OpenCart templates come with image slider by default. But you can easily add videos to your slider. We are going to provide you with a few simple steps:
- First of all, you need to upload video files to your server. Connect to your server using FTP or hosting Cpanel. Navigate to image/catalog folder. Create new directory titled video.
- Upload your video files and thumbnail image to that directory.
[notice type=”warning”]Please, note! You should create videos in 3 different formats. Your video files names should be the same but their formats should differ. You can use following titles for your files:
video_1.mp4;
video_1.ogv;
video_1.webm.
- Also, don’t forget to upload a thumbnail to your video slide. It will be used instead of the video on mobile devices and if the video is not available. For example, it can be a video_1.jpg file.
- Now you can proceed to the next step. To add video slide navigate to Extensions > Extensions page in your backend. Choose Modules in the drop-down and open Slideshow module (it might be named Swiper).
4.1. Click ‘Add new’ button on the module page to add a new slide. 4.2. Select Video from the Slide type section.
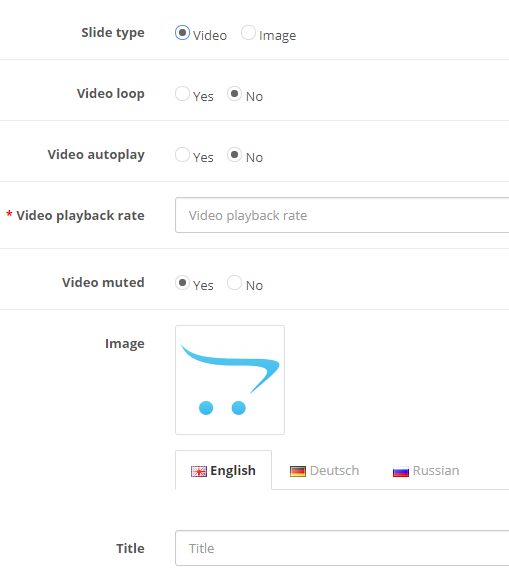
4.2. Select Video from the Slide type section.
4.3. Choose thumbnail image under the Image section.
4.4. Specify video settings: Video loop, Video autoplay, and Video playback rate.
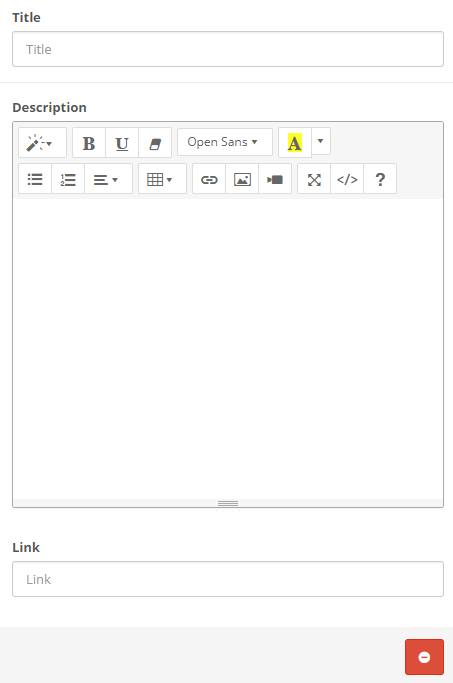
4.5. Enter slide title, description, and link.
- Save changes and check your site to see the change.
That is it! New tutorials are coming!











