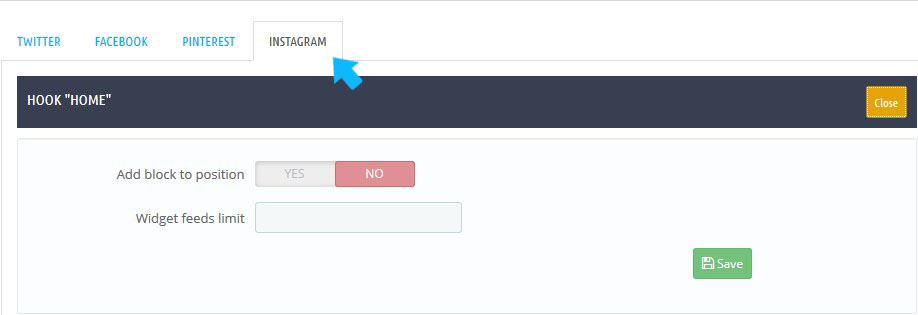
Instagram:

- Add block to position – display block in specific position;
- Widget feeds limit – number of feeds displayed in the block.
Hopefully, this tutorial was helpful for you.











